前端可视化
0 人感兴趣 · 20 次引用
- 最新
- 推荐

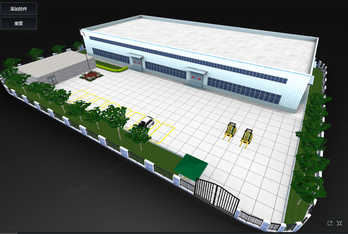
Web 前端常用的组态软件工具(可视化)
随着创新技术驱动工业物联网不断发展,设备联网所产生的多样化数据,在边缘端与云端进行大数据分析,成为工业应用场景数字化的需求。跨系统可通用,不受硬件限制达成无缝整合,监控组态软件SCADA成为物联网时代建构出各种工业应用的成功关键。

『Three.js』起飞!
0基础学Three.js,使用原生三件套的方式快速开启学习旅程,不需要麻烦的环境搭建。一文搞懂Three核心概念~

Fabric.js 画布基础功能
Fabric.js是一个极其出色的Canvas库,如果工作需要用到Canvas,建议直接使用Fabric.js吧。

在 Vue3 中使用 Fabric.js 实现渐变 (Gradient) 效果,包括径向渐变 radial
Fabric.js是支持径向渐变的!!!Gradient的radial啊!!!别再说不支持了!!!气死我!!!

Vite + Vue3 + OpenLayers 同步两个地图基础操作
两个独立的容器,使用了不同的图源。但不管操作哪个容器的地图,另一个也会跟着变化。


Vite + Vue3 + OpenLayers 手动控制缩放级别
除了用鼠标滚轮在地图上缩放外,还可以使用 ol 提供的 api 设置地图缩放级别。

Vite + Vue3 + OpenLayers 弹窗
鼠标在地图上点击会出现一个弹窗,并且出现在鼠标指针上方。 如果在地图边缘点击,会保证弹窗能完整显示出来。