jsDelivr CDN
0 人感兴趣 · 3 次引用
- 最新
- 推荐

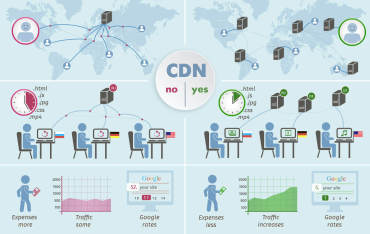
如何使用 jsDelivr+Github 实现免费 CDN 加速?
如何使用jsDelivr+Github 实现免费CDN加速?

使用 jsDelivr 免费加速 GitHub Pages 博客的静态资源(二)
使用 jsDelivr 免费加速 GitHub Pages 博客的图片资源和动态生成的 JSON 资源。
使用 Typora + PicGo 图床 + jsDelivr CDN 实现高效 Markdown 创作
本文提到两种插件组合方式,iPic及PicGo,支持Github、SM.MS、阿里OSS、腾讯COS、微博等主流图床。通过工具的搭配使用,我们能轻松地完成在 Markdown 中插图的工作,发布到多个内容平台。










