28t
0 人感兴趣 · 8 次引用
- 最新
- 推荐

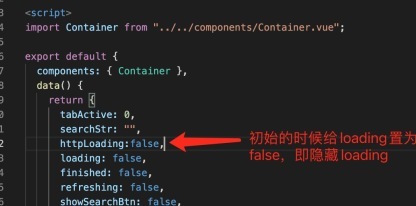
前端开发:基于移动端的 Vue 项目的 Loading 使用
在前端开发过程中,常用的组件有必要做一下使用的总结,尤其是对于刚入门的前端开发者来说既有利于知识点的掌握,又有利于总结归纳方便后期使用查看。不管是基于移动端还是PC端的前端Vue项目都是如此,那么本文就来分享一下在前端开发的时候经常使用的一个功
前端开发:自定义时间轴的使用
在前端开发过程中,业务需求经常也会涉及到关于时间进度方面,这种情况也是比较常见的需求,对于时间进度的相关需求常见的有:商城商品发货进度,行政需求的审批时间节点等业务场景。虽然Vue的组件里面也提供了对应的时间轴使用的组件,但是对于一些实际的开

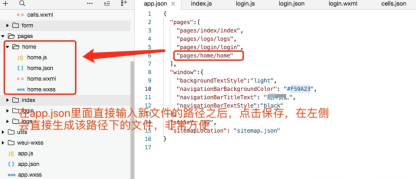
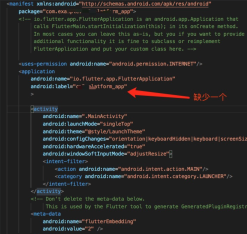
Flutter 开发:运行项目时提示 Error parsing LocalFile:‘/Users/xxx/android/app/src/main/AndroidManifest.xml’…解决方法
在Flutter开发初期的时候,会遇到各种各样的问题,这个时候对于刚接触Flutter开发的开发者来说是有点费事费力的,所以在Flutter开发初期要多积累,多查阅,多踩坑,这样才能快速上手开发Flutter项目。本篇文章就来分享一个关于Flutter开发时候遇到的比较简单

前端开发:ES6 箭头函数使用
在前端开发过程中,关于函数的使用是家常便饭,而且也是前端开发和学习必须要掌握的内容,那么本篇博文就来谈一下关于ES6里面的箭头函数的使用方法以及原理,方便记录和学习使用。

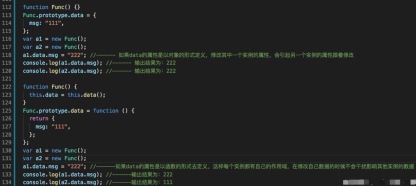
前端开发:关于 Vue 组件中的 data 属性值是函数而不是对象的详解
最近在搞关于前端开发的基础知识归纳,发现了不少经典的知识点,那么本篇博文就来分享一个经典的知识点:Vue组件中的data属性值为什么是函数而不是对象。