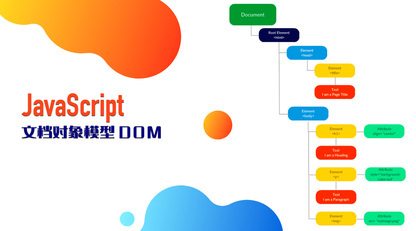
DOM
0 人感兴趣 · 28 次引用
- 最新
- 推荐
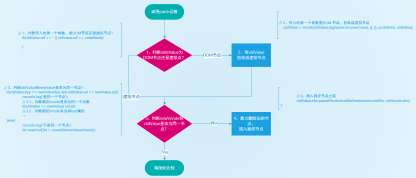
如何在页面中监听“不存在”的 DOM 节点
MutationObserver 是用于监视 DOM 树内的特定节点的 Web API 接口,一旦监测到节点发生变化,就会通知回调函数执行相应的逻辑。该 API 的兼容性很好,但由于如今流行的 JS 框架都旨在“数据驱动视图”,使得这个 API 容易被大众遗忘。本文将介绍 MutationObs

面试官:谈谈你知道的 DOM 常见的操作
大家好,我是CoderBin,又来到了面试官系列,本次总结了JavaScript中DOM的一些常用操作。DOM原生操作对前端开发人员来说是非常重要的,有助于理解某些框架深层次的底层实现。希望对大家有所帮助,谢谢!

js 和 css 是如何影响 DOM 树构建的?
大家好,我是coderBin,本文将讲解关于js和css是如何影响DOM树构建的,相信看完本文的同学会有所收获,谢谢

【JS】DOM 键盘事件 --div 元素 - 设置键盘事件 -- 失效的额外处理踩坑
🦖我是Sam9029,一个前端 此文 DOM键盘事件--div元素-设置键盘事件--失效的额外处理踩坑

JavaScript DOM 编程艺术笔记
本篇文章主要是复习一下基础,复习巩固一下DOM 技术点。阅读了2个小时读完了,虽然书中很多内容比较老旧,不过经典永远不会过时。😁

DOM 精通了?请问 Node 和 Element 有何区别?
相信我们很多同学都经常会使用到 Node(节点)和 Element(节点)的概念,那么这两者到底有何区别,不知道有多少人能够答得上来这个问题?

DOM 节点的克隆和导入
在使用 JS 操作 DOM 节点的时候,我们常常会用到克隆(或导入)节点的操作,那到底有哪些方法可以实现节点克隆(或导入)的效果呢?
JavaScript 操作 DOM 的这些事件基础
上一篇中我们初步了解了一下 WebApi 这些接口,知道了支撑 WebApi的两个核心点 DOM 和 BOM,上一篇主要聊的是获取元素的这些方法,这一篇中会着重说一下操作元素的这些方法。
javascript 中获取 DOM 元素的几种方式
上一篇中我们初步了解了代码提交的规范,这个规范也是业内相当知名的规范,建议添加到你的项目中熟悉熟悉。有什么不懂得欢迎随时留言~

你需要知道的 19 个 console 实用调试技巧
众所周知,浏览器的开发者工具为我们提供了强大的调试系统,可以用来查看DOM树结构、CSS样式调试、动画调试、JavaScript代码断点调试等。今天我们就来看看console调试的那些实用的调试技巧。

16 个实用 JavaScript 代码片段:DOM、Cookie、数组、对象
在 JavaScript 的世界里,简洁的代码 == 更好,本文将通过项目开发设计的知识点整理一些可能涉及的 16 个JavaScript代码片段。

再谈 BOM 和 DOM(7):HTML DOM Event 对象属性及 DOM 事件详细列表
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。 事件通常与函数结合使用,函数不会在事件发生前被执行!
再谈 BOM 和 DOM(6):dom 对象及 event 对象位值计算—如 offsetX/Top,clentX
JavaScript 里面event事件计算元素位置,计算元素位置,如e target。总会被clientX,offsetX,screenX,pageX,offsetLeft,scrollLeft弄的晕头转向,有时候不是很确定。这里图形说明的很好。总结性笔记。
再谈 BOM 和 DOM(2):DOM 节点层次 / 属性 / 选择器 / 节点关系 / 操作详解
DOM模型将整个文档看成一个树形结构,并用document对象表示该文档。NodeType属性来表明节点类型,element是包含在node里的,它的nodeType是1,Document文档对象元素查找,DOM节点关系说明,元素对象操作
再谈 BOM 和 DOM(1):BOM 与 DOM 概述
DOM是为了操作文档出现的接口,浏览器向我们提供了当前网页的地图或者说模型,而我们可以通过js去读取这张地图对html元素进行查找及修改,BOM主要是处理浏览器窗口和框架,比如操作浏览器历史记录,获取浏览器信息等。