Redux
0 人感兴趣 · 7 次引用
- 最新
- 推荐

从 Redux 的困扰到如何技术选型
文章的名字我想了很久,备选项有“我再不推荐 Redux”,“Redux 为什么令我头疼”,“Redux 进化启示录”等等。通过这一系列名字我想你大概能猜到我接下来想聊的问题是什么,但这个问题放眼望去不是 Redux 独有,而是在做技术决策时经常会遇到的

从 Redux 源码谈谈函数式编程
在 React 的世界中,状态管理方案不下几百种,但其中最经典的,莫过于 Redux 。如果你想学习函数式编程,那么 Redux源码就是最好的学习材料。考虑到不少小伙伴用的是 Vue ,本人争取让这篇文章写得通俗易懂,让没有接触过 React 技术栈的同学也能掌握Redux 。

ReactNative 进阶(八):connect
原来在组件中connect连接redux的写法是:

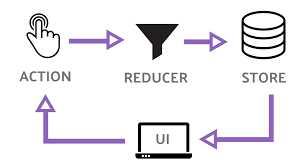
1 分钟带你入门 Redux、React-Redux
前言:还在迷茫在Redux门外的小伙伴们,今天de福利就能让你豁然开朗。至于Redux的目的我在这里就不在累赘了,直接上手基本用法。