CSS小技巧
0 人感兴趣 · 22 次引用
- 最新
- 推荐

《前端实战总结》之使用 CSS3 实现酷炫的 3D 旋转透视
3D动画效果现在越来越普及,已经被广泛的应用到了各个平台,比如阿里云,华为云,webpack官网等。它可以更接近于真实的展示我们的产品和介绍,带来极强的视觉冲击感。所以说,为了让自己更加优秀,css3 3D动画必不可少。

如何用 CSS 实现图像替换链接文本显示并保证链接可点击
一个很普通的网页中显示LOGO图像,按照以往的页面制作经验,基本是在页面中插入图像即可(<img src="logo.gif" />),不过以新WEB标准进行CSS布局,首先就对该XHTML源码进行改造,设置为纯文本

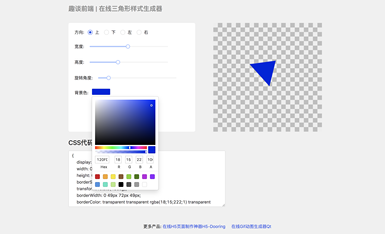
CSS 常用样式——绘制各种角度的三角形(1)
在制作前端项目时,我们经常会遇到制作下拉功能时有个小三角,除了我们用图片背景或者iconFont之外,我们可以用CSS来实现。