graphql
0 人感兴趣 · 23 次引用
- 最新
- 推荐
低代码平台中的 GraphQL 引擎
GraphQL是Facebook开源的一种面向对象图结构的查询语言。相比于REST服务调用方式,GraphQL提供了可以由调用者控制的、强大而灵活的数据重组能力,而所谓的低代码平台,其技术的基本价值也正在于将原先必须由程序员编码实现的功能,通过抽象和封装,以一种有限

马斯克都不懂的 GraphQL,API 网关又能对其如何理解?
文章介绍了什么是 GraphQL,以及 APISIX 对 GraphQL 的支持。

GraphQL 初探
GraphQL的出现是FB为了解决日益膨胀的大前端对API的需求的问题而提出的一个标准。注意是抽象的标准,而不是具体的实现。所以,流行的语言都有各自的GraphQL的实现可以使用。本例中使用的是JavaScript的实现。
GraphQL 碰撞 Apache APISIX,提升 API 领域的安全与性能
本文介绍了 Apache APISIX 和 GraphQL 的特性,以及如何使用 API 网关 Apache APISIX 代理 GraphQL 请求,并提出解决实际场景痛点的方案。

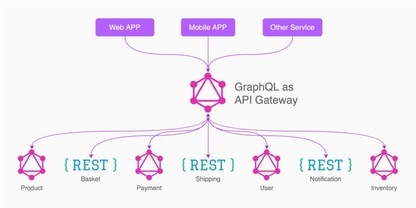
GraphQL 与 REST:两种 API 架构
GraphQL 既是一种用于 API 的查询语言也是一个满足你数据查询的运行时。 GraphQL 对你的 API 中的数据提供了一套易于理解的完整描述,使得客户端能够准确地获得它需要的数据,而且没有任何冗余,也让 API 更容易地随着时间推移而演进,还能用于构建强大的

GraphQL 快速入门【5】GraphQL 示例
在本章中,我们将创建一个简单的 API,它返回一条问候消息 HelloWorld,并使用 GraphiQL 访问它。



GraphQL 快速入门【1】简介
GraphQL 是 Facebook 开发的一种开源服务器端技术,用于优化 RESTful API 调用。它是一种执行引擎和一种数据查询语言。在本章中,我们将讨论使用 GraphQL 的优势。

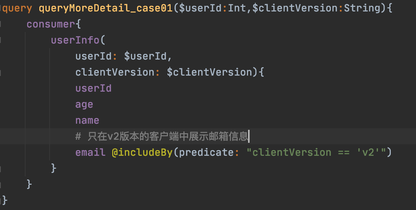
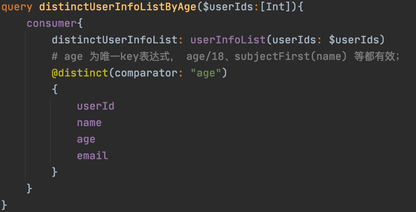
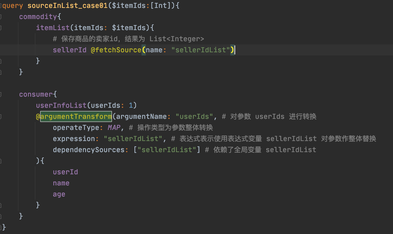
GraphQl Calculator 计算指令 @distinct:使用表达式对列表进行去重
在实际的业务场景中,有时候有对列表元素进行去重的需求,比如对于用户列表、每个年龄段志保留一个用户;对于商品列表、每种品类只保留一个商品。本文介绍GraphQl Calculator配置化方式对列表进行去重,满足需求的快速开发、上线。



GraphQL 初探
我认为,对 API 而言,GraphQL 是一种革命性的新思路、新技术。GraphQL 改变了前后端团队的交互方式、颠覆了前后端团队的通信方式,使得他们可以更顺畅而高效地协作。

GrowingIO 前端团队对于 GraphQL 的实践总结
本文主要是从前端角度出发,在如今前后端开发分离盛行的前提下,分享一些我们如何利用社区中热门的工具提高开发效率和工程质量的经验,希望对已经决心入坑 GraphQL 的朋友们有一些帮助。

NodeJs 中使用 Apollo Server 构建 GraphQL API 服务
GraphQL是一种通过强类型查询语言构建api的新方法,并被Twitter和Github等其他大型公司所采用,之前写过一篇《浅谈NodeJS搭建GraphQL API服务》只是简单介绍构建API。在本文中,我们将介绍如何使用Apollo Server在Node.js中设置GraphQL服务器。