canvas
0 人感兴趣 · 47 次引用
- 最新
- 推荐

canvas- 绘制一个柱状图
最近也是在学习canvas,跟着绘制了一个最基本柱状图,canvas是一个基于HTML5的绘图标准,提供了一系列的API可以用来绘制图形,包括直线、矩形、圆形、文本等等。我介绍如何使用canvas绘制简单的柱状图,并优化技巧,使得代码更加高效

课程作业及比赛任务,已支持 Notebook 内直接提交|ModelWhale 版本更新
ModelWhale 将编程建模、模型训练、数据&算力管理等功能深度整合,通过逐级开放的基础设施,与 Jupyter Notebook 交互式、Canvas 低代码拖拽式、CloudIDE 三种即开即用的云分析环境,为研究者团队解决数据安全应用、底层工程繁复、研究成果流转困难等问题。

Canvas 拖拉拽建模工具,支持排序导出 Notebook 内容|ModelWhale 版本更新
ModelWhale 将编程建模、模型训练、数据&算力管理等功能深度整合,通过逐级开放的基础设施,与 Jupyter Notebook 交互式、Canvas 低代码拖拽式、CloudIDE 三种即开即用的云分析环境,为研究者团队解决数据安全应用、底层工程繁复、研究成果流转困难等问题。

“程”风破浪的开发者|微信小程序生成海报图片导出相册
微信小程序内通过静态模板和样式绘制 canvas ,导出图片,可用于生成分享图等场景


前端必读:如何在 JavaScript 中使用 SpreadJS 导入和导出 Excel 文件
JavaScript在前端领域占据着绝对的统治地位,目前更是从浏览器到服务端,移动端,嵌入式,几乎所有的所有的应用领域都可以使用它。技术圈有一句很经典的话“凡是能用JavaScript实现的东西,最后都会用JavaScript实现”。Excel 电子表格自 1980 年代以来一直为

如何写成高性能的代码(一):巧用 Canvas 绘制电子表格
Canvas是HTML5的标签,是HTML5的一种新特性,又称画板。顾名思义,我们可以将其理解为一块画布,支持在上面绘制矩形、圆形等图形或logo等。需要注意的是,与其他标签不同,Canvas只是一块空画布,其本身是不能绘制图形的,必须通过JavaScript 脚本进行绘制。

Fabric.js 上划线、中划线(删除线)、下划线
下划线、删除线、上划线都是文本编辑工具常用的操作。Fabric.js当然也在自己的文本组件里提供这类操作啦

Fabric.js 手动加粗文本 iText
本文介绍 Fabric.js 的 IText 在画布上如何让用户手动加粗文本。 要实现2种操作:全文加粗、只加粗选中的文字

Fabric.js IText 手动设置斜体 🎋
🎋 不管是在富文本编辑器还是在Word里,都有“斜体”功能。而 Fabric.js 也不例外。本文主要讲解在 Fabric.js 中使用 IText 创建的文本进行斜体设置。

『Three.js』场景 Scene
关于你想知道 Three.js 场景的用法,这里全都有。Scene的属性和方法本来也不多,本文将详细讲解场景的每个方法和属性~


『Three.js』起飞!
0基础学Three.js,使用原生三件套的方式快速开启学习旅程,不需要麻烦的环境搭建。一文搞懂Three核心概念~

Fabric.js 缩放画布 🍬
使用 canvas 开发的项目,滚轮缩放画布的需求应该不算少数,比如地图。 Fabric.js 也提供了缩放画布的功能,本文主要讲解设置画布大小的几种方法。

OpenHarmony 3.1 Beta 版本关键特性解析——ArkUI 开发框架 canvas 组件绘制实践
canvas 是 ArkUI 开发框架里的画布组件,常用于自定义绘制图形。因为其轻量、灵活、高效等优点,被广泛应用于 UI 界面开发中

Fabric.js 画布基础功能
Fabric.js是一个极其出色的Canvas库,如果工作需要用到Canvas,建议直接使用Fabric.js吧。

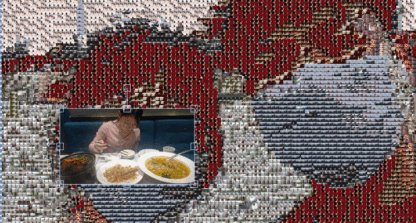
我用 10000 张图片合成我们美好的瞬间
今天给大家带来是一个非常有意思的项目,通过切割目标图片,获得10000个方块,用我们所选择到的图片,对应的填充方块实现一个千图成像的效果.你可以用它来拼任何你想拼的有意义的大图.