react.js
0 人感兴趣 · 24 次引用
- 最新
- 推荐

React 之 Refs 的使用和 forwardRef 的源码解读
React 提供了 Refs,帮助我们访问 DOM 节点或在 render 方法中创建的 React 元素。


React Server Component: 混合式渲染
Server Component 顾名思义是在服务端渲染的组件,它是如何进行渲染的?和 SSR 又有什么区别?让我们来一起探索它究竟是个什么?

远程 TS 全栈学习 + 远程全职工作 + 远程高质量外包 =3R 教室
3R教室是平克小站推出的一个旨在帮助大家快速掌握TS全栈开发技能,同时为同学们提供远程工作求职和远程外包接单指导的服务。帮助各位在失业或者高压低薪中苦苦挣扎走钢丝的Coder朋友以最快的速度找到远程工作或自由接单,实现生活与工作分离的梦想。

一名中年码农转型成远程工作及远程全栈教学创业者的故事
我,一名失业中年码农,分享一下9个月来的如何寻找远程工作,搞TS全栈训练营以及帮别人寻找远程工作等等奇特经历和想法

React useReducer 终极使用教程
useReducer 是在 react V 16.8 推出的钩子函数,从用法层面来说是可以代替useState。相信前期使用过 React 的前端同学,大都会经历从 class 语法向 hooks 用法的转变,react 的 hooks 编程给我们带来了丝滑的函数式编程体验,同时很多前端著名的文章也讲述了

React 实现 PDF 文件在线预览 - 手把手教你写 React PDF 预览功能
在 React 项目中,很多场景都需要 PDF 文件预览功能,比如合同 ERP,销售CRM,内部文档 CMS 管理系统,都需要内置 PDF 文件在线预览功能。本文手把手教你搭建一套 PDF 预览组件嵌入到 React 项目中,实现 PDF 文件预览的所有常见功能。跟随本教程学习完成后…

7 款最棒的开源 React UI 库测评 - 特别针对国内使用场景推荐
优秀的 React UI 组件库,帮我们节省开发时间,提高开发效率,统一设计语言。更棒的是内置的功能复杂,我们自己很难处理的常用组件,比如表格、表单、富文本编辑器、时间日期选择器、实时拖拽组件等,再进一步,还有帮我们把组件的轮子装好的 React admin 后

最好用的 8 款 React Datepicker 时间日期选择器测评推荐
React 时间日期选择器(date-timepicker)组件,与表单、富文本、表格、拖拽等组件一样,是大家用 React 搭建项目时使用最频繁的组件之一。React DateTimePicker 除了基础选择日期时间外,还有非常多样的功能配合不同场景使用,比如 12/24小时,禁止选择某些日

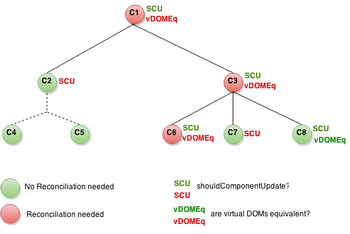
1 分钟带你入门 React SCU、memo、pureCom
前言: 话说React的性能优化,你也许能想到shouldComponentUpdate这个钩子函数,如果不了解,那么你更加需要看啦

一文搞懂 ReactNative 生命周期的进化
众所周知每个应用的开发框架都有其对应的生命周期函数,ReactNative是基于React开发的,所以其生命周期先关函数也和React一样密不可分,为什么文章标题叫“生命周期的进化”呢? 这是有原因的,因为React在React 15和React 16两个版本对生命周期函数做了优化

使用 webpack 搭建一个简单的 React 脚手架
在合适的位置创建一个项目目录, 可以叫做react-webpack-starter,然后使用 npm init 进行初始化,因为我们要用 node 进行包管理















