前端教程
0 人感兴趣 · 12 次引用
- 最新
- 推荐

变量 var const let 的区别
ECMAScript变量是松散类型的,变量可以保存任何类型的数据,每个变量不过是一个用于保存任意值的命名占位符。有三个关键字可以声明变量,var是在ECMAScript所有版本都可以使用,而const和let只能在ES6版本后使用

从设计模式理解 Vue 响应式(多图警告)
近日公司开发一个拖拽表单项目,用到了 Vue,部门老大便开始研读 Vue 源码,并且传授给我们,老大说,读源码不能仅仅只看懂源码,还得读懂他的设计思想,他为什么要这么设计,把自己当做设计者来读,这样才能真正理解,本文中,我会按照老大的指引方向,和自

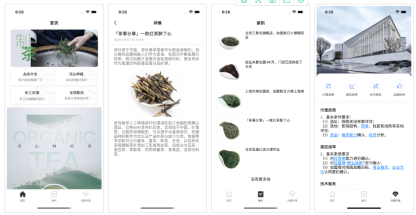
APICloud AVM 多端开发 | 企业 app 开发解析:案例展示、加盟申请功能源码
本项目中前端采用 APICloud AVM 多端开发技术进行企业app开发,要点包括 TabLayout 布局、swiper 轮播图、rich-text 富文本、scroll-view 滚动视图、下拉刷新等。

APICloud AVM 多端开发 | 外卖 app 开发案例教程(下)
用APICloud AVM多端开发技术开发一款《外卖app开发》项目源码解析上篇,现在把下篇补足,希望能帮助开发者快速体验一套代码编译Android和iOS app+小程序。


<<前端进阶篇>> PDF 出炉了 — 「阿宝哥」,精心准备的 6 万多字 170 页的前端进阶资料
<<前端进阶篇>> PDF 出炉了 — 「阿宝哥」,精心准备的 6 万多字 170 页的前端进阶资料。












