设计
0 人感兴趣 · 73 次引用
- 最新
- 推荐


CSS 文本平衡排版 text-wrap:balance
这是一个很不错且实用的功能,应用到的场景也挺多,但是目前还是在实验阶段,真正可以线上环境使用还需要一定的时间,但是可以提前了解一下发展的趋势。
设计师的魔法:让你的冰冷设备即刻变成迪士尼
动效设计不仅能够增加用户操作的舒适度,还能引导用户关注重要的信息,而这些都只是动效诸多作用当中的一小部分,一个优秀的动效设计能够赋能产品价值,带给用户更高质量的用户体验。

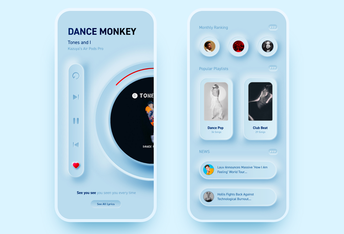
打造炫酷时尚的 Neumorphism 设计!
当你打算为你的程序添加一些新鲜的设计元素时,Neumorphism绝对是一个值得尝试的选择。这种设计风格为你的UI元素增添了更多的纹理和深度感,使用户界面看起来更加现代化和真实。
如何设计一个优秀的 Go Web 项目目录结构
Go 语言作为一门高效、简洁、并发安全的语言,越来越受到开发者们的青睐,特别是在 Web 开发及云原生领域。而对于一个大型的 Go Web 项目而言,一个优秀的目录结构设计是必不可少的。它可以帮助我们更好地组织代码、减少冗余、提高可维护性和可扩展性。

这是我见过的,最好的工作流设计
统一的业务流程产生统一的数据流和数据模型,让业务数据分析更简单。多项目工作流维护成本很低,只需在这个标准化工作流上进行修订,所有使用这个工作流的项目即刻产生新变化。
TDesign 品牌价值观|视觉新基础
当开始 TDesign 的设计之旅时,我们研究了世界在过去 24 个月中是如何变化的,包括因大环境影响而加速的产业互联网未满足的需求。上一篇《TDesign 品牌价值观》介绍了在品牌价值观的指导下,TDesign 进一步深入实践,探索前沿技术与设计的结合,并积累更多策

探索 Design Token
智能代码解决了视觉还原工作整体的效能问题,但具体怎么让设计系统完美衔接研发工作流,降低设计研发协作成本,提升最终产出代码的可维护度,正是 DesignToken 可以发挥作用的地方。




CODING 携手 CoDesign:让设计与开发更简单
本次 CODING 和 CoDesign 合作,一方面是为了给企业和团队打造一体化的办公体验,另一方面也是表明两个平台在不远的未来,还会陆续打通更多外部渠道,为我们的用户带来云端沟通协作的全新体验。