响应式
0 人感兴趣 · 12 次引用
- 最新
- 推荐
关于响应式布局,你需要了解的知识点
响应式布局,就是根据不同设备展示不同的布局,以免更方便用户浏览页面。 举个很简单的例子,我们在电脑上浏览网页,屏幕非常大,这时候可能采用的是如下图所示的布局方式。这种布局方式很宽敞,能够容纳的内容也很多,能够最大程度地传递信息。

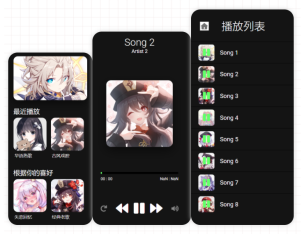
❤️使用 HTML、CSS 和 JS 创建在线音乐播放器 (免费送完整源码)❤️
今天我将带着大家使用 HTML、CSS 和 JS创建 音乐播放器,没有使用任何其他库。我们的音乐播放器具有三个部分。主屏幕、播放器部分和播放列表部分。我们的主页部分有一个平滑的工作滑块,也有水平滚动。这个音乐播放器最好的部分是它最小化了音乐播放器。

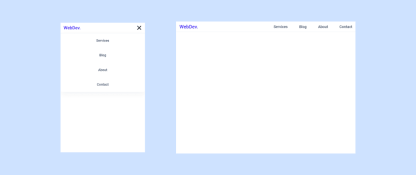
使用 HTML,CSS 和 Javascript 构建响应式导航栏和面包屑菜单
大家好!在本教程中,我们将使用html,css和一些javascript构建响应式导航栏和面包屑菜单。

如何决定响应式网站的 CSS 单位?
很高兴又见面了!😊 在我们创建适合各种设备的响应式网站时,了解正确的CSS 单位很重要。不过在深入研究决策之前,让我们先对它们进行分类以便了解它们的用途。

一步一步实现 Vue 3 Reactivity
Vue 3 中的响应式原理可谓是非常之重要,通过学习 Vue3 的响应式原理,不仅能让我们学习到 Vue.js 的一些设计模式和思想,还能帮助我们提高项目开发效率和代码调试能力。

从设计模式理解 Vue 响应式(多图警告)
近日公司开发一个拖拽表单项目,用到了 Vue,部门老大便开始研读 Vue 源码,并且传授给我们,老大说,读源码不能仅仅只看懂源码,还得读懂他的设计思想,他为什么要这么设计,把自己当做设计者来读,这样才能真正理解,本文中,我会按照老大的指引方向,和自


响应式编程到底是什么?
不仅可以帮我们认识到响应式编程的本质原理,同时也兼顾了我们常用的Spring、Netty、WebFlux等框架内容,可以很好地帮助我们将理论与实战联系起来,便于理解与学习。









