angular.js
0 人感兴趣 · 9 次引用
- 最新
- 推荐

AngularJS 进阶 (一) 深入理解 ANGULARUI 路由 _UI-ROUTER
最近在用 ionic写个webapp 看到几个demo中路由有好几种,搞的有点晕,查下资料研究下,做个笔记。

AngularJS + Ionic 开发移动端 Hybrid 项目实战总结| 社区征文
学习了一段时间AngularJS后,开始接触移动端APP开发。为了响应公司开发需求,采用“Hybrid”混血开发方法。采用Ionic作为前端框架,对于小白来说,得一点一点的前进。

浅析 Angular 数据状态管理框架:NgRx/Store
ngrx/store 是基于RxJS的状态管理库,其灵感来源于Redux。在NgRx中,状态是由一个包含action和reducer的函数的映射组成的。Reducer函数经由action的分发以及当前或初始的状态而被调用,最后由reducer返回一个不可变的状态。

slate-angular 正式开源
本文由智能化研发管理工具PingCode前端工程师 @pubuzhixing (杨振兴)分享

Angular 管道 PIPE 介绍
PIPE,翻译为管道。Angular 管道是编写可以在HTML组件中声明的显示值转换的方法。Angular 管道之前在 AngularJS 中被称为过滤器,从 Angular 2开始就被称为管道。管道将数据作为输入并将其转换为所需的输出。

Angular 模板简介
模板引擎是Web应用中用来生成动态HTML的一个途径, 负责将数据模型与HTML模板结合起来(即模板渲染),生成最终的HTML。 编写HTML模板的语法称为模板语法,模板语法的表达能力和可扩展性决定了模板引擎的易用性。

Angular | 浅谈 Angular 错误处理方式
错误处理是编写代码经常遇见的并且必须处理的需求,很多时候处理异常的逻辑是为了避免程序的崩溃,本文将简单介绍`Angular`处理异常的方式ErrorHandler。

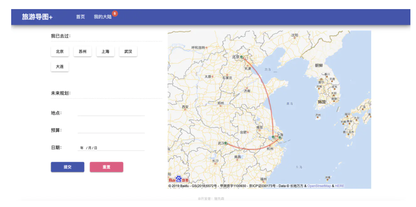
使用 Angular8 和百度地图 api 开发《旅游清单》
本文的目的是通过一步步实现一个旅游清单项目,让大家快速入门Angular8以及百度地图API。我们将收获: