chrome
1 人感兴趣 · 48 次引用
- 最新
- 推荐
浏览器史话中 chrome 霸主地位的奠定与国产浏览器的割据混战
本文回顾浏览器的发展历史:作为前端老鸟,从IE的6、7、8开始做前端,各种兼容性折磨死人。js还好有了jQuery。chrome出来后,真是救苦救难,解救程序员的于水火。但是可恶的boss还是要求兼容ie6,7。
chrome 对页面重绘和回流以及优化进行优化
页面的绘制时间(paint time)是每一个前端开发都需要关注的的重要指标,它决定了你的页面流畅程度。而如何去观察页面的绘制时间,找到性能瓶颈,可以借助Chrome的开发者工具。

复习前端:JavaScript V8 引擎机制
V8 是谷歌推出的开源 JavaScript 引擎,它是用 C++ 编写的,支持 Google Chrome、Chromium 网络浏览器和 NodeJS,它负责与环境交互并生成字节码来运行程序。

前端食堂技术周刊第 58 期:TypeScript 4.9 RC、10 月登陆浏览器的新功能、Turbopack 真的比 Vite 快 10 倍吗?100 天 Modern CSS 挑战
- TypeScript 4.9 RC - 10 月登陆浏览器的新功能 - Turbopack 真的比 Vite 快 10 倍吗? - 在 VS Code 中使用 Git - 100 天 Modern CSS 挑战 - Node.js 18 的新功能

前端食堂技术周刊第 57 期:Turbopack、Next.js13、Chrome107、Vite3.2、图解 TLS 1.3
- Turbopack - Next.js 13 - Chrome 107 - Vite 3.2 - Babel v7.20.0 - 图解 TLS 1.3 连接 - 全网最佳暗黑模式鉴赏 - 组件画廊 - 命令行的艺术 - WebAPI 检查
学会一行 CSS 即可提升页面滚动性能
一般情况下 CSS 并不会影响 JS 事件,但有一个 CSS 属性则比较特殊,那就是 pointer-events,它可以用来规避鼠标事件,其中大部分属性值只适用于 SVG(可缩放矢量图形)操作,而我们只需要关注其 none 属性值,该值表示鼠标事件“穿透”该元素并且指定该元素

前端食堂技术周刊第 51 期:pnpm v7.10.0、8 月登陆网络平台的新内容、重新思考流行的 Node.js 模式和工具、打包 JavaScript 库的现代化指南
- pnpm v7.10.0 - 8 月登陆网络平台的新内容 - 重新思考流行的 Node.js 模式和工具 - 打包 JavaScript 库的现代化指南 - Chrome DevTools 中的现代 Web 调试 - 当 React Query 遇见 React Router
开源一夏 | 如何使用谷歌浏览器 Chrome 更好地调试
你的 JavaScript 是否曾经无法正确执行,并且你很难找出原因?你的 CSS 是否曾经表现得很奇怪,并且你很难找出原因或让它按预期显示?调试是编程的基本组成部分,也是所有软件开发人员的基本技能。

性能调试 -- Chrome Performance
在前端开发过程中,性能优化基本是一个必要的学习点,本文主要来讲讲使用chrome的performance来进行性能调优。


DevTools 实现原理与性能分析实战
本文通过分析 Chrome 的 DevTools 的技术实现,特别是在浏览器内核中的实现部分,来展示这款被万千开发者所喜爱的开发工具背后的秘密。

这一次,Google 终于对 Web 自动化下手了!
最近 Google 对 Chrome 进行了一次比较大的更新,其中一项是脚本录制回放功能,它可以非常方便我们处理一些自动化场景 我们可以在 Chrome 官网下载 Chrome Canary 的最新版本进行尝鲜

Chrome 开发者工具中 Elements(元素)断点的用途
SAP Engagement Center UI的这个按钮会每秒钟刷新一次,显示页面已经打开了多长时间。

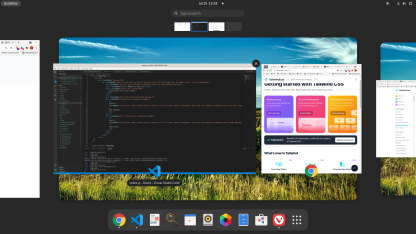
桌面多空间使用技巧
随着今年苹果发布会推出了m1芯片的ipad pro,我都开始蠢蠢欲动了。但是价格还是依旧“劝退级”。于是我就又折腾起了Fedora,有没有扩展显示的替代方案。无意间我发现了一个不错的技巧——多桌面模式。


Jerry 和您聊聊 Chrome 开发者工具
Chrome开发者工具是Jerry日常工作使用的三大调试器之一。虽然工具名称前面带了个"开发者", 但是它对非开发人员仍然有用。不信?

SAP CRM WebClient UI 里的文件是如何上传到 ABAP Netweaver 后台的
使用Chrome开发者工具调试CRM WebClient UI里附件上传的功能: 从本地选择一个文件,断点触发:

如何在 Chrome development tool 里查看 C4C 前台发送的未经 GZIP 压缩之前的请求细节
我们可以在Chrome development tool的network tab里观察到从前台UI发送到后台的HTTP请求: