Blog
0 人感兴趣 · 7 次引用
- 最新
- 推荐


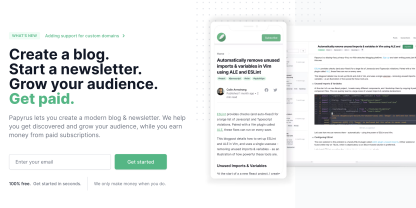
博客?Newsletter?付费订阅?Papyrus 都帮你搞定!
现如今,有个自己的博客是很多极客的标配,也是大多数程序员的必备。 博客?Newsletter?付费订阅?Papyrus 都帮你搞定!

使用 NextJS 和 TailwindCSS 重构我的个人博客
这是笔者第三次重构博客应用。本文主要是笔者记录重构博客所用的知识和记录,希望以后每周或者每两周能够有一篇文章,记录和总结知识。

使用 Hugo 和 GitHub 搭建博客
折腾了几天博客的框架终于搭建起来了。研究了一番之后,最终还是选择使用Hugo和GitHub来搭建博客。本文介绍了如何使用Hugo来搭建静态博客网站,并将其部署在GitHub上。使用https://<USERNAME>.github.io或者自定义的域名访问博客。













