ES6
0 人感兴趣 · 85 次引用
- 最新
- 推荐

手撕代码系列 (二)
系列首发于公众号『前端进阶圈』 ,若不想错过更多精彩内容,请“星标”一下,敬请关注公众号最新消息。

JS 字符串的截取出现的 bug
在js中我们对字符串进行一部分截取,可以使用slice()函数截取,也可以直接用substring()函数来截取,但是截取也有可能出bug

ES6 中的 Proxy
如果我们想要监视对象中的属性读写,可以使用ES5提供的Object.defineProperty()为对象添加属性,就可以捕获到对象中的属性读写的过程,这种方法应用非常广泛,在vue3.0之前的版本就是使用Object.defineProperty()实现数据响应来完成数据的双向绑定

Vue.js 数据双向绑定的实现
在我们使用vue的时候,当数据发生了改变,界面也会跟着更新,但这并不是理所当然的,我们修改数据的时候vue是如何监听数据的改变以及当数据发生改变的时候vue如何让界面刷新的?

3 个加强理解 TypeScript 的面试问题
TypeScript 作为 JavaScript 的超集,让 JavaScript 越来越像一门“正经的”语言。和纯粹的 JavaScript 语言相比,TypeScript 提供静态的类型检查,提供类的语法糖(这一点是继承了 ES6 的实现),让程序更加规范和紧凑,为使用 JavaScript 开发大型项目提供


ES6 中数组做了哪些新扩展?
大家好,我是CoderBin,本文讲讲ES6中数组做了哪些新扩展,希望对大家有所帮助,谢谢!如果文中有不对、疑惑的地方,欢迎在评论区留言指正🌻

深入浅出 ES6 中的解构
前言:解构是ES6的新特性,用于从JavaScript对象和数组中提取数据,语法上比ES5所提供的更加简洁、紧凑、清晰。今天我们来看看解构:

ES6 之 let、const 与 var
在进行变量声明的时候我们一般使用的是var,但是在ES6中新增的语法中有了let和const,今天我们来看看它们的区别。


es6 class 继承的重点
在 class 出现之前,JavaScript 实现继承是件麻烦事,构造函数继承有加上原型上的函数不能复用的问题;原型链继承又存在引用值属性的修改不独立的问题;组合继承又存在两次调用构造函数的问题,寄生组合继承,写起来又太麻烦了...
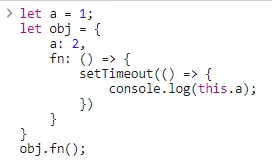
ES6 箭头函数的使用
箭头函数是ES6当中对函数的一种全新的表示方法,看起来也非常简洁,我在之前也经常使用,但是没有整体的学习,今天突发奇想,决定进一步的学习一下箭头函数

适合初学者的 10 个 JavaScript 代码整洁技巧
什么是整洁的代码呢?答案可能因人而异,个人提倡以函数式风格编写代码,如果做得正确的话,代码将更容易阅读、分解和测试。在开始函数式编程之前,学习一些小的技巧有助于编写整洁的代码。最好的方式是阅读开源项目,学习别人的方式。对于JavaScript,ES6 引

如何在 JavaScript 中让代码更加精简
答案是使用 JavaScript 对象解构来节省代码,JavaScript 对象解构赋值在项目开发中是一个常用的技能。

Vue 进阶(贰零捌):ES6 对象解构
前端开发过程中,对于后台返回的对象,若包含属性过多,需要一一定义变量接收对象属性,该过程过于繁琐,增加了代码量。好在ES6提供了对象解构方法帮助我们解决这一问题。

再谈 JavaScript 中的对象解构
解构是一个概念,分解其中一种数据类型并将其单独的属性分配给变量,在文章《JavaScript 解构赋值 5 个常见场景和实例》中介绍过,今天再来复习一下。
web 前端培训 -ES6 教程:全面了解 ES6 模块
在这个例子中,我们有一个带有一个变量、两个函数和一个类的 log.js 模块。我们使用 export 关键字来导出模块中的所有标识符_前端培训。
web 前端培训 - 数组扁平化实现方式
其实面试官的目的不是难为你,而是想通过这样一道JavaScript面试题,考察你的JavaScript基础,如果你看完这篇文章,并把这6种拍平的函数理清楚,并把大致思路说出来,相信对于JavaScript基础这部分,面试官应该还是挺满意的_前端培训。

面试官:对于宏任务和微任务,你知道多少?
宏任务(macroTask)和微任务(microTask),都是JavaScript中异步中的一些概念,如果你对其还一头雾水,那就跟着我在捋一遍,加深一下印象。

熬夜整理 56 个 JavaScript 高级的手写知识点!!专业扫盲!
大家好,我是林三心,基础是进阶的前提,前面我给大家分享了本菜鸟这一年来笔记中的50个JS基础知识点和50个JS高级知识点