iofod
0 人感兴趣 · 3 次引用
- 最新
- 推荐

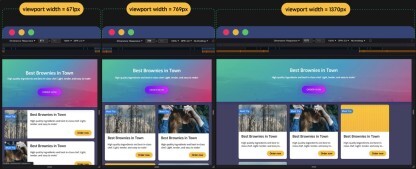
JS in CSS:一键支持响应式布局
如今网速不再成为适配移动端时选择响应式设计的限制因素,在资源充足的条件下,针对各端各自设计应用界面能达到应用最佳用户体验,毕竟不同类型的设备交互体验是不同的,但在团队前端资源拮据时,相比无脑自适应,响应式设计自然是最为经济适用的。

iofod 支持生成 Electron 桌面应用
Electron 让前端使用 HTML + CSS + JavaScript 三驾马车就能构建美轮美奂的桌面应用,上手不可不谓简单,开发流程大大缩短。这些优势让我们在众多跨平台桌面开发框架中选择了 Electron,iofod-cli 近期发布了 v1.3.0 版本,IFstruct 解析器新增对 Electron 工