Hooks
0 人感兴趣 · 7 次引用
- 最新
- 推荐

React useReducer 终极使用教程
useReducer 是在 react V 16.8 推出的钩子函数,从用法层面来说是可以代替useState。相信前期使用过 React 的前端同学,大都会经历从 class 语法向 hooks 用法的转变,react 的 hooks 编程给我们带来了丝滑的函数式编程体验,同时很多前端著名的文章也讲述了

React 进阶(十二):HOOK
Hook 是 React 16.8.0 的新增特性,React Native 0.59 及以上版本支持 Hook。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性。

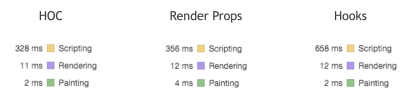
1 分钟带你入门 React 公共逻辑抽离 HOC...
前言: 看到这标题你会想到什么 ? HOC ? Render Props ? 自定义Hooks ? mixin ? 哈哈, mixin 已经被React抛弃了,今天由我来个给你们理清这些看似高深的概念