前端框架
0 人感兴趣 · 70 次引用
- 最新
- 推荐

基于 KONOS 编写一个部门级的前端框架
现在对于前端框架的定义越来越广泛了,在前端工程化中的某一个环节的特定方案,都可泛称为一个前端框架。konos 是一个插件化的前端框架基座,如果你对 umi 有所了解的话,可以把它当作一个没有任何功能的 umi core 基座。

为什么说 Flutter 无法成为移动应用开发的“顶流明星”?
Flutter是一款由Google推出的跨平台移动应用开发框架,近年来备受关注。尽管Flutter在某些方面表现出色,但仍然有一些人对它的发展前景表示怀疑。

前端开发框架 React 技术如何与小程序结合,进行页面构建
前端开发框架 React 可以通过小程序提供的开发工具和 API 进行结合。例如使用小程序提供的 WebView 组件来加载前端框架的页面。或者使用小程序提供的组件和 API 来实现前端框架的功能。

React 之 Context 的变迁与背后实现
本篇我们讲 Context,Context 可以实现跨组件传递数据,大部分的时候并无需要,但有的时候,比如用户设置 了 UI 主题、地区偏好,如果从顶层一层层往下传反而有些麻烦,不如直接借助 Context 实现数据传递。

React 之 Refs 的使用和 forwardRef 的源码解读
React 提供了 Refs,帮助我们访问 DOM 节点或在 render 方法中创建的 React 元素。



2023 重学 Angular
本文以最小化的示例重新学习一下 Angular 框架,让不了解 Angular 的人重新认识一下这个 "~~~远古的生物~~~"

深入学习 SAP UI5 框架代码系列之三:UI5 控件的渲染器
我们已经了解到UI5 Button Module之一,ButtonRenderer,专门负责将sap.ui.commons.button的实例数据,渲染成原生的HTML代码。 在ButtonRenderer.render函数里设置断点,然后F5刷新页面,断点触发,就可从调用栈观察到ButtonRenderer是如何执行渲染工作的。

深入学习 SAP UI5 框架代码系列之二:UI5 Module 的懒加载机制
本文是深入学习SAP UI5框架代码系列的第二篇文章。
Flutter 3.0 框架下的小程序运行
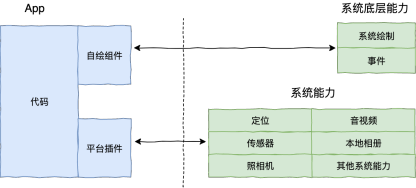
小程序与 Flutter 最密切关联还是在渲染优化上。在这个架构下,我们就将 Layout 层的 LV-CPP 专门的作为小程序的 UI 体系处理器,将 UI 信息布局计算好再提交给抽象的后端去渲染,LV-CPP 作为小程序的框架和渲染器的中间层。

给 Angular 服务器端渲染应用设置一个渲染超时时间
我们用 setTimeout 模拟一个需要 5 秒钟才能完成调用的 API:

sap.ui.core.IAsyncContentCreation 这个标记接口在 SAP UI5 框架中的应用
这是 sap.ui.core.UIComponent 子类的标记接口(Marker interface)。