flutter
10 人感兴趣 · 415 次引用
- 最新
- 推荐
flutter 系列之: 做一个会飞的菜单
flutter中自带了drawer组件,可以实现通用的菜单功能,那么有没有一种可能,我们可以通过自定义动画来实现一个别样的菜单呢?

Flutter 三棵树系列之 BuildOwner | 京东云技术团队
Flutter开发中三棵树的重要性不言而喻,了解其原理有助于我们开发出性能更优的App,此文主要从源码角度介绍Element树的管理类BuildOwner。

Flutter 调优 -- 深入探究 MediaQuery 引起界面 Rebuild 的原因及解决办法 | 京东云技术团队
我们可以通过MediaQuery.of方法获取到一些设备和系统的信息,比如状态栏的高度、当前是否是黑暗模式等等,使用起来相当方便,单也可能引起的页面rebuild问题。本文会介绍一个典型的例子,并深入源码来探讨引起rebuild的原因,最后介绍避免rebuild的几个办法。

Flutter 热更新技术探索 | 京东云技术团队
APP发布到市场后,难免会遇到严重的BUG阻碍用户使用,因此有在不发布新版本APP的情况下使用热更新技术立即修复BUG需求。原生APP(例如:Android & IOS)的热更新需求已经比较成熟,但Flutter技术栈目前还缺少类似的技术方案,因此Flutter研发团队,也需要类似
flutter 系列之: 做一个下载按钮的动画
我们在app的开发过程中经常会用到一些表示进度类的动画效果,比如一个下载按钮,我们希望按钮能够动态显示下载的进度,这样可以给用户一些直观的印象,那么在flutter中一个下载按钮的动画应该如何制作呢?
移动应用架构与 React Native、Flutter 的关联
移动应用的成功离不开一个良好的架构设计,在移动应用开发过程中,合理的层次结构对于应用的可维护性、可扩展性和可测试性至关重要。

Flutter 三棵树系列之详解各种 Key | 京东云技术团队
key是widget、element和semanticsNode的唯一标识,同一个parent下的所有element的key不能重复,但是在特定条件下可以在不同parent下使用相同的key,比如page1和page2都可以使用ValueKey(1) 。

Deferred Components- 实现 Flutter 运行时动态下发 Dart 代码 | 京东云技术团队
Deferred Components,官方实现的Flutter代码动态下发的方案。本文主要介绍官方方案的实现细节,探索在国内环境下使用Deferred Components,并且实现了最小验证demo。读罢本文,你就可以实现Dart文件级别代码的动态下发。
flutter 系列之: 使用 AnimationController 来控制动画效果
之前我们提到了flutter提供了比较简单好用的AnimatedContainer和SlideTransition来进行一些简单的动画效果,但是要完全实现自定义的复杂的动画效果,还是要使用AnimationController。
flutter 系列之: 做一个修改组件属性的动画
什么是动画呢?动画实际上就是不同的图片连续起来形成的。flutter为我们提供了一个AnimationController来对动画进行详尽的控制,不过直接是用AnimationController是比较复杂的,如果只是对一个widget的属性进行修改,可以做成动画吗?

为什么说 Flutter 无法成为移动应用开发的“顶流明星”?
Flutter是一款由Google推出的跨平台移动应用开发框架,近年来备受关注。尽管Flutter在某些方面表现出色,但仍然有一些人对它的发展前景表示怀疑。

Hybrid App 选用什么前端框架更好
由于混合应用的开发具有灵活性、可移植性和易维护性等优点,Hybrid App(混合应用)的开发变得越来越流行,甚至成为一种烂大街的存在,大到全民超级 App 微信、支付宝,小到随便的一个独立电商 App 都是 Hybrid App 的“忠实粉丝”。

Flutter 异步编程指南
在 App 开发中,经常会遇到处理异步任务的场景,如网络请求、读写文件等。Android、iOS 使用的是多线程,而在 Flutter 中为单线程事件循环
Flutter 和小程序容器技术的应用前景与发展潜力
随着小程序的普及和Flutter技术的不断发展,相信Flutter和小程序技术将会越来越成熟,可以为用户提供更加优秀的小程序体验,也能够为开发者和企业提供更高效、更灵活的小程序开发方案。

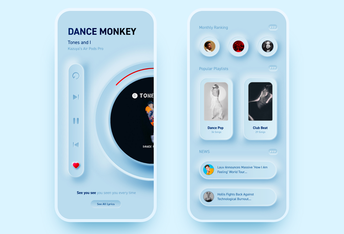
打造炫酷时尚的 Neumorphism 设计!
当你打算为你的程序添加一些新鲜的设计元素时,Neumorphism绝对是一个值得尝试的选择。这种设计风格为你的UI元素增添了更多的纹理和深度感,使用户界面看起来更加现代化和真实。