PWA
0 人感兴趣 · 7 次引用
- 最新
- 推荐
PWA 结合小程序:为用户带来原生应用体验
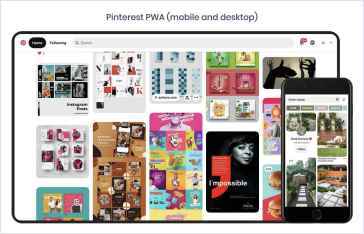
PWA代表“渐进式网络应用”(Progressive Web Application)。它是一种结合了网页和移动应用程序功能的技术概念。PWA旨在提供类似于原生应用程序的用户体验,包括离线访问、推送通知、后台同步等功能,同时又具有网页的优势,如跨平台、无需下载安装等。
现代应用开发模式:PWA vs 小程序
随着国内外技术及生态的迅猛发展,应用程序的开发模式也在不断演进。在过去,就我及身边同事的经验而言,会常常需要在不同的平台(如Android、iOS)编写不同的代码,导致开发成本和维护困难的问题。


天人合一物我相融,站点升级渐进式 Web 应用 PWA(Progressive Web Apps) 实践
PWA(Progressive web apps,渐进式 Web 应用)使用现代的 Web API 以及传统的渐进式增强策略来创建跨平台 Web 应用程序,说白了,PWA可以让我们的站点以原生APP的形式运行,但相比于原生APP应用,访问PWA显然更加容易和迅速,还可以通过链接来分享PWA应用。

2022 年了,还不了解 PWA ? 教你 VuePress 博客如何快速兼容 PWA
在 《一篇带你用 VuePress + Github Pages 搭建博客》中,我们使用 VuePress 搭建了一个博客,最终的效果查看:TypeScript 中文文档。