flutter for web
0 人感兴趣 · 5 次引用
- 最新
- 推荐

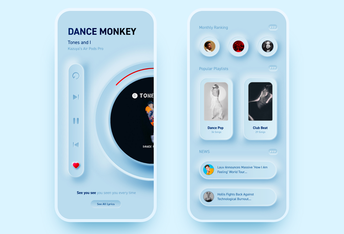
打造炫酷时尚的 Neumorphism 设计!
当你打算为你的程序添加一些新鲜的设计元素时,Neumorphism绝对是一个值得尝试的选择。这种设计风格为你的UI元素增添了更多的纹理和深度感,使用户界面看起来更加现代化和真实。

【最右】面向 TS 生态的新型 Flutter 框架
这篇文章主要介绍最右在Flutter相关领域技术探索取得的新成果,以及实现过程中的一些思考,相较于之前跟大家分享的JS2Flutter框架,这次的技术成果更具创新性,其中也有不少有趣的难题。本文一来分享实践经验,供感兴趣的同学参考;二来算作对自己在这个工作

dart 系列之:dart 优秀的秘诀 - 隔离机制
之前介绍了很多dart中的异步编程技巧,不知道大家有没有发现一个问题,如果是在java的异步编程中,肯定会提到锁和并发机制,但是对于dart来说,好像从来没有听到多线程和并发的问题,这是为什么呢?

Flutter for Web 在贝壳容灾降级中的应用
贝壳找房Flutter团队主要利用了Flutter跨平台的特性,将Flutter for Web运用在了Flutter的容灾降级并已接入到线上app中使用,为贝壳找房Flutter越来越多的运用提供了又一道保障










