FabricJS
0 人感兴趣 · 13 次引用
- 最新
- 推荐

Fabric.js 上划线、中划线(删除线)、下划线
下划线、删除线、上划线都是文本编辑工具常用的操作。Fabric.js当然也在自己的文本组件里提供这类操作啦

Fabric.js 手动加粗文本 iText
本文介绍 Fabric.js 的 IText 在画布上如何让用户手动加粗文本。 要实现2种操作:全文加粗、只加粗选中的文字

Fabric.js 精简输出的 JSON🎫
🎫 本文要讲的 “精简JSON” 其实是 精简版序列化 。序列化可以将 Fabric.js 的画布导出成一个 JSON 对象。而精简后的序列化就是一个更干净的数据。

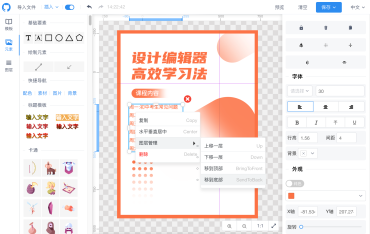
Fabric.js 画布基础功能
Fabric.js是一个极其出色的Canvas库,如果工作需要用到Canvas,建议直接使用Fabric.js吧。

在 Vue3 中使用 Fabric.js 实现渐变 (Gradient) 效果,包括径向渐变 radial
Fabric.js是支持径向渐变的!!!Gradient的radial啊!!!别再说不支持了!!!气死我!!!