博客
0 人感兴趣 · 38 次引用
- 最新
- 推荐


写作一年之后开始反思博客应该写什么
在各大社区活跃了一整年之后,发现写文章真的是一件可以获得快乐的事情,一开始没有从中获得任何与钱相关的东西,但是总有些活动会送礼品,让我因此获得快乐,感觉自己的文章是会被认可的,如果能得到一些点赞会觉得更有价值。因此,觉得写博客是一件有意义的

VuePress 博客优化之中文锚点跳转问题
在 《一篇带你用 VuePress + Github Pages 搭建博客》中,我们使用 VuePress 搭建了一个博客,最终的效果查看:TypeScript 中文文档。

markdown-it 插件如何写(一)
在 《一篇带你用 VuePress + Github Pages 搭建博客》中,我们使用 VuePress 搭建了一个博客,最终的效果查看:TypeScript 中文文档。

VuePress 博客优化之添加数据统计功能
在 《一篇带你用 VuePress + Github Pages 搭建博客》中,我们使用 VuePress 搭建了一个博客,最终的效果点击查看:TypeScript4 中文文档。今天我们给博客添加数据统计功能。

VuePress 博客优化之 last updated 最后更新时间如何设置
在 《一篇带你用 VuePress + Github Pages 搭建博客》中,我们使用 VuePress 搭建了一个博客,但是浏览最终搭建的站点:TypeScript4 中文文档,我们会发现,在每篇文章的底部,并没有像 VuePress 官方文档那样,出现最后更新的时间:

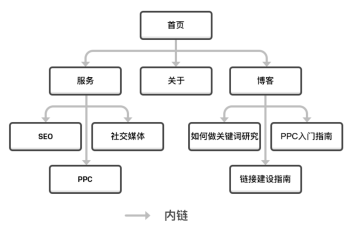
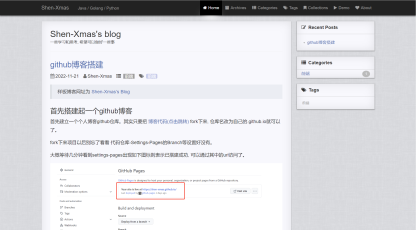
一篇带你用 VuePress + Github Pages 搭建博客
最近完成了 TypeScript 最新官方文档 Hanbook 的翻译,一共十四篇,堪称国内的最好 TypeScript4 入门教程之一。为了方便大家阅读,我用 VuePress + Github Pages 搭建了博客,博客效果如下:

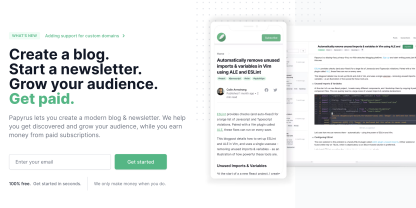
博客?Newsletter?付费订阅?Papyrus 都帮你搞定!
现如今,有个自己的博客是很多极客的标配,也是大多数程序员的必备。 博客?Newsletter?付费订阅?Papyrus 都帮你搞定!

博客被阮一峰引流后,我对“大数据”的分析与思考
2021年9月3日,一个普通的的早上,我照常打开了我的小博客网站echeverra,看看有没有评论,虽然知道大概率没几个人访问,更鲜有人评论,可还是想打开自己的小窝瞅上那么两眼。嗯?24人在线?1124人访问?


从未如此简单:基于 Serverless 架构的博客
我是一个比较喜欢写东西的人,无论是生活中的点滴,还是学技术的笔记,再或者是自己针对某些内容的看法,我总想的是把这些内容记录下来,以后进行查阅比较方便,或者以后进行回忆比较有趣。