流程图
0 人感兴趣 · 14 次引用
- 最新
- 推荐

ChatGPT+Mermaid 自然语言流程图形化产出小试 | 京东云技术团队
本文旨在介绍如何使用ChatGPT和Mermaid语言生成流程图的技术。在现代软件开发中,流程图是一种重要的工具,用于可视化和呈现各种流程和结构。结合ChatGPT的自然语言处理能力和Mermaid的简单语法,可以轻松地将文本描述转化为图形表示,使技术文档更具可读性和

换掉 bpmn-js,让前端更熟悉工作流业务
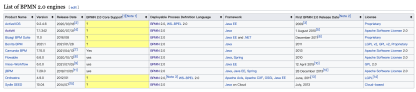
看到这个标题可能有些同学会奇怪,bpmn.js不是工作流系统前端最普遍的方案吗?为什么我们需要换掉bpmn.js。这里我们站在前端的角度先明确一下工作流、工作流管理系统、工作流引擎、BPMN规范、bpmn-js的关系。

mxGraph 教程 - 开发入门指南
mxGraph是一个JS绘图组件适用于需要在网页中设计/编辑Workflow/BPM流程图、图表、网络图和普通图形的Web应用程序。mxgraph下载包中包括用javascript写的前端程序,也包括多个和后端程序(java/C#等)集成的例子。以下是mxgraph应用的几个例子。(你可以
推荐程序员平时使用最多的绘图软件!!!
之前画图一般都是使用processOn(https://www.processon.com/),缺点就是只能通过网站画图,并且存在云端,不花钱想白嫖,只能画几张。

给大家介绍下,这是我的流程图软件 —— draw.io
之前推了一篇文章《十张图带大家看懂 ES 原理!明白为什么说:ES 是准实时的!》,很多小伙伴都比较好奇在文章中的图是用的什么画图软件?看那么明显的手绘风格,当然是手画的啦!(开玩笑),其实我用的是 draw.io ,下面分享我的画图软件 —— draw.io 。

分享一个阿里云轻量级开源前端图编排,流程图 js 组件——butterfly-dag
小蝴蝶(https://github.com/alibaba/butterfly)脱胎于阿里云数据智能事业部实际的业务场景,在覆盖了我们业务需求的情况下,同时支持了多个兄弟部门抽象出来的前端图、流程组件库















