7月日更
0 人感兴趣 · 419 次引用
- 最新
- 推荐

如何写出一手好代码(上篇 - 理论储备)?
无论是刚入行的新手还是已经工作多年的老司机,都希望自己可以写一手好代码,这样在代码CR的时候就可以悄悄惊艳所有人。

Huggingface: 导出 transformers 模型到 onnx
本篇继续学习huggingface,尝试将模型导出为onnx并加载运行。后续将继续深入探索不同模型导出为onnx的方法。

大模型之 Huggingface 初体验
huggingface相关环境的安装和问题处理本篇暂不涉及,后续补充。这里以一个模型为例,完成从模型介绍到加载、运行的完整过程,作为我们熟悉huggingface的一个示例。

Python 干货——内置函数
👋任何的语言都离不开函数,都包括内置函数和自定义函数,函数的作用就是对功能进行封装以便于无效调用。所谓内置函数就是可以直接拿过来使用的函数,Python已经帮我们内部实现了逻辑,我们只需要直接调用即可

【函数式编程实战】(二) 代码的行为参数化传递
在我们平时的工作中,我们的需求是不断变化的,这个接口怎么设计更通用一些呢?

Java 中关于多线程的知识点
线程类只是实现了Runnable或者Callable接口,还可以继承其他类。这种方式下,多个线程可以共享一个target对象,所以非常适合多个相同线程来处理同一份资源的情况

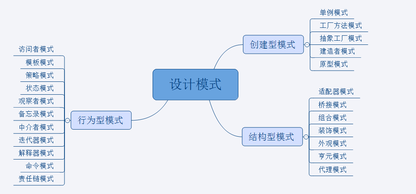
Java 中的设计模式
设计模式是为了让程序,具有更好的代码重复性、可读性(编程规范性)、可扩展性(可维护性)、可靠性、是程序呈现高内聚,低耦合的特征。(模块内部逻辑关系非常紧密,模块与模块之间的关系非常的松散)
java 虐“狗”日常
双十一马上来了作为单身程序员的你,你是打算过购物节呢,还是过光棍节呢?扎心了吧老铁,然而我再告诉你一个更加悲催的事情:你所用的 Java 中存在一对青梅竹马的对象 equals 先生 和 hashCode 女士。下面我就给你们讲讲它俩之间的故事。


Vue 进阶(幺陆陆):组件实例 $el 详解
this指向组件实例,$el用于获取Vue实例挂载的DOM元素,在mounted生命周期中才有效,之前的钩子函数内无效。如下代码所示,Vue脚手架中,$el指向当前组件template模板中的根标签。

Vue 进阶(幺柒柒):Vue 应用 Sass、Scss、Less 和 Stylus
Vue项目中应用预处理器,可以有效减少css代码量, 推荐使用Sass、Scss、Less预处理器。在创建项目的时候可以选择预处理器 (Sass/Less/Stylus)。

Python OpenCV 图像处理之 图像运算和图像位运算知识补充
Python OpenCV 365 天学习计划,与橡皮擦一起进入图像领域吧。本篇博客是这个系列的第 51 篇。
优先考虑 nameof
在分布式场景中,我们经常需要进行多个系统之间的通信,要实现这些通信往往需要不同的库对相应的需求进行处理。这些库为了实现跨平台和跨语言的兼容性往往利用数据名称和字符串来运行,但是这么做就会出现类型安全问题,并且大部分工具也无法支持。针对前面所


Vue 进阶(幺柒陆):CSS 预编译语言 Sass、Scss、Less 和 Stylus
CSS预处理器定义了一种新的语言,它的基本思想是,用一种专门的编程语言,进行网页样式设计,然后再编译成正常的CSS文件。开发者只需要使用这种语言进行编码工作,减少枯燥无味的CSS代码编写过程的同时,它能让你的CSS具备更加简洁、适应性更强、可读性更加、

Vue 进阶(幺捌伍):应用 qs 插件实现参数格式化
在vue项目开发过程中,使用axios请求后台时,后台无法获取前端传参数据。