Web Worker
1 人感兴趣 · 6 次引用
- 最新
- 推荐

精通 Vue.js 系列实例教程 │ Vue 组件的数据监听
简介: 如果Vue组件的一个变量num会被频繁更新,并且当变量num每次被更新时,需要进行一系列耗时的操作,如访问远程服务器的资源,或者通过复杂耗时的运算更新那些依赖变量num的其他变量(如result变量)。在这种情况下,可以通过Vue框架的数据监听器Watche

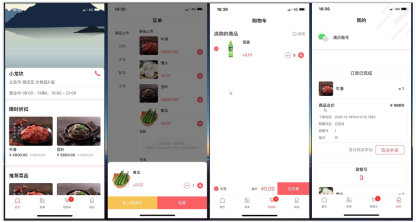
APICloud AVM 多端开发 | 外卖 app 开发案例教程(下)
用APICloud AVM多端开发技术开发一款《外卖app开发》项目源码解析上篇,现在把下篇补足,希望能帮助开发者快速体验一套代码编译Android和iOS app+小程序。

APICloud AVM 多端开发 |外卖 app 开发案例源码教程(上)
AVM多端开发是APICloud定义的一套新的代码编写标准(DSL):基于标准Web Components组件化思想,兼容Vue / React语法特性,通过一次编码,分别编译为Android和iOSAPP、小程序代码,实现多端开发。

web worker 的介绍和使用
什么是web worker呢?从名字上就可以看出,web worker就是在web应用程序中使用的worker。这个worker是独立于web主线程的,在后台运行的线程。

你不知道的 Web Workers (上)
阅读完本文你将学到进程与线程的区别、浏览器内核的相关知识、Web Workers 是什么、Web Workers 的分类及 Web Workers API 及如何观察 Dedicated Worker 等知识。

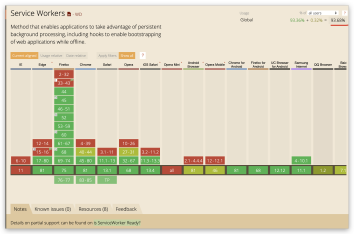
Service Worker in Action
Service Worker 是浏览器在后台独立于网页运行的脚本,它打开了通向不需要网页或用户交互的功能的大门。










