eeui 安卓开发 -- 如此简单

介绍
本教程写用 eeui 框架的环境搭建及开发调试
eeui 介绍
使用 Vue.js 跨平台开发高质量原生(Android/iOS)应用。
eeui 支持实时同步预览,即修改完代码可以立即查看效果

项目环境
基本环境
编辑器:Visual Studio Code(其他编辑器都可以,推荐 VSCode)
安装node(已安装省略)
查看 node 版本号
安装 eeui
目前最新版:
eeui-cli: 2.2.3-RC3
eeui-template: 2.2.3
命令:
查看 eeui 版本号:
生成开发模版
使用 eeui-cli 的 create 命令来创建模版工程(projectName 为你要创建的项目名称)
命令:
然后进入开发目录,执行 npm install 加载 node_modules Node.js 基础模块
命令:
App 设置
命令:
安装 Android Studio
开发调试
实时预览
下载真机调试工具:eeui.app
地址:下载eeui.app
或扫描 eeui 二维码下载
只需要在项目根目录中起开发服务:npm run dev,脚手架会在项目 common 目录下生成 dist 文件,存放 JS Bundle。
注:使用真机调试需要将手机与起服务的[pc|mac]连接到同一个局域网内!!!

编译成功后:Build completed! 会生成真机调试 ip 地址和端口号
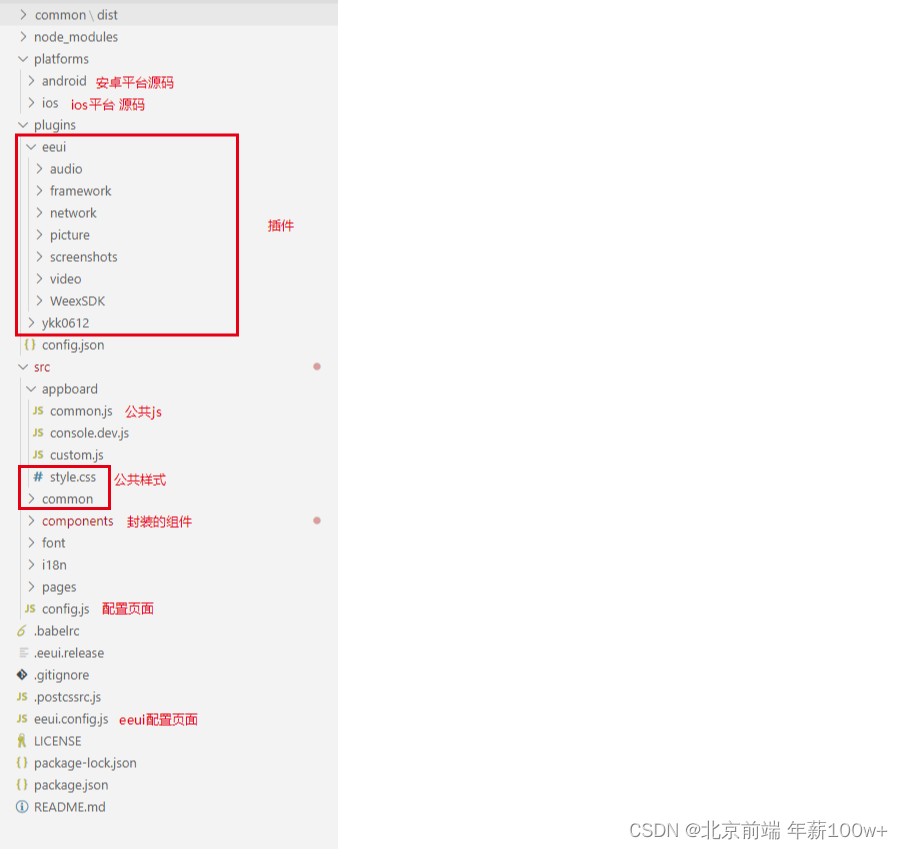
项目目录结构

后台连接地址配置路径:\src\ config.js
热刷新
eeui 现已支持热刷新,即修改完代码保存(command + s 或 ctrl + s)的时候,页面会自动刷新
点击 App 屏幕上的 DEV–> WiFi 真机同步按要求输入上文开启开发服务生成的 IP 地址、端口号即可完成同步刷新。
注:热刷新只有在npm run dev服务下才会生效。
打包(用 Android Studio)
打开 Android Studio
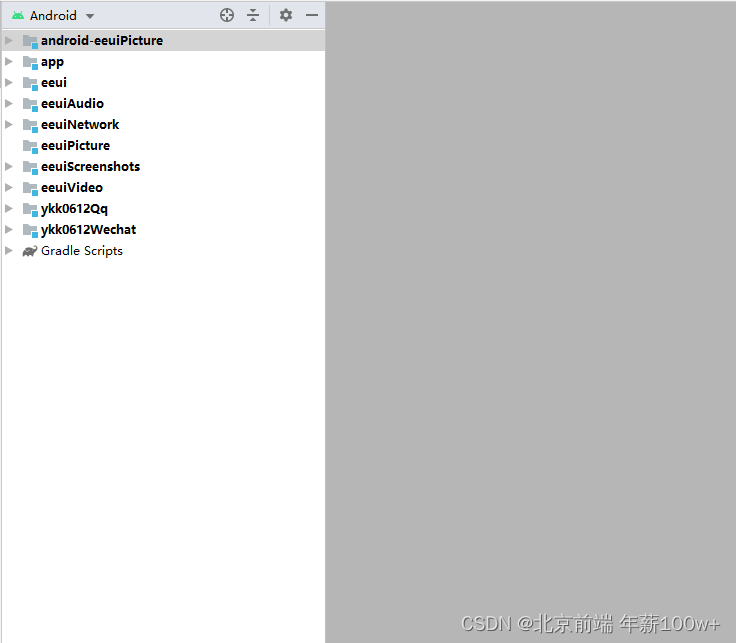
在 Android Studio 打开 Android 项目
打开的路径是:项目目录下\platforms\android\eeuiApp
注意:第一次打开得等一会,因为会生成安卓其它包
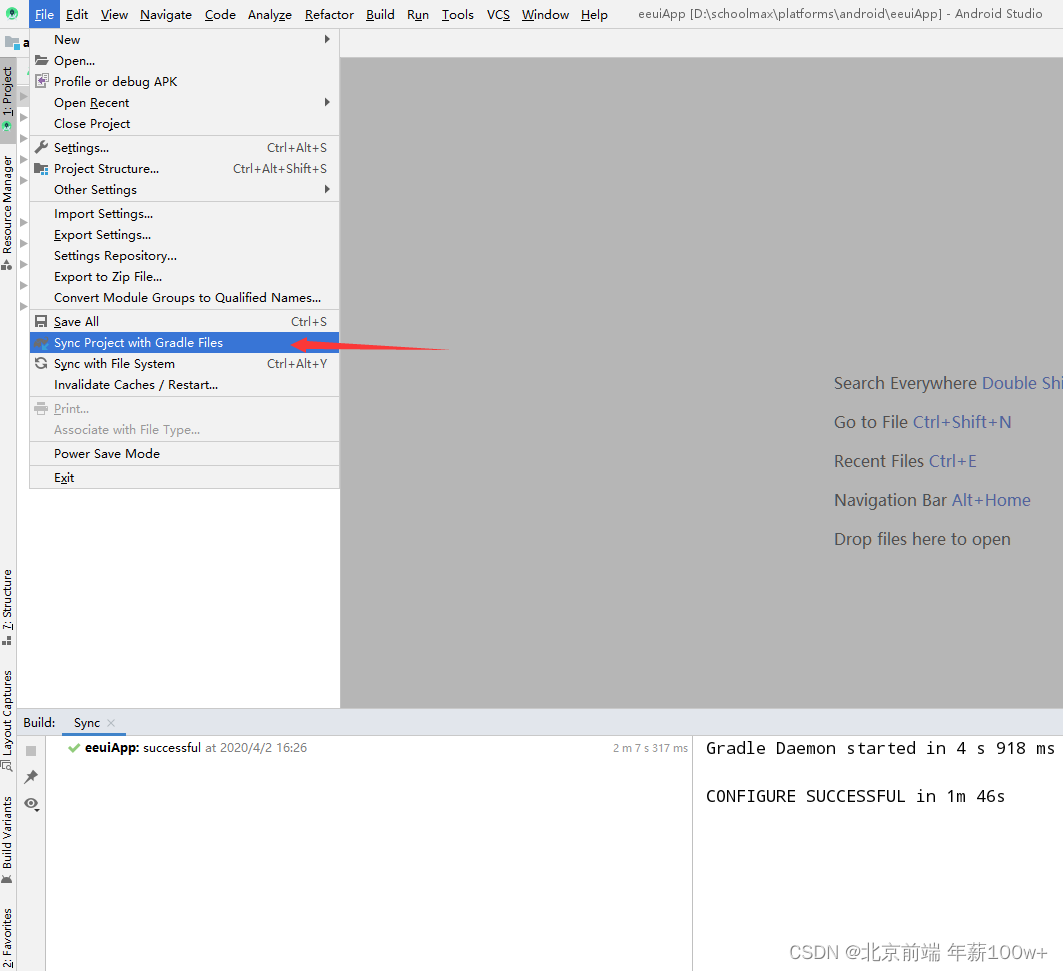
编译完成后如下图:

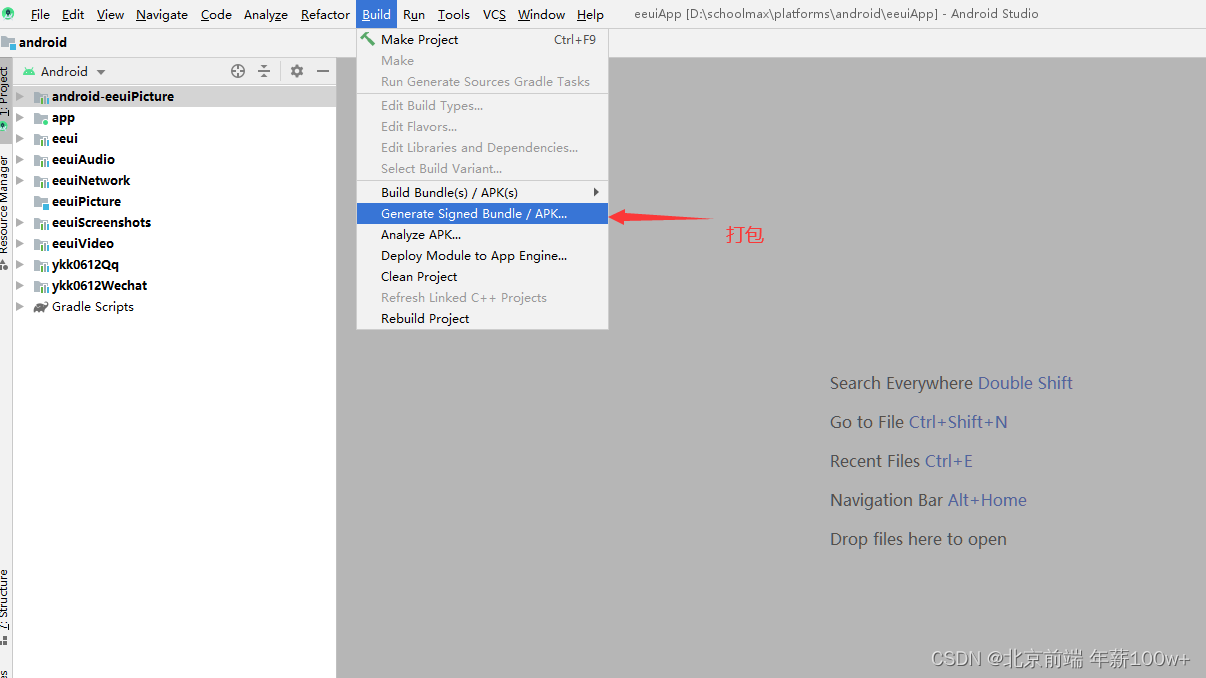
然后:

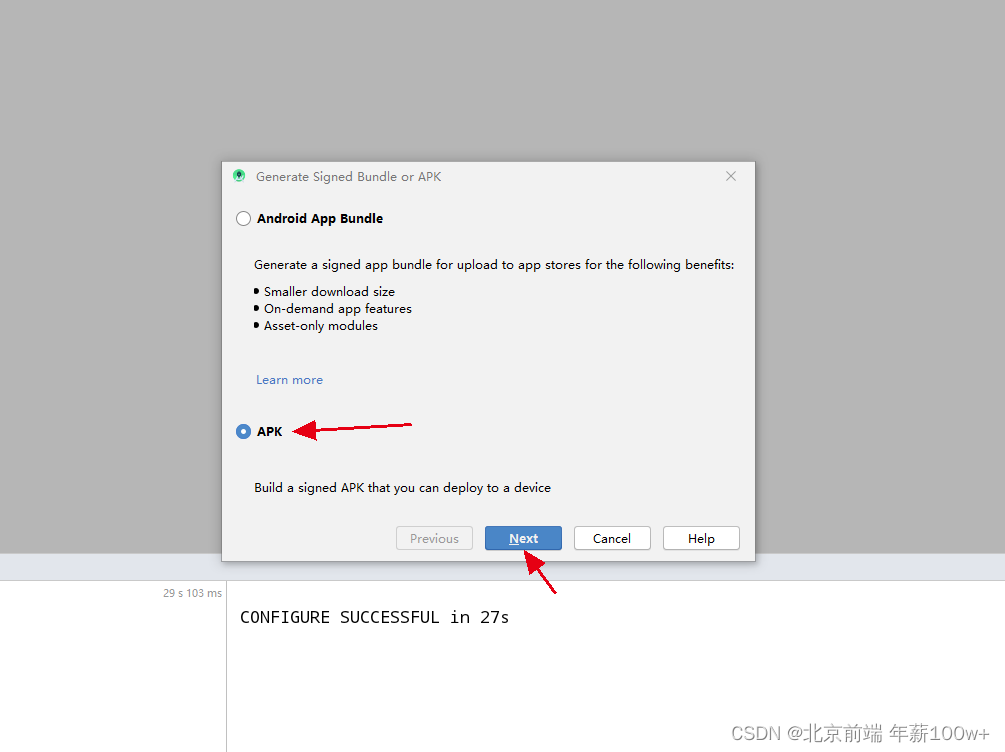
打包:



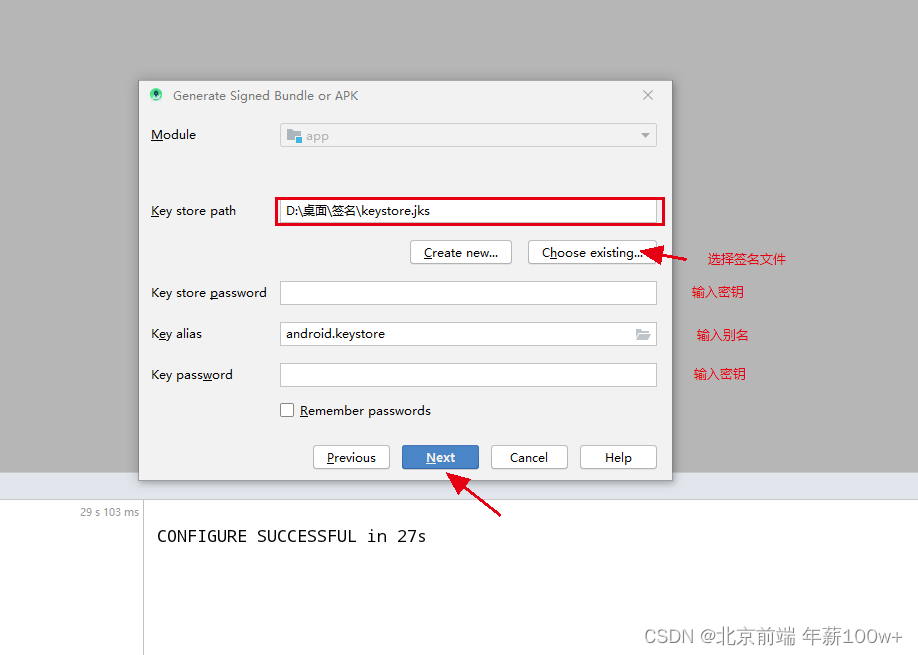
签名文件
签名别名:android.keystore
签名密钥:******

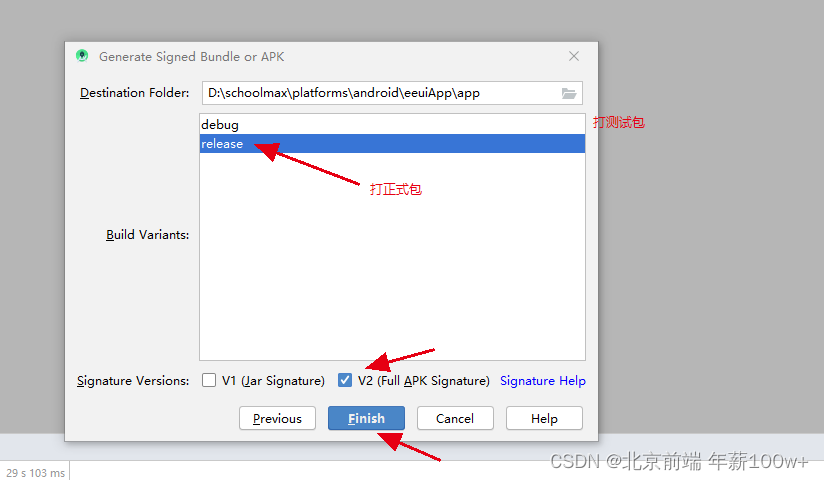
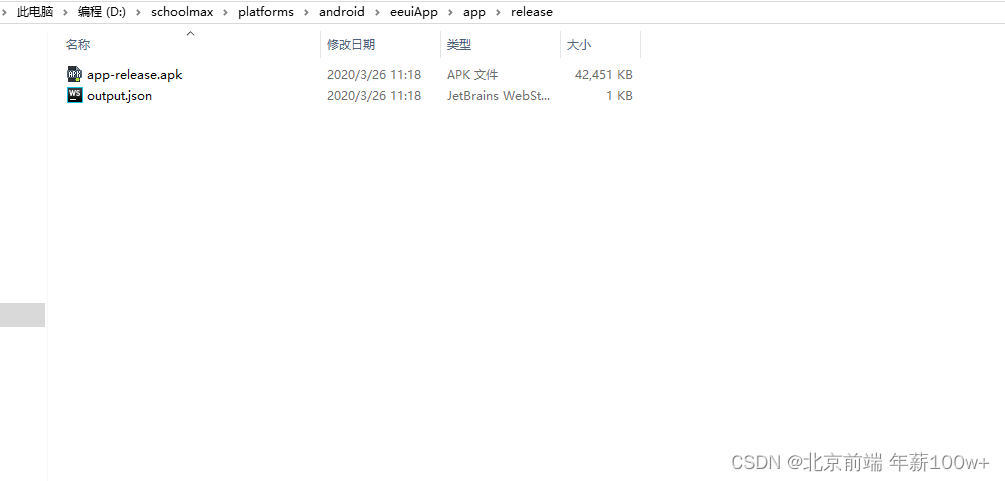
打包完成后会生成安装包到:项目目录下\platforms\android\eeuiApp\app\release

真机调试(用 Android Studio 连接 usb)
好处是比 eeui APP 调试更接近真机的体验,因为一些插件 eeui APP 中不可用,如 eeui APP 里调不起来 qq 和微信插件
手机打开开发者模式
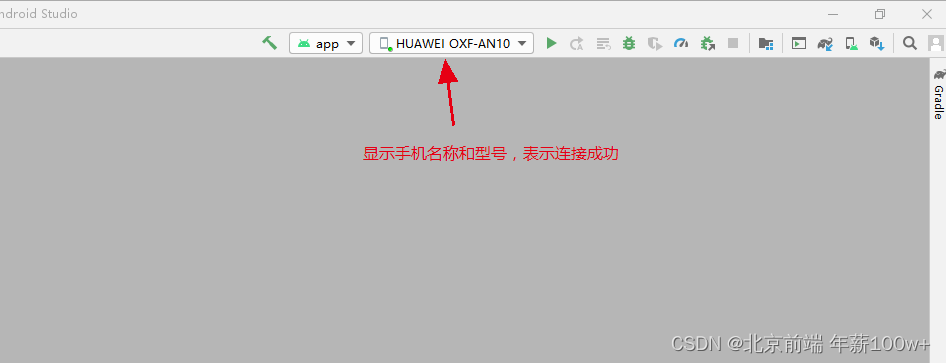
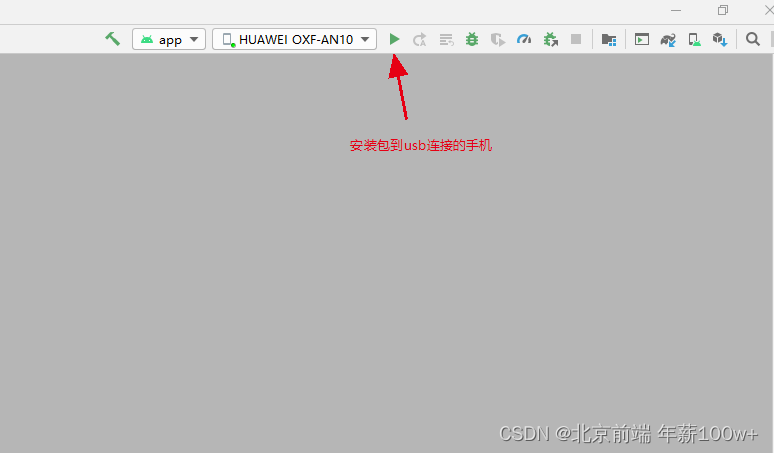
手机与 Android Studio 连接 USB 调试


编译完成后手机会自动打开项目 app
注:也支持热刷新 热刷新只有在npm run dev服务下才会生效
可能会有调试包缓存问题,删除调试历史版本(安装包到手机出现问题时,在 Android Studio 终端运行) :
配置
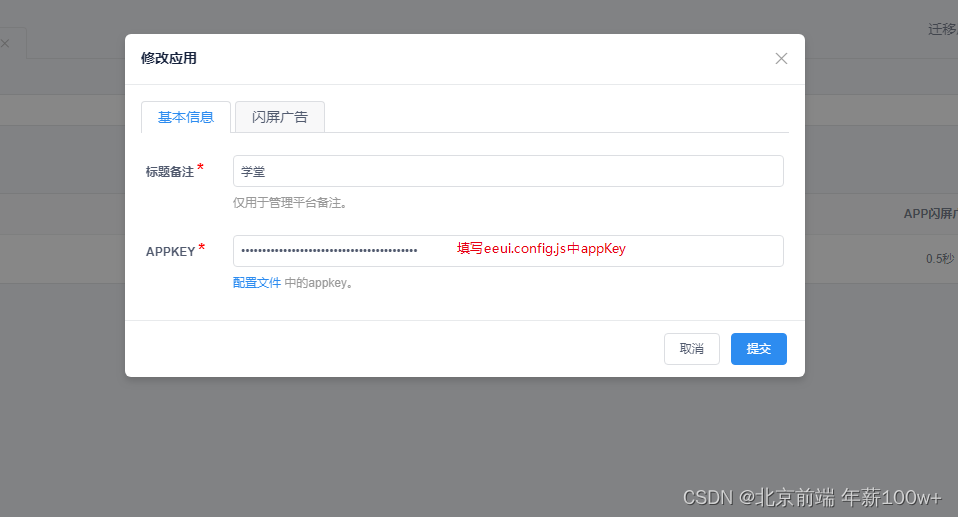
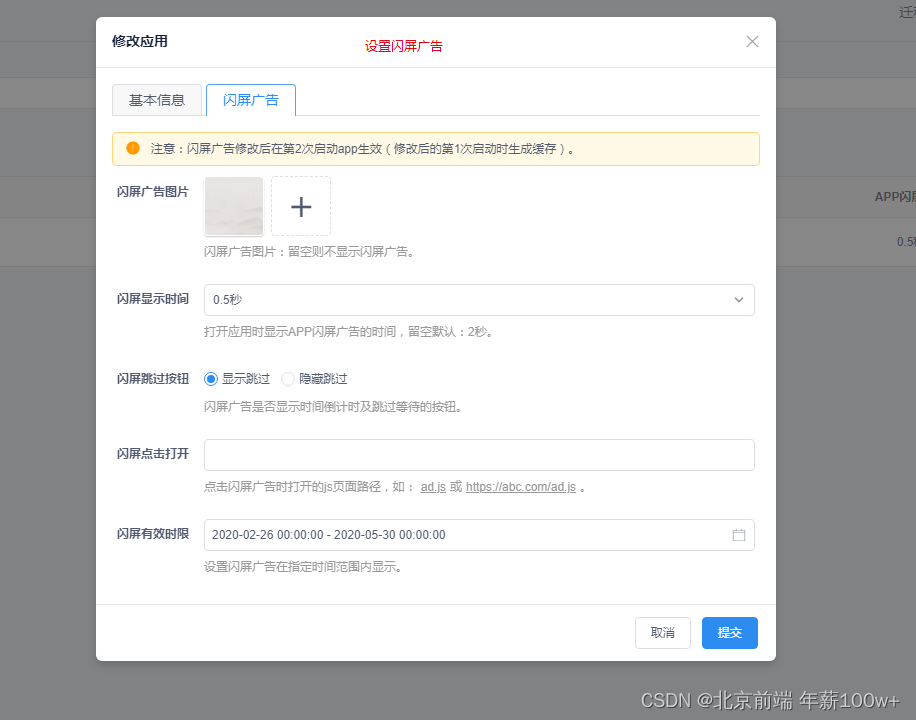
配置 APP 启动图闪屏倒计时广告

eeui.config.js 中 appKey 用于匹配本 app
设置:


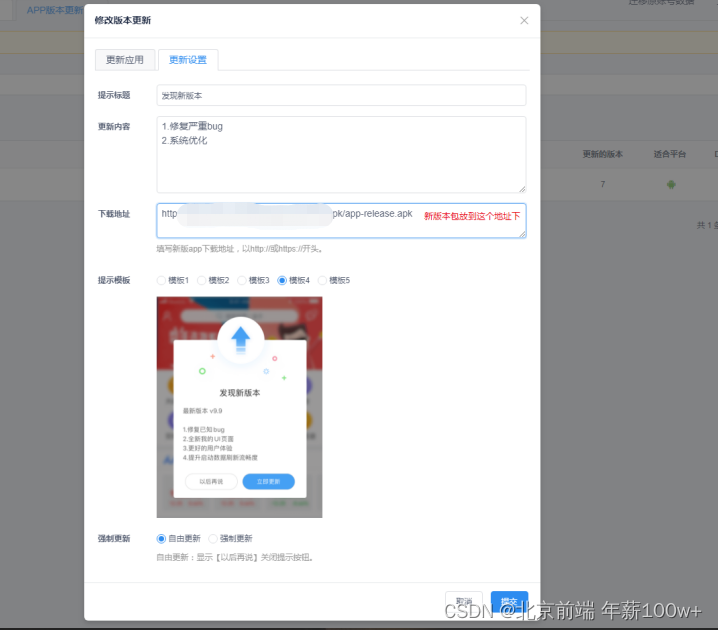
配置版本更新

设置:


总结
其实安卓开发并不难,选择好框架,一步一步去实践,你会有意想不到的收获
版权声明: 本文为 InfoQ 作者【清风无影】的原创文章。
原文链接:【http://xie.infoq.cn/article/e0f730f33293106fe1ff8d811】。未经作者许可,禁止转载。











评论