HarmonyOS 智能座舱体验是怎样炼成的?立即查看

随着 AITO 问界 M5 热卖以及 M7、M5 EV 版本的陆续交付,AITO 品牌所搭载的华为 HarmonyOS 智能座舱的优秀体验也备受关注。在 2022 年华为开发者大会上,我们分享和解读了“如何为 HarmonyOS 智能座舱打造优秀的应用体验”。
提到智能座舱,或许大家会有许多疑问:
“智能座舱和其他的智能设备在设计和开发上究竟有何不同?”
“智能座舱可以为用户带来哪些独特的体验?”
“对于 HarmonyOS 智能座舱的应用开发,是不是把其他的设备方案搬过来适配一下就可以?”
本篇文章首先从智能座舱的设计理念开始,帮助大家探索——如何打造 HarmonyOS 智能座舱上的优秀应用体验。
一、智能座舱的人因设计理念
在智能座舱内,摆在首要位置的便是驾驶体验。我们基于驾驶场景做了一系列的人因研究,这些研究结论的应用确保了驾驶者能拥有更优秀的驾驶体验。
1.驾驶场景“2s 内安全交互”
驾驶场景下,最基础也最重要的因素是驾驶安全。那么当司机在座舱内接收信息、对信息进行识别和加工,再到执行和反馈,这一过程需控制在几秒内才能保证该交互操作安全可控?
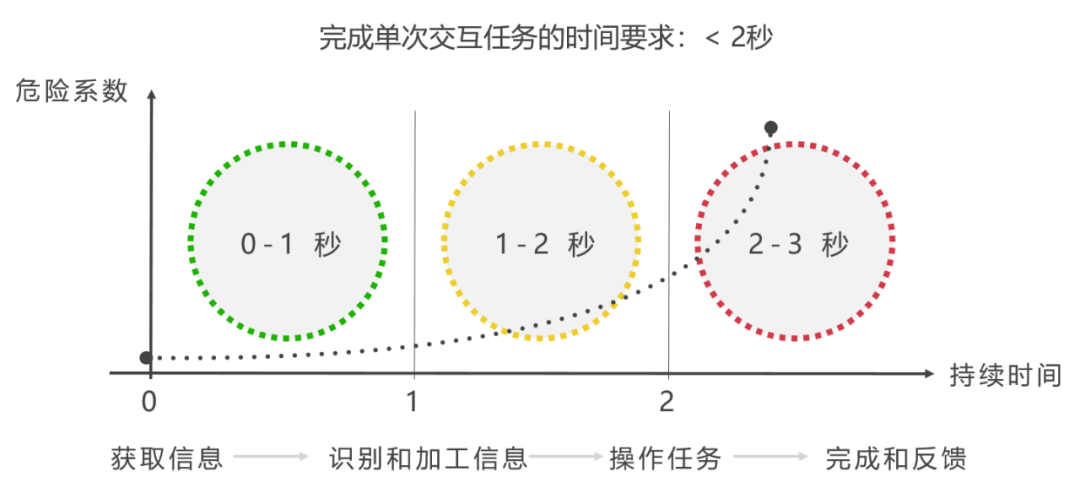
我们基于人因研究发现:只有单次交互保证在 2s 以内,安全风险才是可控的。因此我们要求驾驶场景下的单次交互任务要能够在 2s 内完成,也就是要综合考虑视觉效果、信息布局、交互步骤等设计元素,最终达成这个目标。

驾驶场景”2S 内安全交互”
2.屏幕信息科学布局
在驾驶场景下,座舱中控屏幕的信息设计是驾驶体验的重要一环。
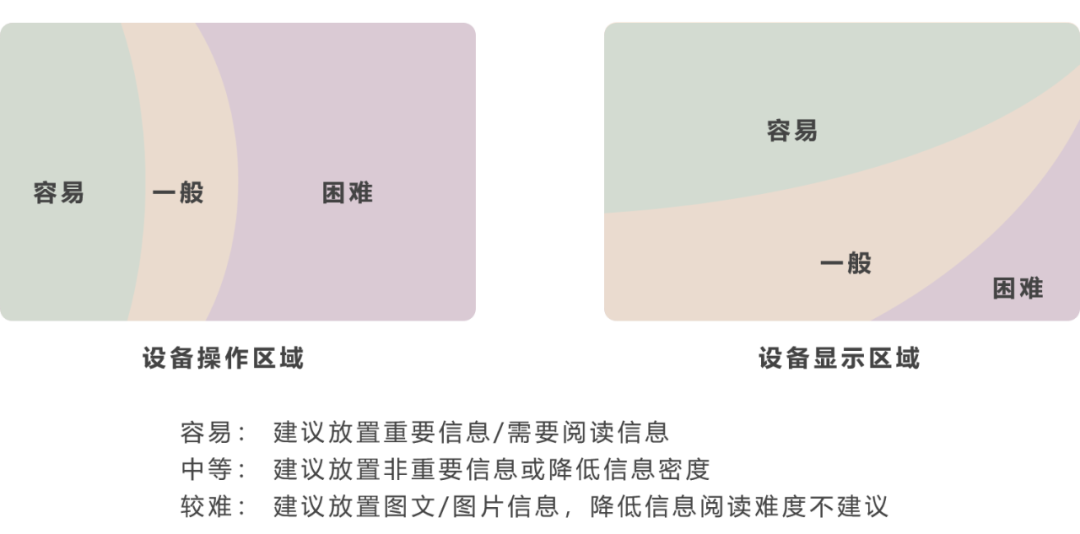
通过座舱内视线范围和手指交互区域的相关研究和用户测试,我们对屏幕进行了操作、显示的区域划分。

屏幕信息科学布局
这样的屏幕分区,可以帮助开发者进行更加科学的信息布局设计,比如将高频或是重要信息放在屏幕的左侧或是左侧偏上的位置。
3.屏幕 1:2 比例特色分屏
基于用户的使用场景研究,我们发现在驾驶场景下(除了驾驶和车控相关的功能外),最重要是导航信息,使用最高频的服务是有声音乐类,其次是通讯服务。
因此我们为智能座舱设计了导航分屏的特殊形式,在导航开启的时候,打开其他应用就会进入到分屏模式。

应用分屏
分屏可以让用户在操作其他应用时,同步关注到导航信息。同时我们将屏幕分区比例划分为 1:2,这样既能保证关键导航信息的完整读取,也能保证其他应用的信息呈现和便捷操作。
以上内容是部分 HarmonyOS 智能座舱基于人因的设计理念分享。作为应用开发者,我们该如何更高效地针对座舱进行应用设计和开发?相信下面这部分内容能够帮助到开发者们,赶快往下看吧~
二、如何对座舱应用高效设计开发
应用如何才能更好的适配 HarmonyOS 智能座舱,首先应当了解清楚座舱应用的开发要求及设计规范,下面通过“基础要求”、“开发禁止”、“更佳体验”三个维度为大家详细介绍。
1.基础要求
首先是应用适配中需要特别关注的系统特性——包括 DPI 适配要求、应用窗口比例适配要求、深浅模式、沉浸式工具栏/状态栏适配。
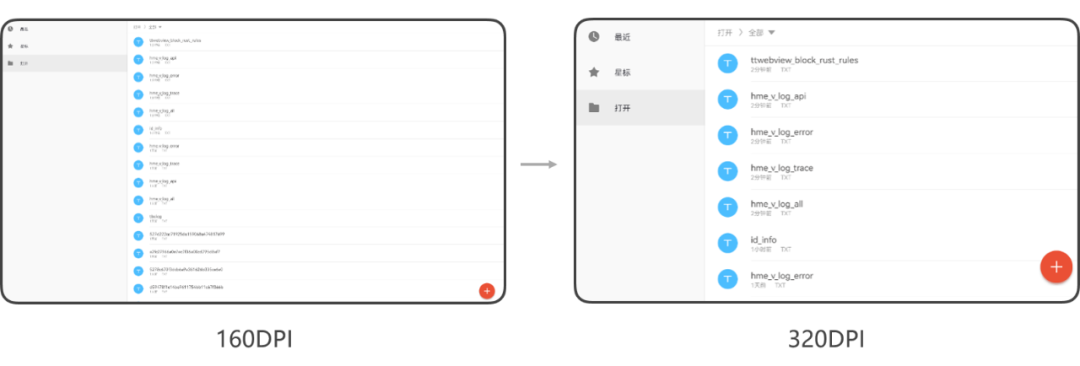
○DPI 适配要求:即座舱内屏幕视距的问题,座舱内的屏幕 DPI 调到 320 才能保证内容正常显示。

DPI 适配
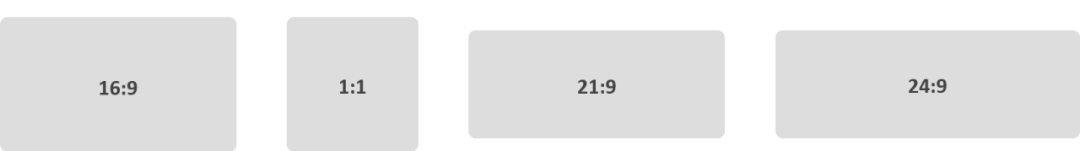
○应用窗口比例适配:应用需适配 16:9、1:1、21:9、24:9 四种窗口比例,以确保不同屏幕比例和不同场景下都能最优显示。

应用窗口比例适配
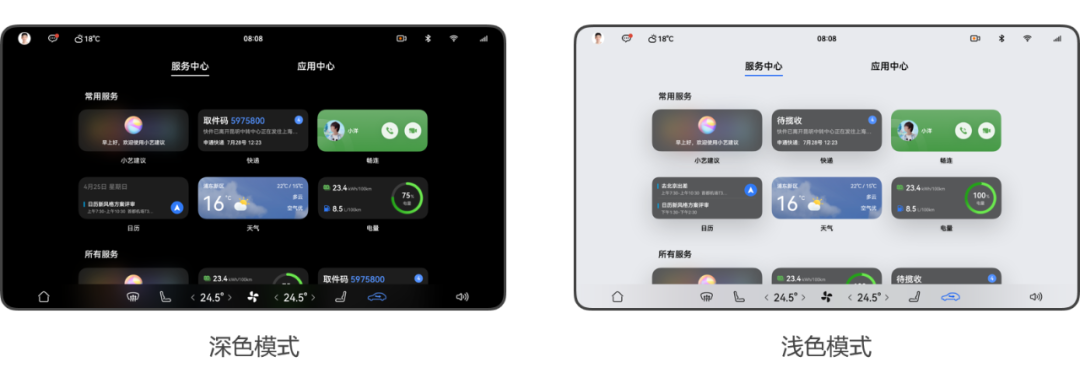
○深浅模式:应用需支持深色和浅色两种主题风格,以适配界面在不同光照条件下的视觉体验。

深浅模式
2.开发禁止
智能座舱应用与移动应用存在一定区别,在应用开发上重点包括禁止加载广告及禁止返回二次确认。
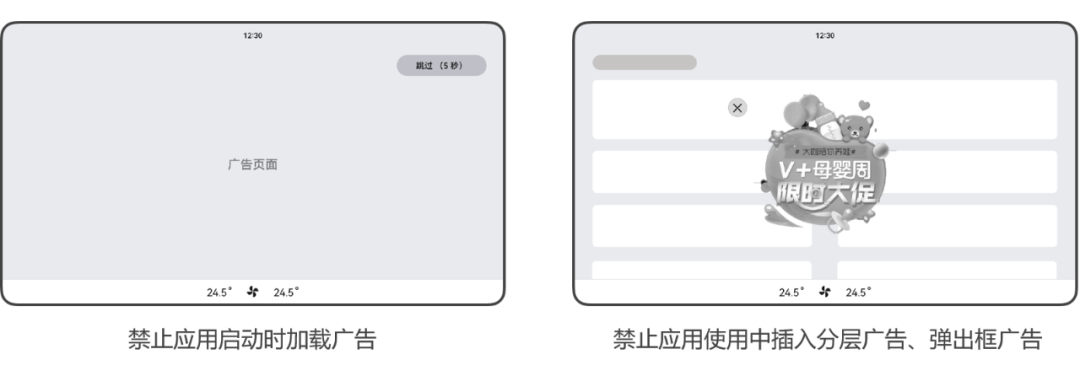
广告(开屏、插屏、弹窗等形式)及应用的返回二次确认,这两项操作会极大降低座舱内的操作效率,同时也将增加驾驶时的安全风险。

禁止广告

禁止返回二次确认
3.更佳体验
除了基础要求和开发禁止外,我们也有更多量化的 HMI 设计规范的标准,包含交互复杂度要求、交互热区要求、信息层级规范,希望帮助开发者们更好的设计、开发出优秀的应用体验。
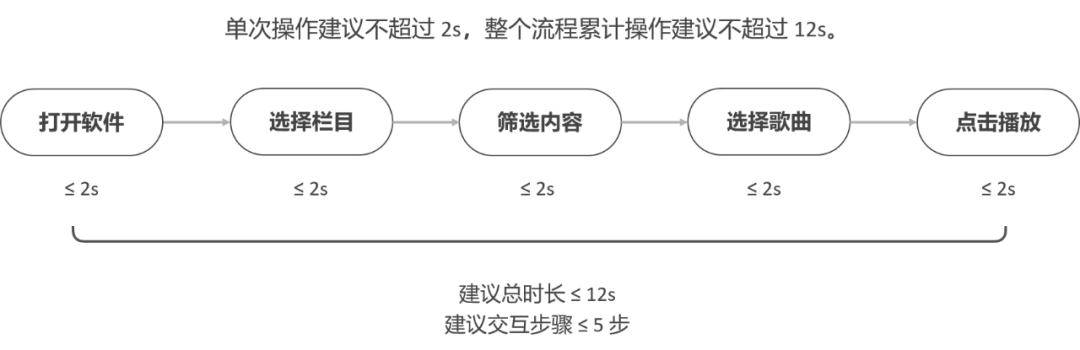
○交互复杂度要求:单次操作建议不超过 2s,整个流程累计操作建议不超过 12s。

交互复杂度要求
○交互热区要求:图标尺寸、点击热区需遵循设计规范最小尺寸、推荐最佳尺寸。
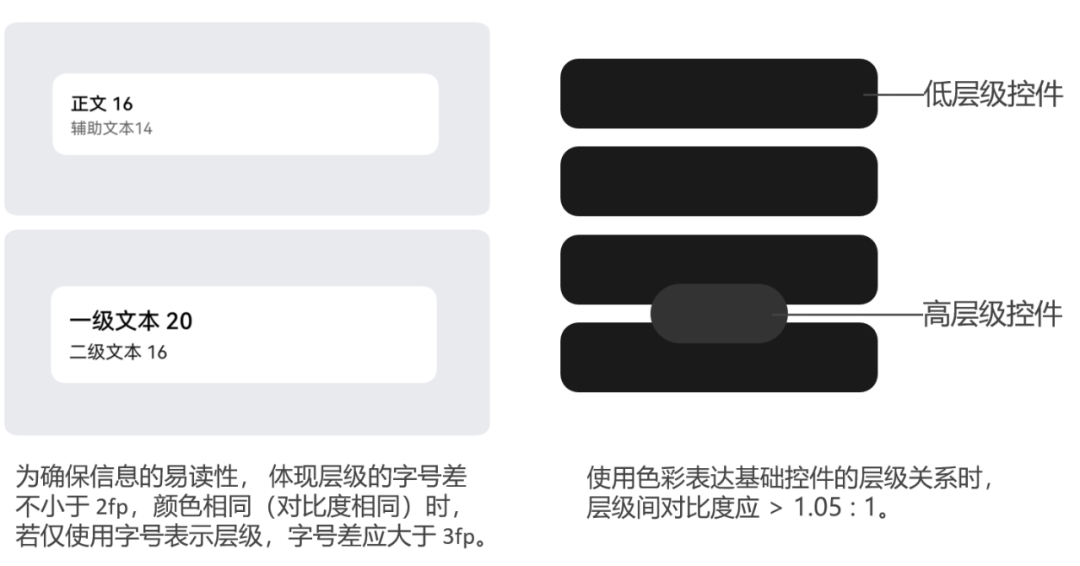
○信息层级规范:规范层级之间的字号差,规范低层级控件与高层级控件之间的颜色对比度。

信息层级规范
以上是对 HarmonyOS 智能座舱规范的基本介绍,接下来的内容是希望帮助到应用开发者们快速实现应用的开发和适配。我们为开发者们提供了音频类应用、服务卡片两项快速开发的解决方案。
1.音频类应用快速接入
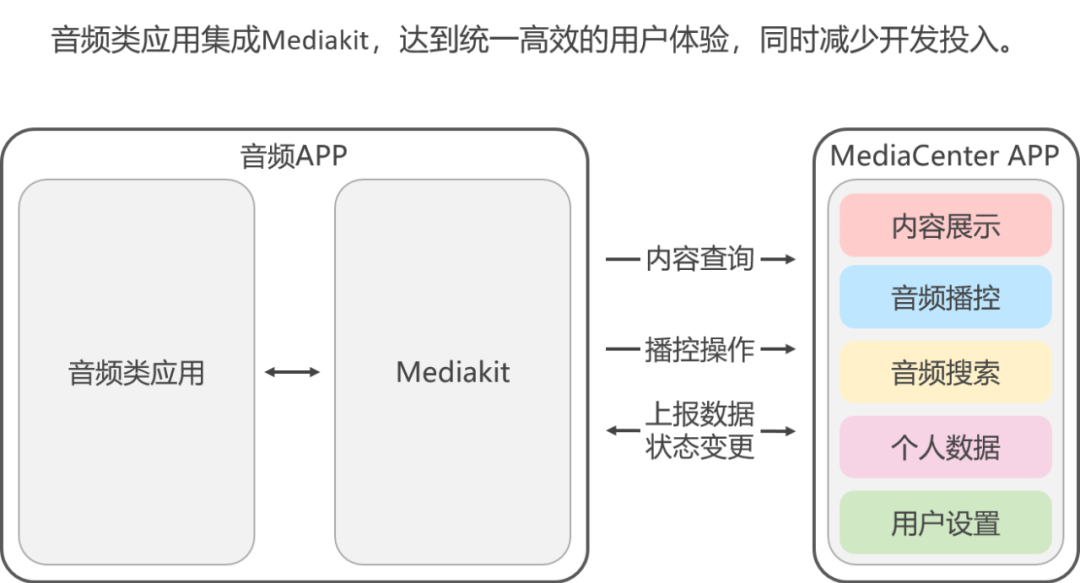
基于一站式的音频体验方案,我们为开发者提供了统一的音频类应用模版方案。该方案应用架构简单、交互高效且统一,同时系统也提供了交互上的便利性。生态应用只需要集成 Mediakit 就可以达到高效、统一的应用体验,极大降低了开发成本、提高了开发效率。

音频类应用快速接入方案
2.手机服务卡片快速适配
如果开发者已经开发了手机的服务卡片,该如何快速适配到智能座舱?以下是座舱服务卡片的设计原则:
○ 关键信息传递卡片功能;
○ 引导用户的交互行为;
○ 减少用户交互路径;
○ 减少频繁动态变化的信息。
通过下方的具体示例,我们可以了解到座舱卡片的开发流程可以简化为信息简化、调整布局两个步骤即可完成适配。

手机服务卡片快速适配座舱方案
三、软硬件联合打造优秀体验
不止在软件层面,车内还有许多硬件能力可以帮助我们打造更好更创新的用户体验。
座舱相比手机、平板等设备,除了屏幕交互之外,可以利用的还有车内的音响、灯光、空调、座椅、车窗等硬件,以及人脸识别,位置识别、光线识别等能力。
下面用两个实际案例为大家介绍 HarmonyOS 智能座舱内软硬件联合体验——小憩模式、K 歌体验。
1.小憩模式
小憩模式利用了屏内的视觉、音乐资源,同时联动座舱内座椅、灯光、空调,让用户可以在座舱内得到更舒适、更智能化的休息体验。


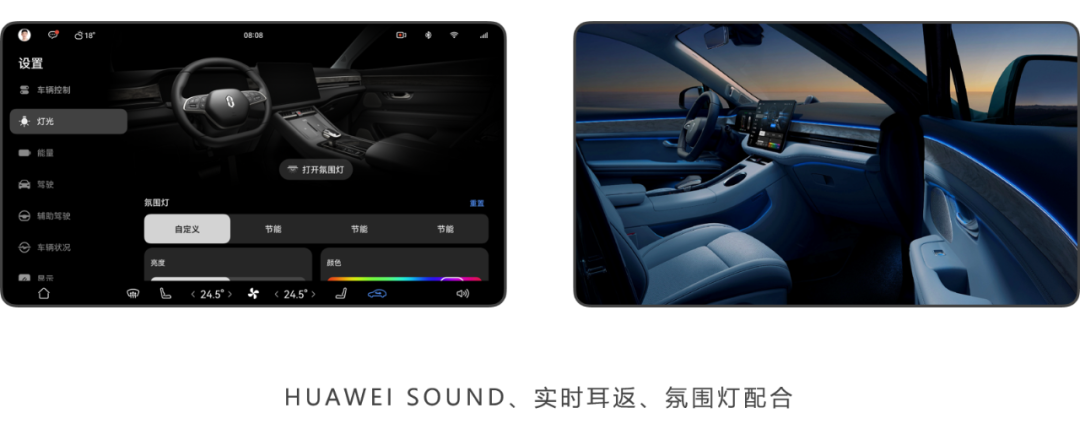
2.K 歌体验
K 歌体验更是深入到了芯片级的合作,打造座舱内实时耳返效果,同时联动车内氛围灯、音响,为用户打造更沉浸的 K 歌体验。

K 歌体验
希望以上两种软硬件结合的案例,可以为开发者们带来更具灵感性的设计思路~
四、总结
本篇内容从 HarmonyOS 智能座舱人因设计理念、座舱应用高效设计开发、软硬件联合打造优秀体验三个角度为大家进行了详细介绍,希望能帮助各位快速理解 HarmonyOS 智能座舱体验设计,提升实际开发效率。
未来我们还将在官网发布 HarmonyOS 智能座舱设计规范及更为详细的案例介绍,敬请期待~












评论