性能优化本身就是一个很大的话题,并且它没有一个定式,最好是在具体的项目中具体分析,而不是说看到一个优化技巧一定要用在项目当中,这篇文章主要聊聊在 vue 编码阶段有哪些常见的优化手段
🔑 使用 key
关于key在这篇 请阐述vue的diff算法文章有说到,key 值在对比新旧虚拟节点时可以辨识虚拟节点,在更新子节点的时候,需要将旧虚拟节点列表与新虚拟节点相同的节点进行更新。如果在对比过程中设置了 key 值,那么对比的速度就会快很多。对于通过循环生成的列表,应该给每个列表项添加一个稳定且唯一的 key,这样有利于在列表发生变化时,尽量少删除、新增、改动元素。
🥶 使用冻结对象
什么是冻结对象?冻结对象其实就是通过Object.freeze(传一个对象)将对象冻结,冻结之后,这个对象的属性就不能修改添加了,是不可变的,当然数组也能冻结,冻结后什么操作都不行,增删改就不要想了,由于冻结对象后不可变,vue 会对冻结对象进行优化处理,vue 不会将冻结的对象处理成响应式。我们在实际项目开发中可能会处理不会改变的数据,它只需要渲染到页面上就行了,所以这些数据是没必要变成响应式的,这时使用冻结对象可以减少 vue 将对象变成响应式过程这个时间。
当然它也有一个弊端,就是将来想修改对象中的数据,由于不是响应式的,所以也不会渲染在页面上。
⏳ 使用计算属性
如果模板中某个数据会使用多次,并且该数据是通过计算得到的,尽量使用计算属性,我们都知道计算属性是有缓存的,计算属性函数依赖的数据在没有发生变化的情况下,会反复读取缓存数据,而计算属性函数并不会反复执行,但也有缺陷,就是不能传参数。
📜 非实时绑定的表单项
当使用 v-model 绑定一个表单项时,当用户改变表单项的状态时,也会随之改变数据,从而导致 vue 发生重新渲染(rerender),这会带来一些性能的开销。
特别是当用户改变表单项时,页面有一些动画正在进行中,由于 JS 执行线程和浏览器渲染线程是互斥的,最终会导致动画出现卡顿。
我们可以通过使用 lazy 或不使用 v-model 的方式解决问题,但要注意,这样可能导致在某个时间段内数据和表单项的值不一致。
一个简单例子: 插入一个任务到列表中
当我们直接使用v-model进行双向绑定,先不加lazy修饰符,然后将transition过渡时间调整为5s
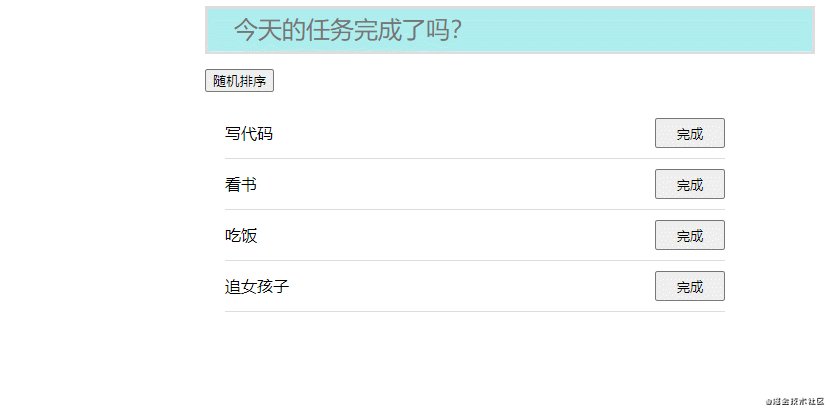
<template> <div id="app"> <input type="text" placeholder="今天的任务完成了吗?" v-model="message" @change="addContent" /> <button @click="shuffle">随机排序</button> <transition-group name="nums" tag="ul" class="box"> <li v-for="(item, i) in likeList" :key="item" class="task"> <span>{{ item }}</span> <button @click="deleteContent(i)">完成</button> </li> </transition-group> </div></template>
<script>export default { data() { return { likeList: ["写代码", "看书", "吃饭", "追女孩子"], message: "", }; }, methods: { deleteContent(i) { this.likeList.splice(i, 1); }, shuffle() { this.likeList.sort(() => Math.random() - 0.5); }, addContent() { if (this.likeList.includes(this.message.replace(/\s+/g, ""))) { alert("当前任务已存在,请重新输入!"); this.message = ""; return; } this.likeList.unshift(this.message.replace(/\s+/g, "")); this.message = ""; }, },};</script>
<style>#app { width: 500px; margin: 0 auto;}* { list-style: none;}input { width: 600px; height: 40px; font-size: 24px; border: none; outline: none; border-style: solid; border-color: #ddd; background: paleturquoise; margin-bottom: 15px; text-indent: 1em;}.box { width: 500px; padding: 0 20px; margin-bottom: 200px;}.task { width: 100%; height: 50px; line-height: 50px; display: flex; align-items: center; justify-content: space-between; border-bottom: 1px solid #ddd;}.task button { width: 70px; height: 30px;}.nums-enter { opacity: 0; transform: translateX(-300px);}.nums-enter-active,.nums-leave-active,.nums-move { /* 修改这里的时间即可 */ transition: 5s;}.nums-leave-to { opacity: 0; transform: translateX(300px);}.nums-leave-active { position: absolute;}</style>
复制代码
效果如下:
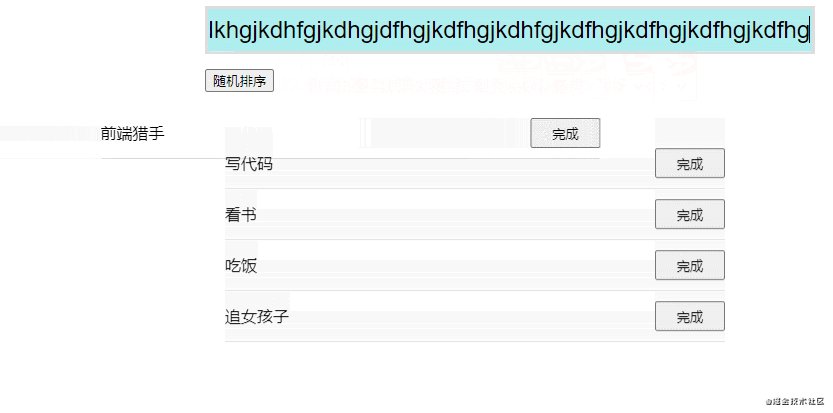
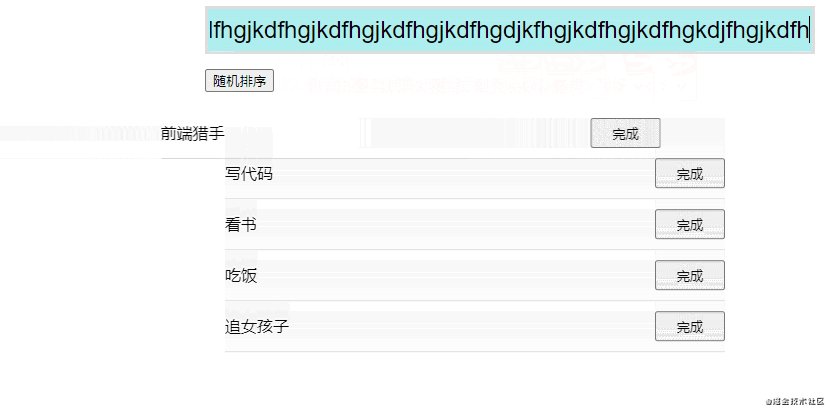
我们可以很明显看到当添加一项内容的时候,不停的输入内容会导致页面渲染变慢
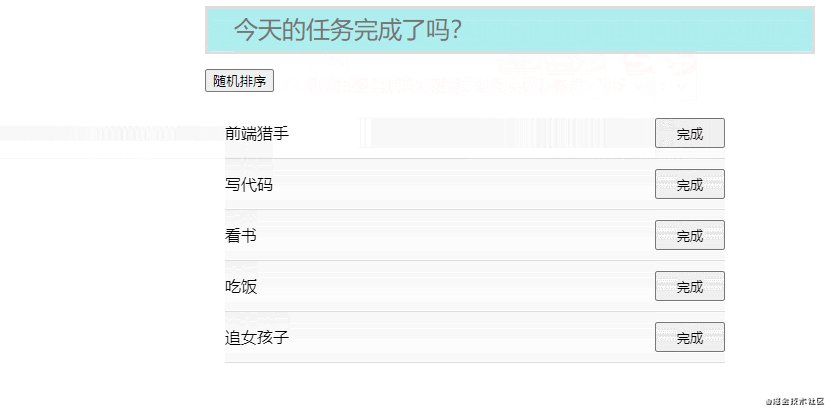
然后给v-model加上lazy修饰符再看看,是不是跟不加有很大区别😂
🍭 使用 v-show 替代 v-if
对于频繁切换显示状态的元素,使用 v-show 可以保证虚拟 dom 树的稳定,避免频繁的新增和删除元素,尤其是当内部包含大量的 dom 元素的节点。
🍄 使用延迟装载(defer)
使用延迟装载主要解决白屏问题,首页白屏时间主要受两个因素的影响:
打包体积过大需要自行优化打包体积,这里就不说了,主要聊聊渲染内容过多的问题。
一个可行的办法就是延迟装载组件,让组件按照指定的先后顺序依次一个一个渲染出来。
延迟装载是一个思路,本质上就是利用requestAnimationFrame 事件分批渲染内容,它的具体实现多种多样。
🍉 keep-alive 组件
关于keep-alive 可以看看这篇文章:请阐述keep-alive组件的作用和原理
🍍 使用长列表优化
有的时候我们需要在页面上显示特别长的列表,这种情况主要发生在移动端或者后台管理的页面中,在移动端往往有个下拉刷新内容的功能,不停地往上翻,到底后会加载更多内容,这样会导致列表中会有很多元素,从而导致页面的卡顿,由于元素多了以后,浏览器渲染也需要时间,特别是新增了一些元素,也会触发浏览器的重排重绘,因此无论是内存的占用或者 GPU 的渲染都会给性能带来一些损耗。
举个栗子🌰:
假设我们需要在页面长列表中渲染 10000 条数据,代码如下:
//APP.vue
<template> <div class="app"> <div class="scroller"> <Listltem v-for="item in item" :key="item.id" :item="item" /> </div> </div></template>
<script>import Listltem from "./components/Listltem.vue";var item = [];for (var i = 0; i < 10000;i++) { item.push({ id:i + 1, count:i + 1, })}export default { components:{ Listltem, }, data() { return { item, }; }, };</script>
<style lang="less" scoped>
</style>
复制代码
//组件Listltem.vue
<template> <div class="list-container"> <span>id{{item.id}}</span> <span>name{{item.count}}</span> <span>age{{item.count}}</span>
</div></template>
<script>export default { props: { item:Object, }, data() { return {}; },
};</script>
<style lang="less" scoped> .list-container{ margin: 0 auto; width: 500px; text-align: center; height: 54px; padding: 1em; display: grid; box-sizing: border-box; grid-template-columns: repeat(3,1fr); box-shadow: 0 0 3px rgba(0, 0, 0, 0.5); }</style>
复制代码
效果如图:
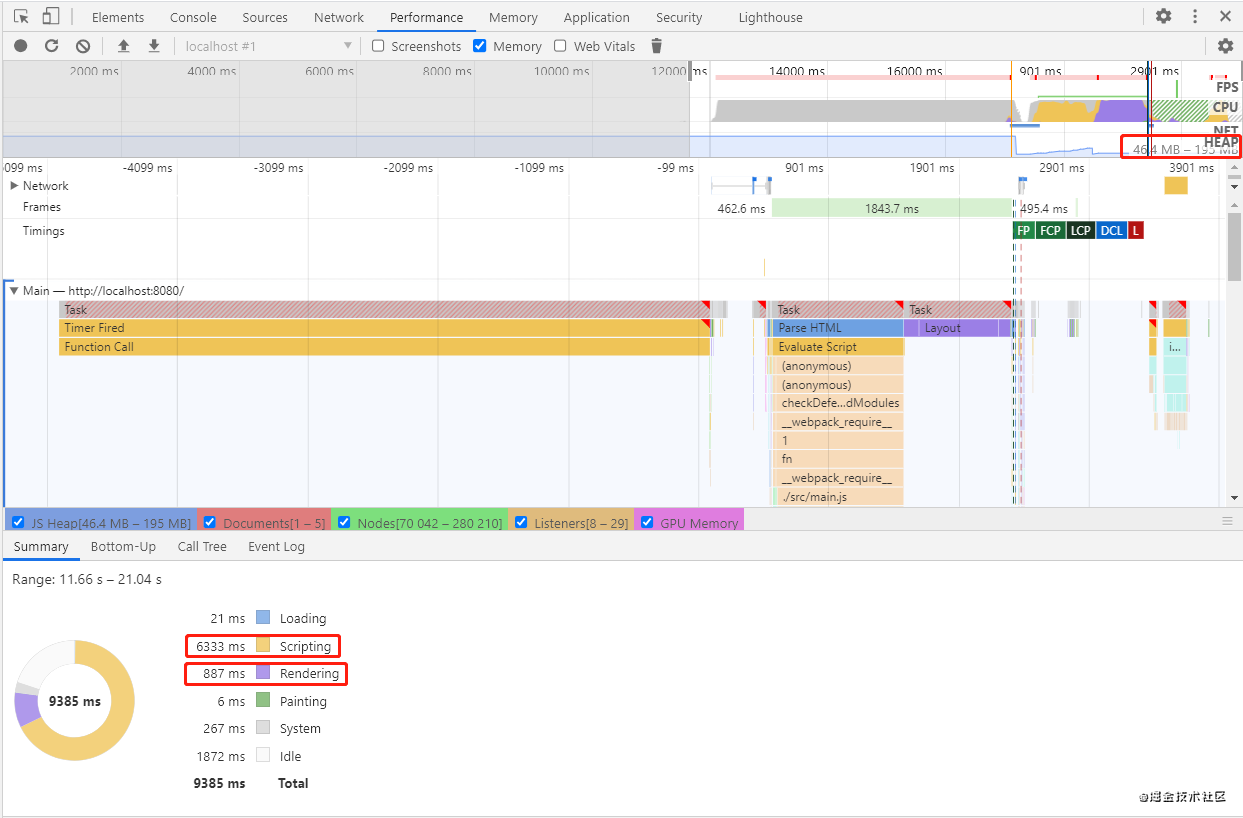
接下来,我们看下页面加载性能分析图:
从图中可以清楚的看到脚本的 0 执行占用6s多,渲染用时将近1s,而且 CPU 占用从开始的46MB一直到196MB
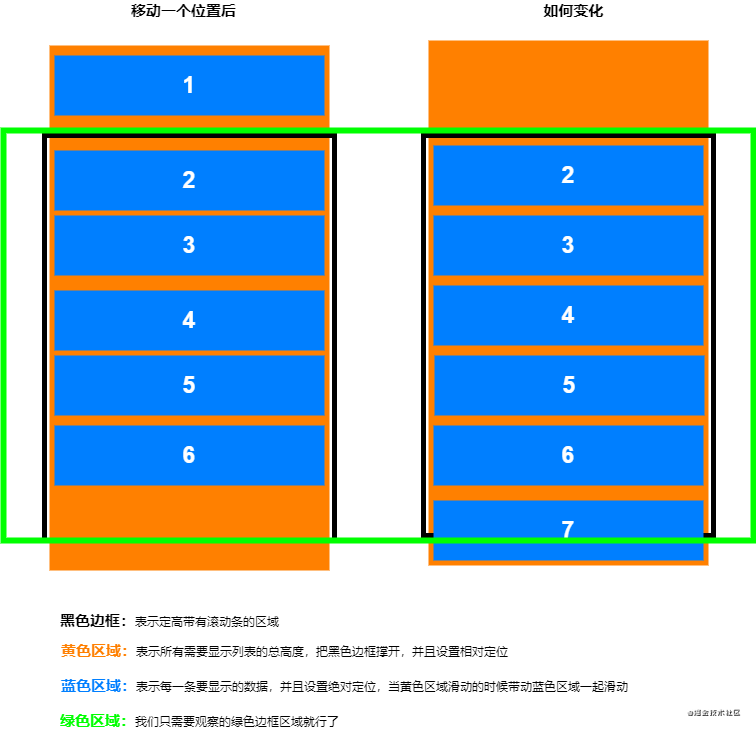
那怎么解决这个问题呢?总体思路是这样的:让页面只显示我们能看到的东西,看不到的东西不显示,然后监听滚动条的变化,当滚动条变化的时候重新显示可见区域就完事了,简单画个图:
初始样子:
当滑动了一个位置:
我们只观察绿色边框区域就行了,当移动一个位置后,表示 1 的数据条消失了,表示 7 的数据条又出现了,其实只是位置发生了变化,这就是主要实现的思路。
代码实现:
APP.vue
//APP.vue<template> <div id="app"> <RecycleScroller :items="items" :itemSize="54" class="scroller" v-slot="{item}" > <ListItem :item="item" /> </RecycleScroller> </div></template>
<script>import ListItem from "./components/Listltem.vue";import RecycleScroller from "./components/RecycleScroller.vue";var items = [];for (var i = 0; i < 10000; i++) { items.push({ id: i + 1, count: i + 1, });}export default { name: "App", components: { RecycleScroller, ListItem, }, data() { return { items, }; },};</script>
<style>#app { width: 100%; margin: 0 auto;}.scroller { width: 500px; height: 500px; margin: 0 auto;}</style>
复制代码
ListItem.vue 组件
//ListItem.vue<template> <div class="list-container"> <span>id{{item.id}}</span> <span>name{{item.count}}</span> <span>age{{item.count}}</span> </div></template>
<script>export default { props: { item:Object, },};</script>
<style > .list-container{ margin: 0 auto; width: 500px; text-align: center; height: 54px; padding: 1em; display: grid; box-sizing: border-box; grid-template-columns: repeat(3,1fr); box-shadow: 0 0 3px rgba(0, 0, 0, 0.5); }</style>
复制代码
RecycleScroller.vue 组件
// RecycleScroller.vue<template> <div class="recycle-scroller-container" @scroll="setPool" ref="container"> <div class="recycle-scroller-wrapper" :style="{ height: `${totalSize}px` }"> <div class="recycle-scroller-item" v-for="poolItem in pool" :key="poolItem.item[keyField]" :style="{ transform: `translateY(${poolItem.position}px)`, }" > <slot :item="poolItem.item"></slot> </div> </div> </div></template>
<script>export default { props: { //数据的数组 items: { type: Array, default: () => [], }, //每一条数据的高度 itemSize: { type: Number, default: 0, }, keyField: { //给我的items数组中,每个对象哪个属性代表唯一且稳定的编号 type: String, default: "id", }, }, data() { return { pool: [], //渲染池,保存当前需要渲染的数据 }; }, mounted() { this.setPool(); }, computed: { totalSize() { return this.items.length * this.itemSize; //总高度,每一个元素的高度 * 数量 }, }, methods: { //拿到需要被渲染的数据添加到 pool数组中 setPool() { let scrollTop = this.$refs.container.scrollTop; let height = this.$refs.container.clientHeight; let startIndex = Math.floor(scrollTop / this.itemSize);//获取到要截取数据的起点 let endIndex = Math.ceil((scrollTop + height) / this.itemSize);//获取到要截取数据的终点 let scrollPos = startIndex * this.itemSize; this.pool = this.items.slice(startIndex, endIndex).map((it, i) => ({ item: it, position: scrollPos + i * this.itemSize, })); }, },};</script>
<style>.recycle-scroller-container { overflow: auto;}.recycle-scroller-wrapper { position: relative;}.recycle-scroller-item { position: absolute; width: 100%; left: 0; top: 0;}</style>
复制代码
最终效果
同样是渲染 10000 条数据,我们来看下这种方案性能图:
从图中可以清楚的看到脚本的执行用了335ms,渲染用时6ms,内存占用 14.3MB 到 30MB,跟第一次性能图可谓天差地别。
上面的代码大家没必要记,关于长列表优化这块是有一个插件的,名字叫vue-virtual-scroller,链接地址
接下来,我们在项目中使用这个插件:
安装 npm i vue-virtual-scroller
修改代码,将原先RecycleScroller 移除,导入新安装的组件,别忘了还要引入 css 文件import 'vue-virtual-scroller/dist/vue-virtual-scroller.css'
APP.vue
//APP.vue<template> <div id="app"> <RecycleScroller :items="items" :itemSize="54" class="scroller" v-slot="{item}" > <ListItem :item="item" /> </RecycleScroller> </div></template>
<script>import ListItem from "./components/Listltem.vue";import {RecycleScroller} from "vue-virtual-scroller";import 'vue-virtual-scroller/dist/vue-virtual-scroller.css';//记得还有引入css// import RecycleScroller from "./components/RecycleScroller.vue";var items = [];for (var i = 0; i < 10000; i++) { items.push({ id: i + 1, count: i + 1, });}export default { name: "App", components: { RecycleScroller, ListItem, }, data() { return { items, }; },};</script>
<style>#app { width: 100%; margin: 0 auto;}.scroller { width: 500px; height: 500px; margin: 0 auto;}</style>
复制代码
导入插件后,效果是一样的。
😊 好了, 以上就是我的分享,欢迎大家在评论区讨论鸭~
希望小伙伴们点赞 👍 支持一下哦~ 😘,我会更有动力的 🤞






















评论