在线 EXCEL 编辑器 -Luckysheet

Luckysheet
js,web,excel,开源
现如今,web-excel,比较流行的如腾讯文档,金山文档,石墨文档,google doc,以及其他开源excel,这些产品都很好,但是要么未开源,要么收费,那么有没有一款开源免费的在线excel,供我们使用?当然是肯定的,它就是Luckysheet,完全开源且免费
来自Luckysheet作者的声音
"我们决心制作一个功能最丰富,配置和使用最简单的开源电子表格-Luckysheet,为企业报表平台和数据分析平台提供支持,并建立一个数据分析社区。具体来说,我们提供了一个类似于excel的在线编辑表格,其中包含单元格样式,公式,过滤,冻结和其他功能。我们基本支持excel的常用功能,数据分析,显示和编辑的需求。"
Luckysheet项目展示



Luckysheet是用纯JavaScript编写的前端表格库,可以嵌入到任何前端项目或应用程序中,增强原有的系统功能,而无需使用excel或其他复杂的软件进行数据处理。这使我们的数据处理、分析、显示和存储可以由一个系统完成,而无需切换平台,不切换系统,便于集成和完全自动化。
类excel---特性
- 格式设置
- 单元格
- 行和列操作
- 操作体验
- 公式和函数
- 表格操作
- 数据透视表
- 图表
- 分享及写作
Luckysheet专有---特性
- 矩阵计算
- 截图 (把选区的内容进行截图展示)
- 复制到其他格式
- EXCEL,CSV,TXT 导入及导出
- 插入图片和svg形状
- 数据验证(表单功能)
- 单元格内多样式
使用
环境
Node.js Version >= 6
安装
开发
开发
打包
用法
第一步
第一种方法 --- 通过CDN引入依赖
第二种方法 --- 本地引入
第二步
指定一个表格容器
第三步
创建一个表格
体验
链接无法跳转请复制链接跳转
https://github.com/mengshukeji/Luckysheet
https://mengshukeji.github.io/LuckysheetDemo/
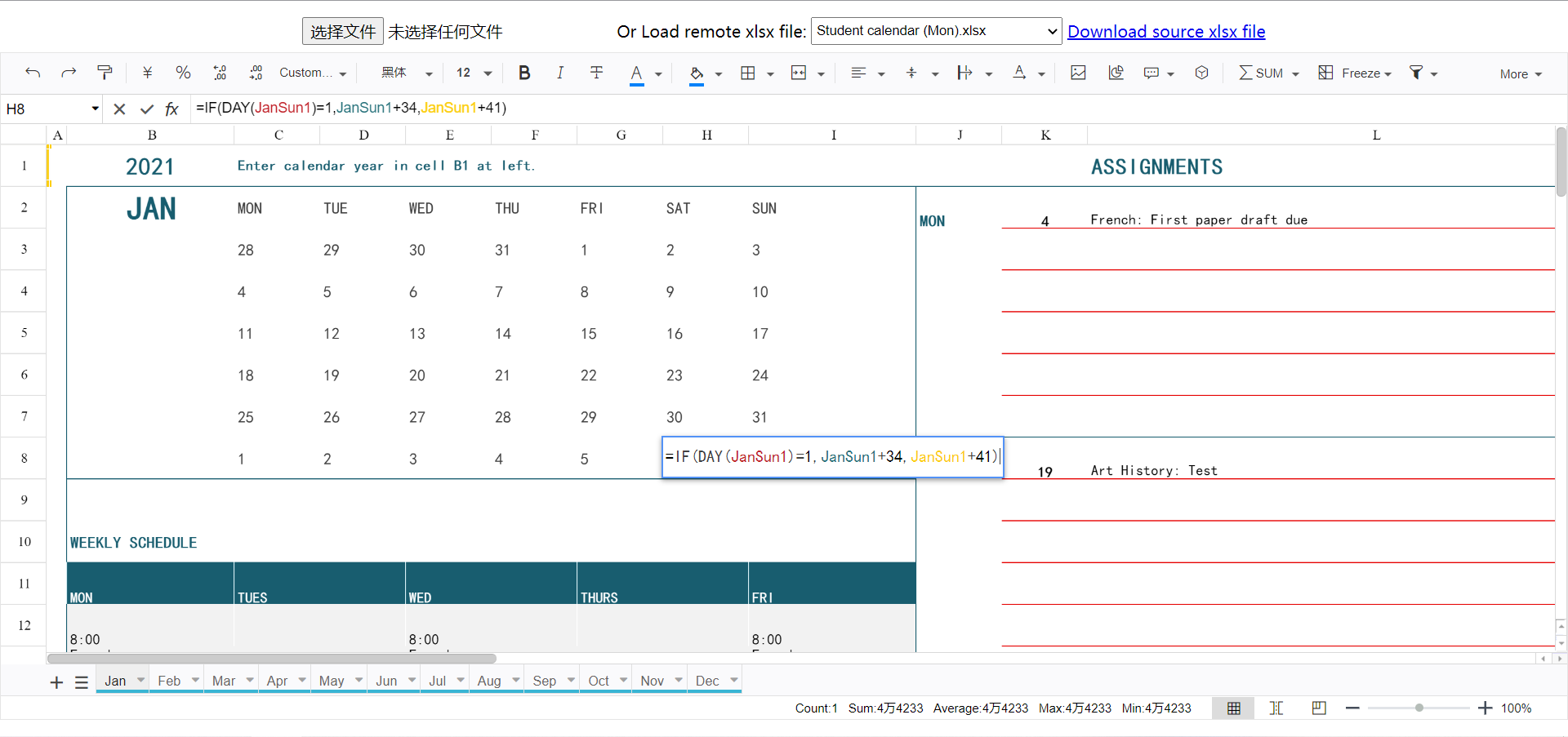
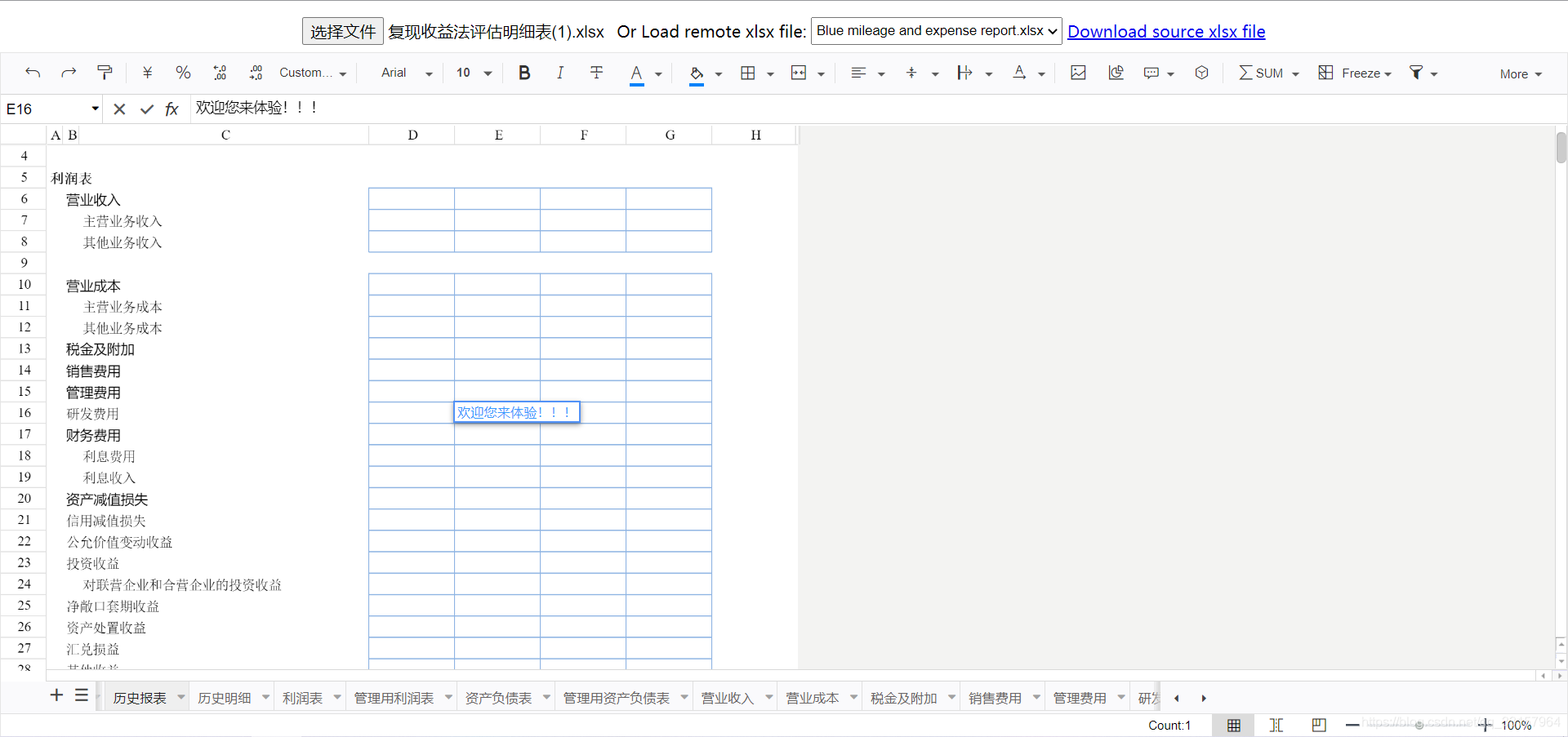
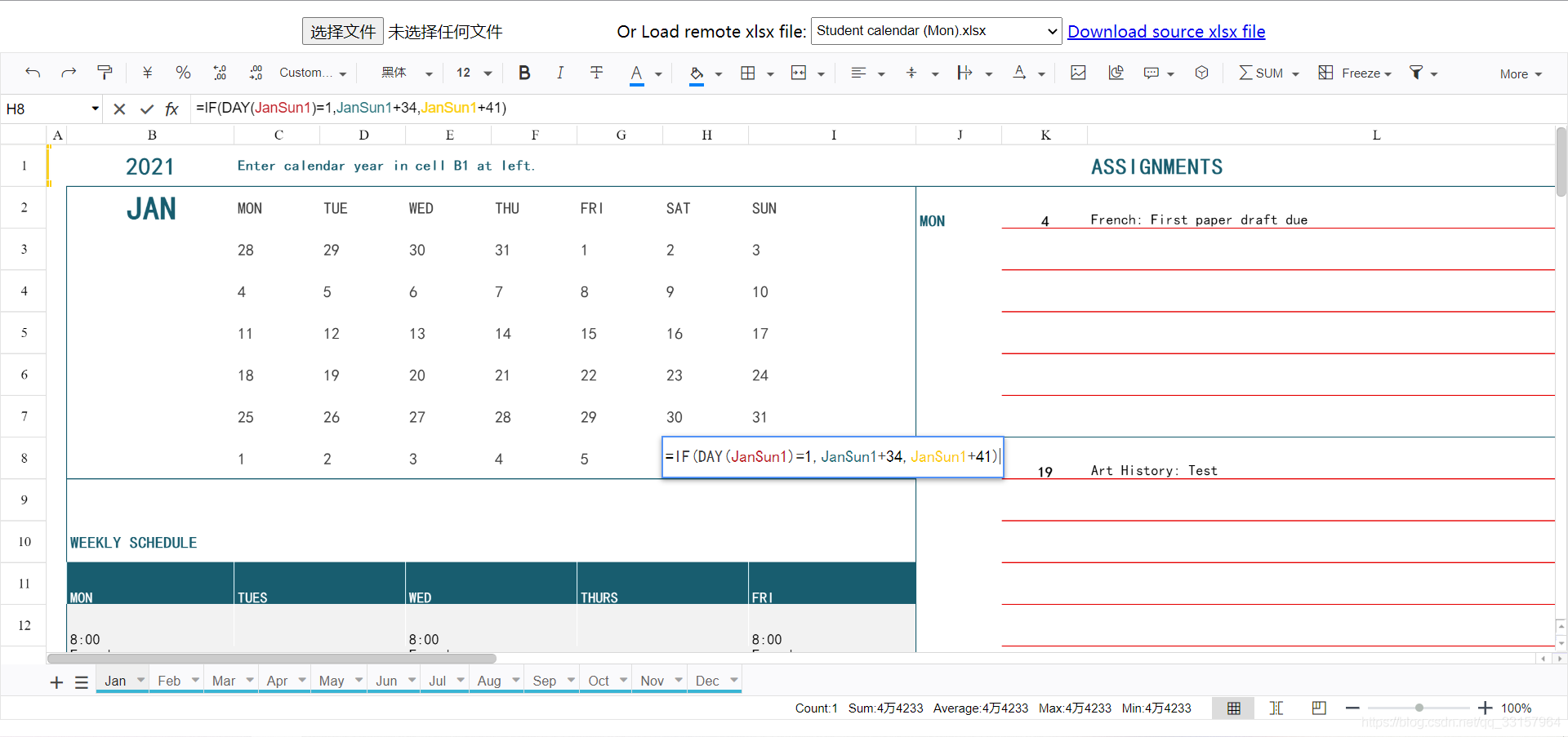
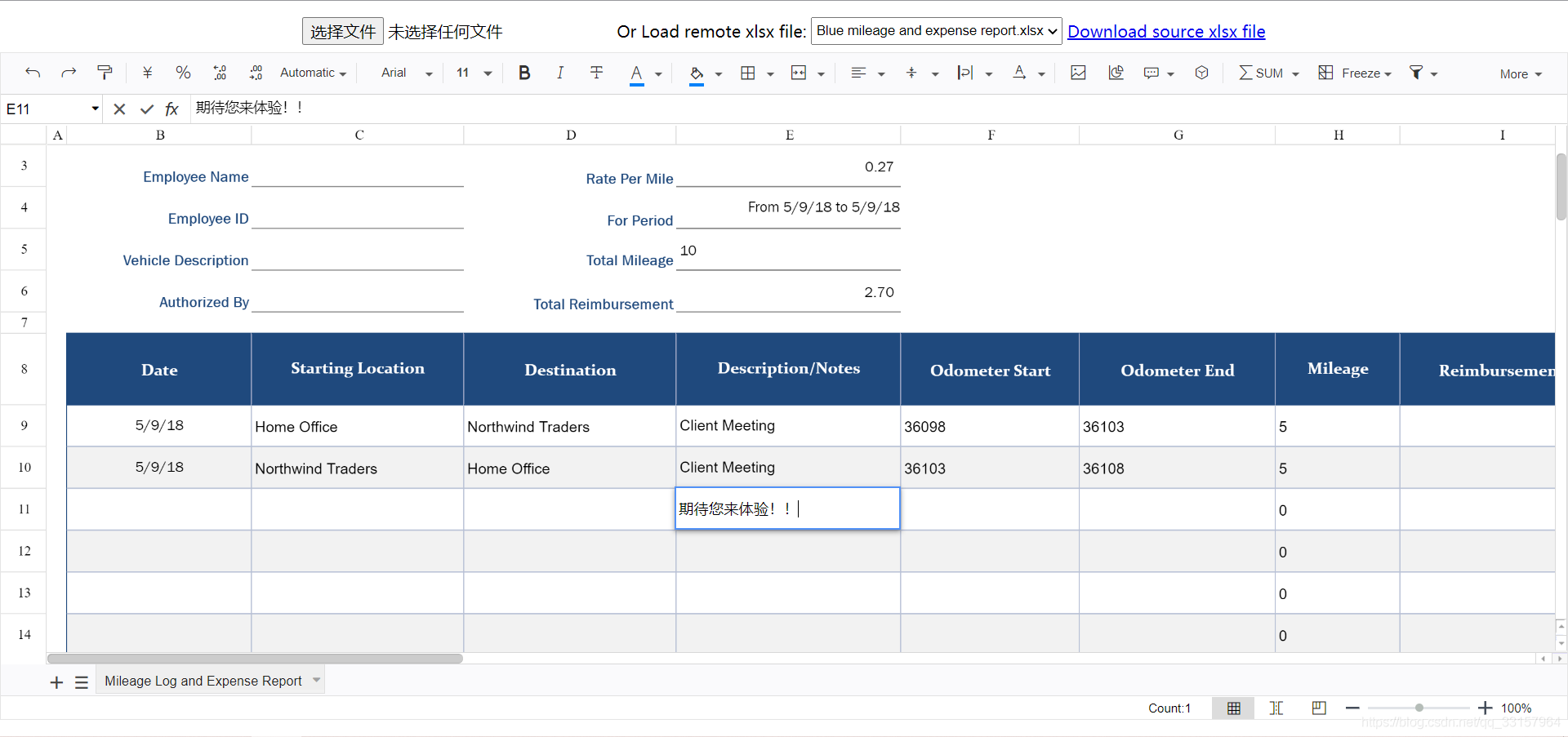
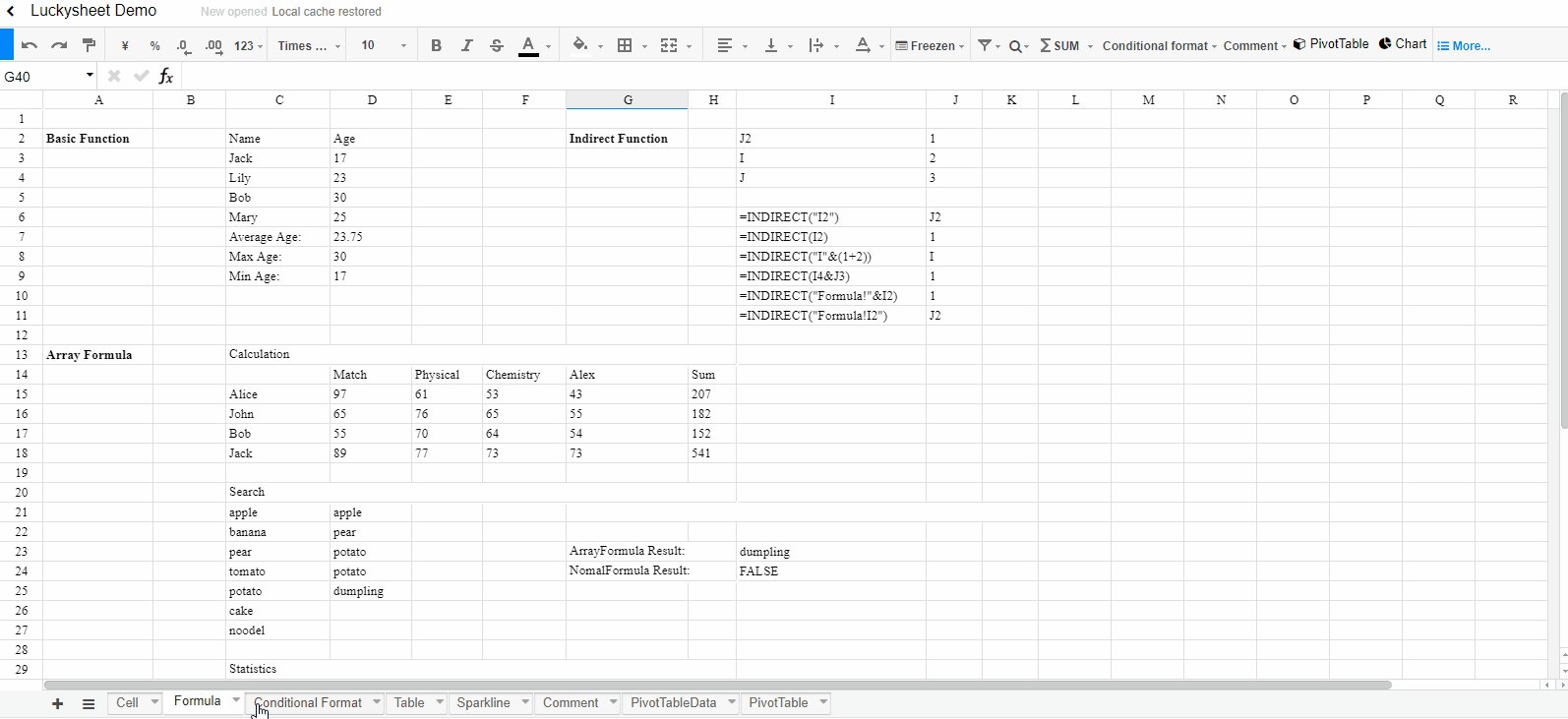
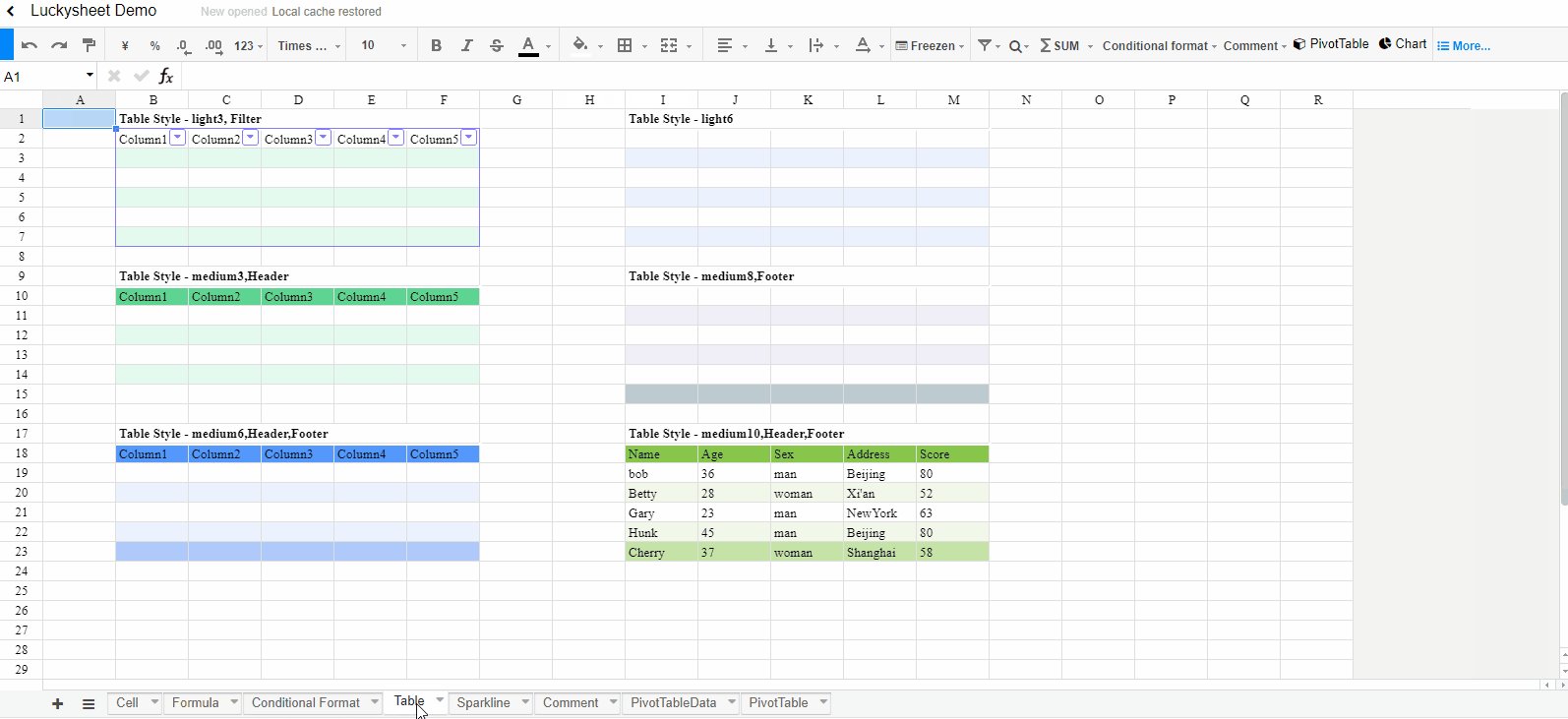
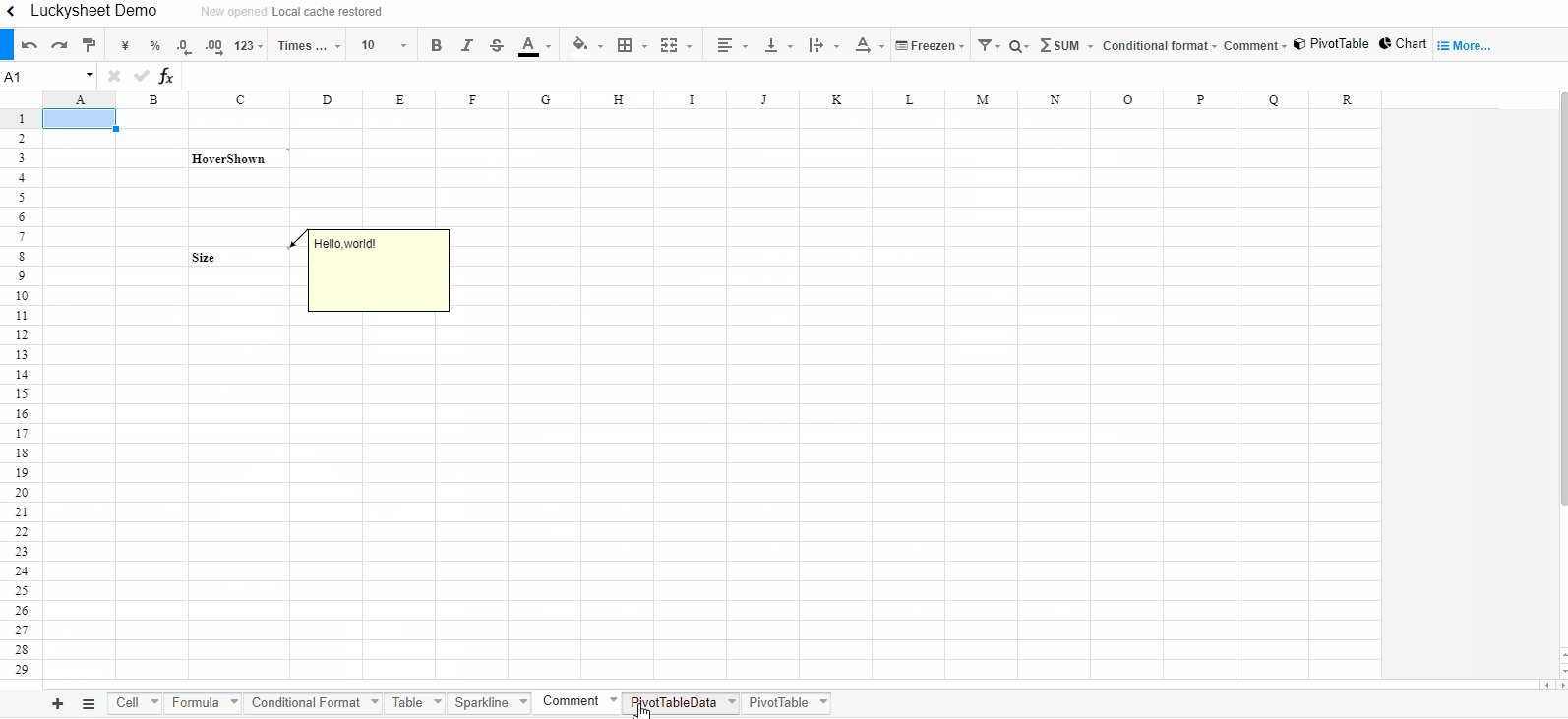
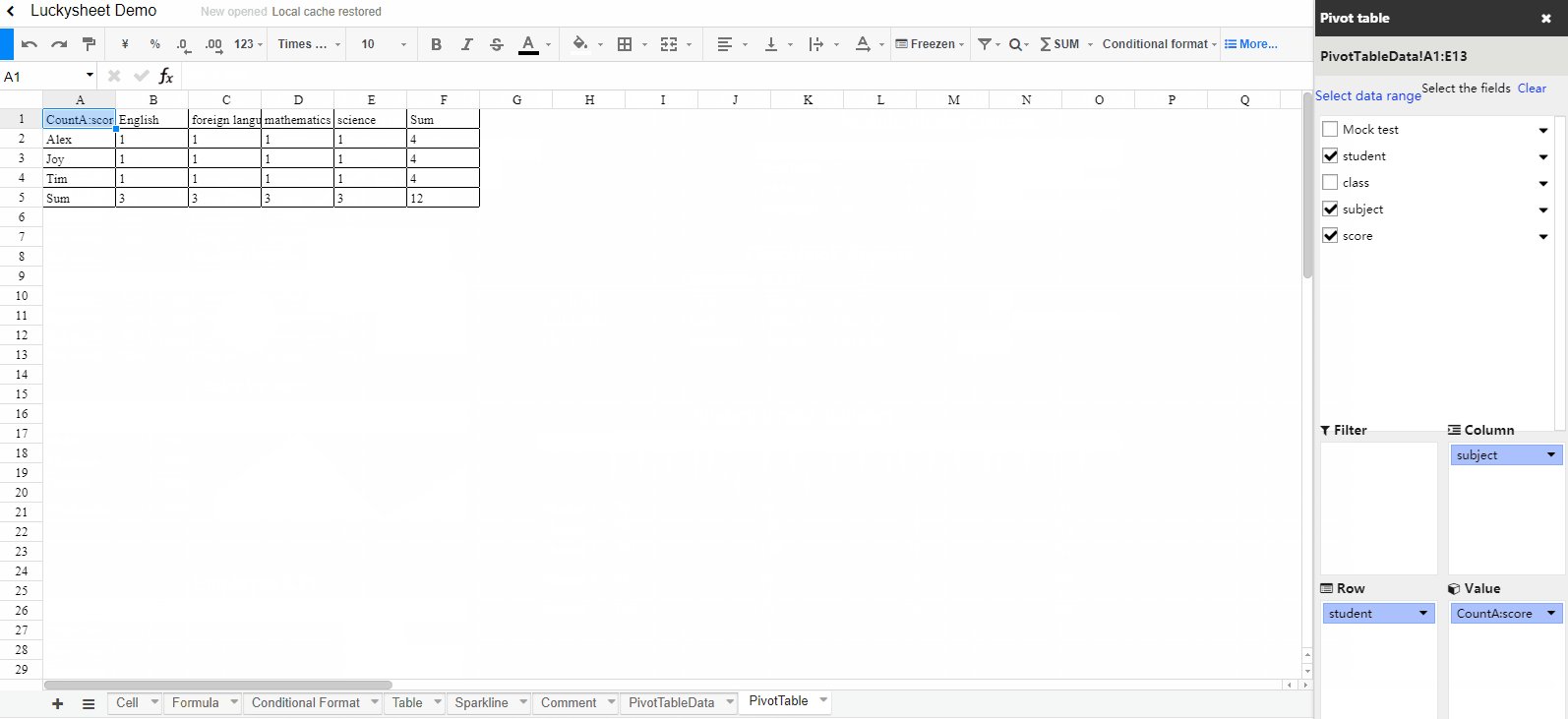
最后附上demo效果图










评论