Angular tsconfig.json 文件里的 paths 用途

Angular 项目目录中的 TSConfig 文件表明该目录是 TypeScript 或 JavaScript 项目的根目录。 TSConfig 文件可以是 tsconfig.json 或 jsconfig.json,两者都有相同的配置变量集。
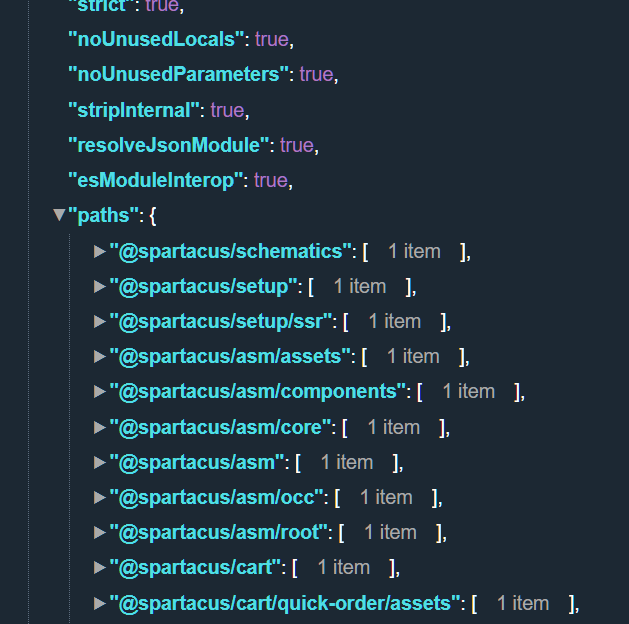
我们直接来到 paths 字段:

这是一个对象,定义了一系列将导入(import)重新映射到相对于 baseUrl 的查找位置的条目。
所谓 baseUrl,允许开发人员设置基本目录以解析非绝对模块名称。
我们可以定义一个根文件夹,然后可以在其中进行绝对文件解析。
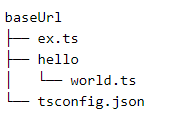
考虑下面的例子:

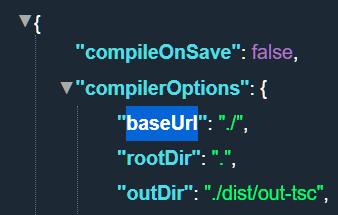
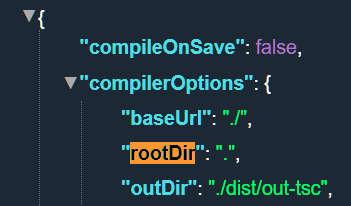
在此项目中使用 "baseUrl": "./",TypeScript 将查找从与 tsconfig.json 相同的文件夹开始的文件。
例如下面的用法:
Spartacus 项目的 baseUrl 用法:

paths 内的值,允许开发人员声明 TypeScript 应该如何解析应用程序的 require/imports 中的导入。
上面代码的作用:
这将使开发人员能够编写 import "jquery",并在本地获得所有正确的输入。
paths 字段支持 * 通配符:
在这种情况下,开发人员可以告诉 TypeScript 文件解析器支持许多自定义前缀来查找代码。 此模式可用于避免代码库中较长的相对路径。
rootDir
所有非声明输入文件的最长公共路径。 如果设置了复合,则默认为包含 tsconfig.json 文件的目录。
Spartacus rootDir 的值:.

当 TypeScript 编译文件时,它在输出目录中保持与输入目录中相同的目录结构。
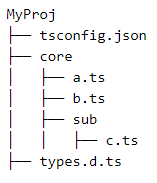
例如,假设有下面这些输入文件:

rootDir 的推断值是所有非声明输入文件的最长公共路径,在本例中为 core/。
版权声明: 本文为 InfoQ 作者【Jerry Wang】的原创文章。
原文链接:【http://xie.infoq.cn/article/a560356ba72012f22f79f7cc2】。文章转载请联系作者。










评论