Phantomjs、Selenium 之后浪 Puppeteer

Puppeteer
随着phantomjs的bug越来越多,也无人维护后,谷歌推出的Puppeteer已达60Kstar,替代是毫无疑问。如果不考虑浏览器兼容问题,Puppeteer的简洁的接口,更简单的Js语法,做自动化测试也是不错的方案。
Puppeteer是什么?
Puppeteer官网:https://pptr.dev/ 建议FQ访问。
Puppeteer是一个Node库,它提供了高级API来通过DevTools协议控制Chrome或Chromium,简单理解成我们日常使用的Chrome的无界面版本,可以使用js接口进行进行操控。意味凡是Chrome浏览器能干的事情,Puppeteer都能出色的完成,比如:
生成页面的屏幕截图和PDF。
爬取SPA(单页应用程序)并生成预渲染的内容(即“ SSR”(服务器端渲染)),能抓取到所有能在页面正常渲染的内容,无论是html还是基于js的异步加载。
自动执行表单提交,UI测试,键盘输入,模拟用户登录等。
创建最新的自动化测试环境。使用最新的JavaScript和浏览器功能,直接在最新版本的Chrome中运行测试。
捕获时间线跟踪 您的网站以帮助诊断性能问题。
测试Chrome扩展程序。
安装Puuueteer
安装好后,会自动安装Chromium,大约100多M,目前puppeteer的版本已到3.0.2。
Puppeteer API结构
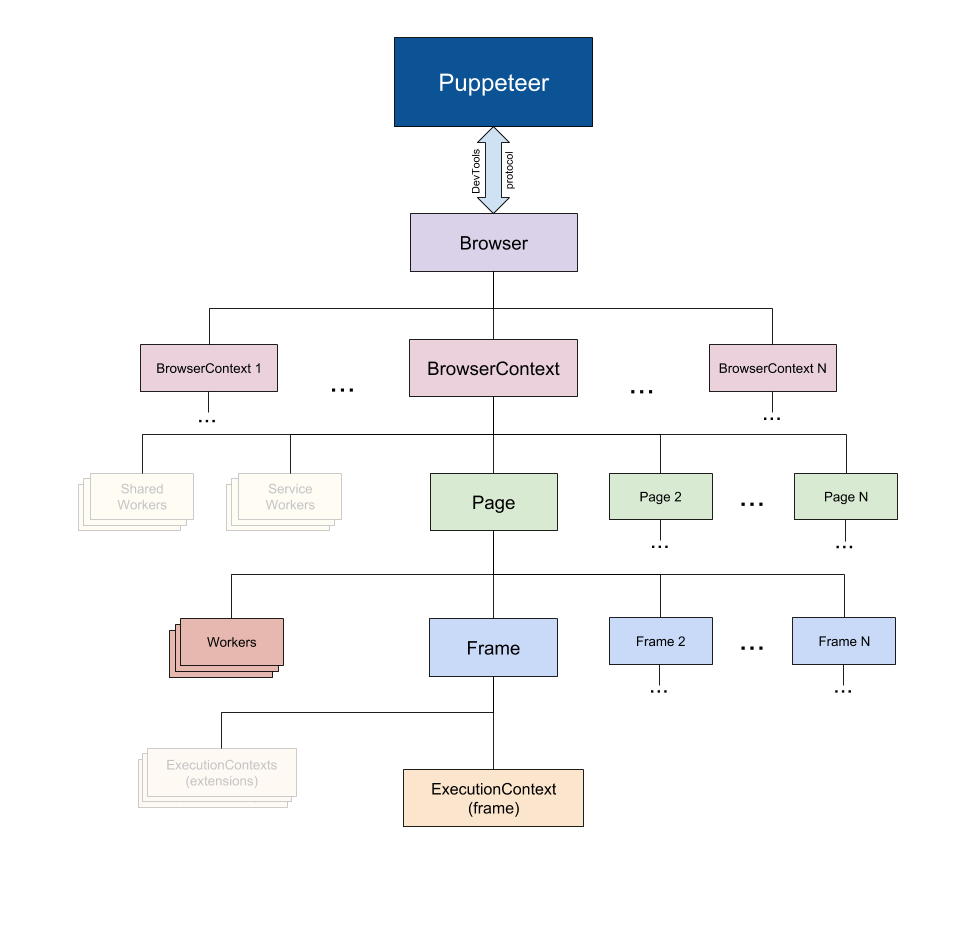
Puppeteer API是分层的,和浏览器保持一致,如图所示(褪色实体当前未在Puppeteer中表示):

Puppeteer API结构
Puppeteer使用DevTools协议与浏览器通信.
Browser 实例可以拥有多个浏览器上下文。
BrowserContext 实例定义了一个浏览会话,并且可以拥有多个页面。
Page至少有一个框架:主框架。iframe可能还会创建其他框架或框架 标签。
Frame具有至少一个执行上下文-默认执行上下文-在其中执行框架的JavaScript。框架可能具有与扩展关联的其他执行上下文.
Worker具有单个执行上下文,并有助于与WebWorkers进行交互.
Puppeteer 入门教程和实践
async/await语法
Puppeteer 官方推荐的是使用高版本 Node 的 async/await 语法
网站截图:
生成PDF:
版权声明: 本文为 InfoQ 作者【飞哥】的原创文章。
原文链接:【http://xie.infoq.cn/article/a071a1845c3bc533032342d36】。文章转载请联系作者。












评论