使用 Markdown 制作五线谱

1. 缘起
去年开始学钢琴,在学习的过程中需要对简化后的曲子逐步增加内容,还原至原曲。这就需要迭代曲谱,手画太难看,就起心动念搜索一下电子作谱工具。找到的一些专业软件太重了,直到有一天在小众软件上看到了 Arya – 支持 DOM、五线谱、流程图、时序图的在线 Markdown 编辑器 的推荐。

2. 工具溯源
在 Arya 的 GitHub 主页上发现它特别鸣谢了 Vditor(一款浏览器端的 Markdown 编辑器,支持所见即所得、即时渲染(类似 Typora)和分屏预览模式)。

Vditor
在 Vditor 的鸣谢里发现了 abcjs(JavaScript library for rendering standard music notation in a browser)。

abcjs
P.S. 我还在 GitHub 上以如下关键字做了搜索:
五线谱
score for piano
staff
stave
3. 使用
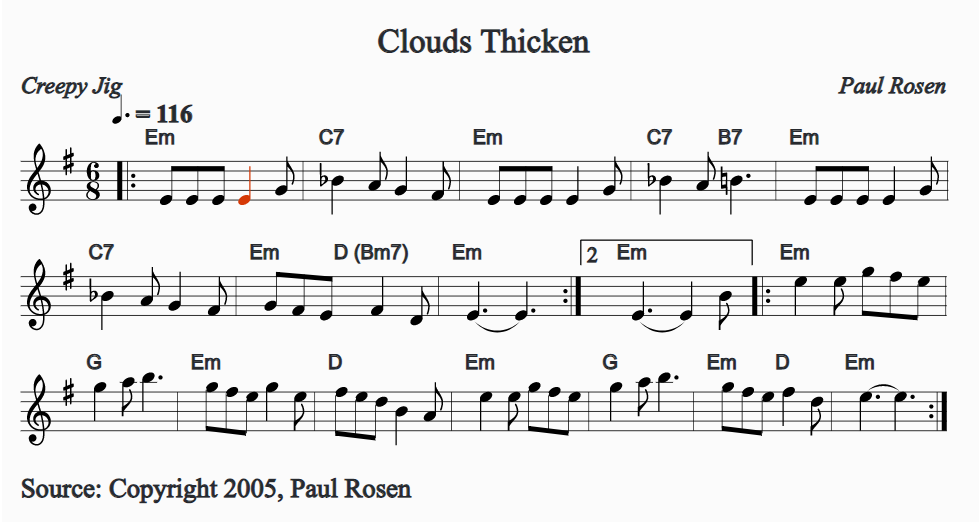
日常使用可以直接使用 Arya 和 Vditor 的在线编辑器,使用方法参照示例即可:
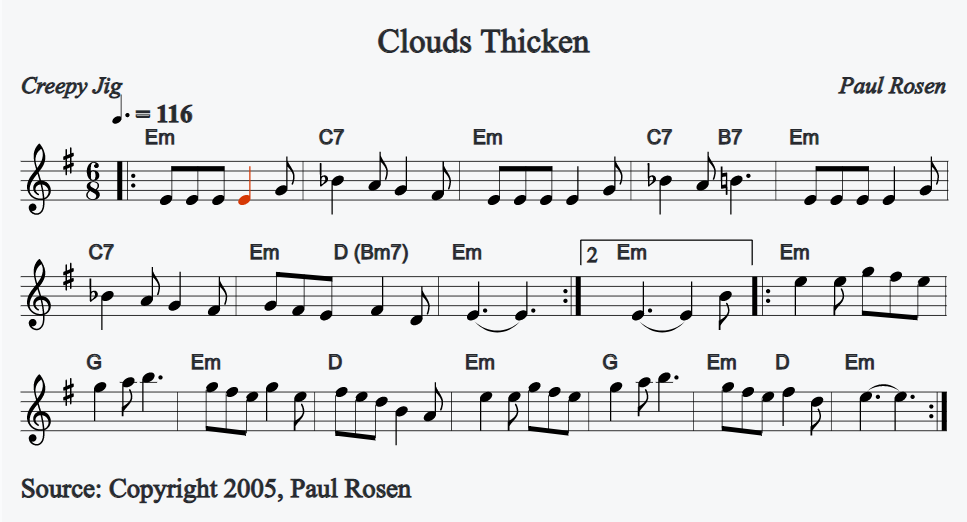
渲染效果如图:

版权声明: 本文为 InfoQ 作者【Roc】的原创文章。
原文链接:【http://xie.infoq.cn/article/972f1737eee04500cc5c21abe】。
本文遵守【CC BY-SA】协议,转载请保留原文出处及本版权声明。












评论 (1 条评论)