一比一手写迷你版 vue,彻底搞懂 vue 运行机制
前言
现在前端面试 Vue 中都会问到响应式原理以及如何实现的,如果你还只是简单回答通过 Object.defineProperty()来劫持属性可能已经不够了。
本篇文章通过学习文档及视频教程实现手写一个简易的 Vue 源码实现数据双向绑定,解析指令等。
几种实现双向绑定的做法
目前几种主流的 mvc(vm)框架都实现了单向数据绑定,而我所理解的双向数据绑定无非就是在单向绑定的基础上给可输入的元素(input, textare 等)添加了 change(input)事件,来动态修改 model 和 view,并没有多高深,所以无需太过介怀是实现的单向或双向绑定。
实现数据绑定的做法有大致如下几种:
发布者-订阅者模式(backbone.js)
脏值检查(angular.js)
数据劫持(Vue.js)
发布者-订阅者模式
一般是通过 sub, pub 的方式来实现数据和试图的绑定坚听,更细数据方法通常做法是 vm.set('property', value)这种方式现在毕竟太 low 来,我们更希望通过 vm.property = value 这种方式更新数据,同时自动更新视图,于是有来下面两种方式。
脏值检查
angular.js 是通过脏值检测的方式对比数据是否有变更,来决定是否更新视图,最简单的方式就是通过 setInterval()定时轮询检测数据变动,当然 Google 不会这么 low,angular 只有在制定的事件触发时进入脏值检测,大致如下
数据劫持
Vue.js 则是通过数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。

vue 全家桶视频讲解:进入学习
Vue 源码实现
index.html
第一步 - 实现一个指令解析器(Compile)
compile 主要做的事情是解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图
myvue.js
compile.js
第二步 - 实现一个数据监听器(Observer)
利用 Obeject.defineProperty()来监听属性变动 那么将需要 observe 的数据对象进行递归遍历,包括子属性对象的属性,都加上 setter 和 getter 这样的话,给这个对象的某个值赋值,就会触发 setter,那么就能监听到了数据变化。
observer.js
第三部 - 实现一个 Watcher 去更新视图
在初始化 myvue 实例的时候,通过 object。defineProperty()的 get 属性时去添加观察者,在 set 更改属性的时候去触发 notify()来调用 upDate 方法更新视图
面试题-阐述你所理解的 MVVM 响应式原理
Vue 是采用数据劫持配合发布者-订阅者模式,通过 Object.defineProperty 来()来劫持各个属性的 getter 和 setter,在数据发生变化的时候,发布消息给依赖收集器,去通知观察者,做出对应的回调函数去更新视图。
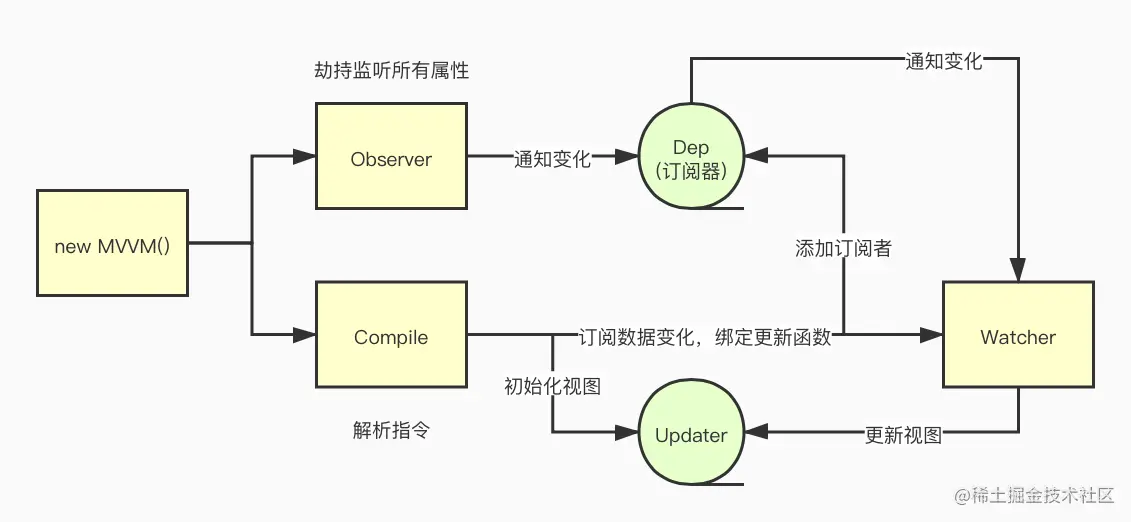
具体就是:MVVM 作为绑定的入口,整合 Observe,Compil 和 Watcher 三者,通过 Observe 来监听 model 的变化,通过 Compil 来解析编译模版指令,最终利用 Watcher 搭起 Observe 和 Compil 之前的通信桥梁,从而达到数据变化 => 更新视图,视图交互变化(input) => 数据 model 变更的双向绑定效果。
总结
本篇文章主要以几种实现双向绑定的做法、实现Observer、实现Compile、实现Watcher、实现MVVM这几个模块来阐述了双向绑定的原理和实现。并根据思路流程渐进梳理讲解了一些细节思路和比较关键的内容点,当然肯定有很多不完善的地方,但是对于如何实现双向数据绑定你肯定有了更加深刻的了解。
本篇文章也是通过查看 Vue 源码解析文章,以及 B 站相关视频总结出来的,俗话说好记性不如烂笔头, 自己即使照着抄一遍也能更加印象深刻。











评论