教你用 JavaScript 实现轮播图

案例介绍
欢迎来到我的小院,我是霍大侠,恭喜你今天又要进步一点点了!
我们来用 JavaScript 编程实战案例,做一个轮播图。图片每 3 秒自动轮换,也可以点击左右按键轮播图片,当图片到达最左端或最右端时,再点击左右键图片弹回最初始的图片或最末尾的图片。通过实战我们将学会 clearTimeout 方法、object.style.transform 方法。
案例演示
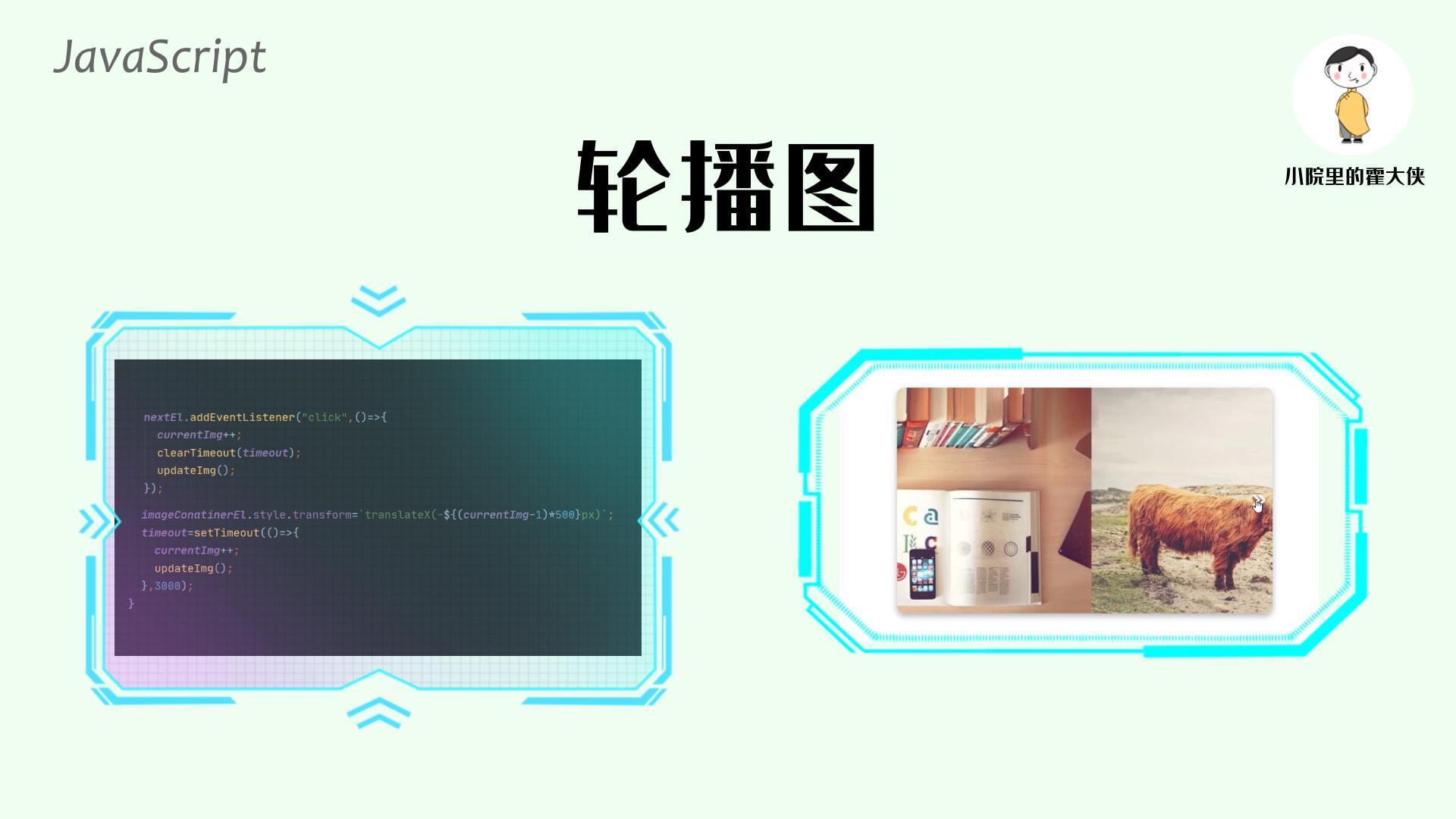
图片每隔 3 秒会自动轮播,用户也可以点击左右键轮播图片。

案例设计
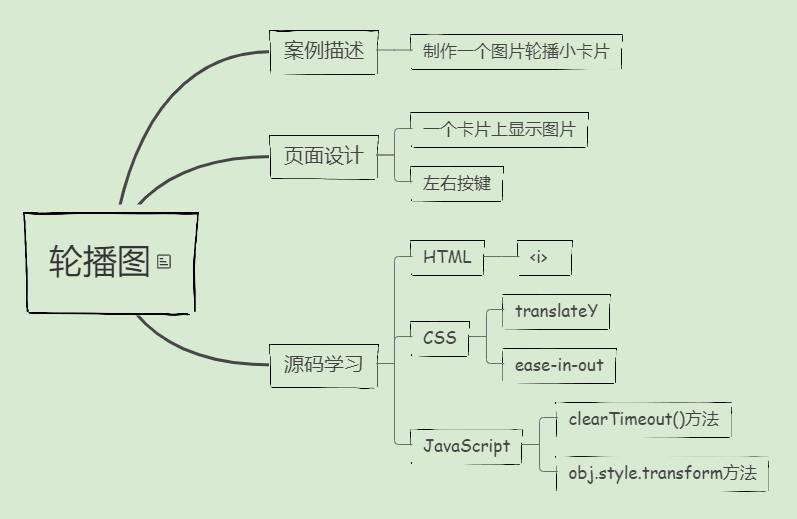
我们来看此案例的思维导图设计,包括需求描述,页面设计和技术架构。
其中架构设计包含了 HTML,CSS,JavaScript 共三部分代码。

源码学习
进入核心代码学习,我们先来看 HTML 中的核心代码。
然后我们来编写核心的 JavaScript 代码,通过 querySelector 获取 HTML 元素的信息;设置初始图片位置;添加下一个按键的点击事件,点击后图片向后更换,并暂停自动轮播;添加前一个按键的点击事件,点击后图片向前更换,并暂停自动轮播;编写自动轮播函数,如果图片到底,就返回初始图片,图片在最开始,仍向前查看则返回最末尾图片,设置图片轮播动画。
总结思考
学习点
1、clearTimeout() 方法可取消由 setTimeout() 方法设置的 timeout,以阻止 setTimeout()方法执行函数。
2、object.style.transform 设置 transform 属性应用 2D 或 3D 转换。
问答
1、clearTimeout() 可以阻止 setTimeout()方法执行函数吗?
2、object.style.transform 是设置 transform 属性的吗?
关注我,跟着我每天学习一点点,让你不再枯燥,不再孤单..
全网可搜:小院里的霍大侠, 免费获取简单易懂的实战编程案例。编程/就业/副业/创业/资源。
私微信:huodaxia_xfeater
二维码: http://www.yougexiaoyuan.com/images/weixin_huodaxia.jpg
公众号:有个小院(微信公众号:yougexiaoyuan)
github:yougexiaoyuan (视频源码免费获取)
(部分素材来源于互联网,如有保护请联系作者)
版权声明: 本文为 InfoQ 作者【小院里的霍大侠】的原创文章。
原文链接:【http://xie.infoq.cn/article/7ab27721b1245ee6eeb9fc164】。文章转载请联系作者。









评论