我们继续来学习 Android 的基本 UI 控件中的拖动条——SeekBar,相信大家对他并不陌生,最常见的 地方就是音乐播放器或者视频播放器了,音量控制或者播放进度控制,都用到了这个 SeekBar,我们 先来看看 SeekBar 的类结构,来到官方文档:SeekBar
1.SeekBar 基本用法
基本用法其实很简单,常用的属性无非就下面这几个常用的属性,Java 代码里只要 setXxx 即可:
android:max="100" //滑动条的最大值
android:progress="60" //滑动条的当前值
android:secondaryProgress="70" //二级滑动条的进度
android:thumb = "@mipmap/sb_icon" //滑块的drawable
复制代码
接着要说下 SeekBar 的事件了,SeekBar.OnSeekBarChangeListener 我们只需重写三个对应的方法:
onProgressChanged:进度发生改变时会触发
onStartTrackingTouch:按住SeekBar时会触发
onStopTrackingTouch:放开SeekBar时触发
简单的代码示例:
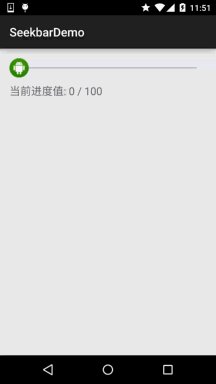
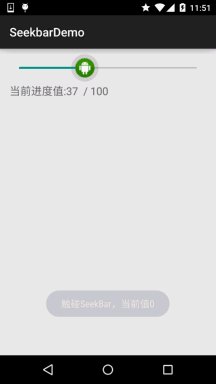
效果图:
实现代码:
public class MainActivity extends AppCompatActivity {
private SeekBar sb_normal; private TextView txt_cur; private Context mContext;
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mContext = MainActivity.this; bindViews(); }
private void bindViews() { sb_normal = (SeekBar) findViewById(R.id.sb_normal); txt_cur = (TextView) findViewById(R.id.txt_cur); sb_normal.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { txt_cur.setText("当前进度值:" + progress + " / 100 "); }
@Override public void onStartTrackingTouch(SeekBar seekBar) { Toast.makeText(mContext, "触碰SeekBar", Toast.LENGTH_SHORT).show(); }
@Override public void onStopTrackingTouch(SeekBar seekBar) { Toast.makeText(mContext, "放开SeekBar", Toast.LENGTH_SHORT).show(); } }); }}
复制代码
2.简单 SeekBar 定制
代码实例:
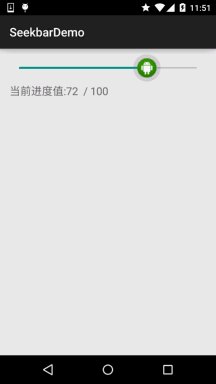
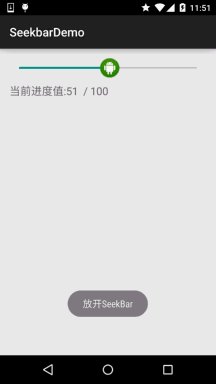
运行效果图:
代码实现: 1.滑块状态 Drawable:sb_thumb.xml
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@mipmap/seekbar_thumb_pressed"/> <item android:state_pressed="false" android:drawable="@mipmap/seekbar_thumb_normal"/></selector>
复制代码
贴下素材:
2.条形栏 Bar 的 Drawable:sb_bar.xml
这里用到一个 layer-list 的 drawable 资源!其实就是层叠图片,依次是:背景,二级进度条,当前进度:
<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <shape> <solid android:color="#FFFFD042" /> </shape> </item> <item android:id="@android:id/secondaryProgress"> <clip> <shape> <solid android:color="#FFFFFFFF" /> </shape> </clip> </item> <item android:id="@android:id/progress"> <clip> <shape> <solid android:color="#FF96E85D" /> </shape> </clip> </item></layer-list>
复制代码
3.然后布局引入 SeekBar 后,设置下 progressDrawable 与 thumb 即可!
<SeekBar android:id="@+id/sb_normal" android:layout_width="match_parent" android:layout_height="wrap_content" android:maxHeight="5.0dp" android:minHeight="5.0dp" android:progressDrawable="@drawable/sb_bar" android:thumb="@drawable/sb_thumb"/>
复制代码
就是这么简单!















评论