如何利用状态同步开发一款游戏

游戏状态同步
1.前言
目前市场上单机游戏占比高,因为相对联机游戏开发周期短、成本低,但联机游戏的社交属性强,玩家粘性高。总体来说,开发联机游戏有一定的技术门槛。
2.帧同步和状态同步
- 帧同步过程为各客户端实时上传操作指令集;服务端保存这些操作指令集,并在下一帧将其广播给所有客户端;客户端收到指令集后分别按帧序执行指令集中的操作。同步的是玩家的操作指令,该方式多用于对实时性要求很高的网络游戏。
- 状态同步过程为客户端上传操作到服务端,服务端收到后计算游戏行为的结果,即技能逻辑。战斗计算都由服务端运算,然后以广播的方式下发游戏中各种状态,客户端收到状态后,更新自己本地的动作状态、Buff 状态、位置等。同步的是游戏中的各种状态,该方式多用于回合制游戏。
本文将以状态同步技术为主,使用游戏联机对战引擎,帮助开发者短期低成本实现一款联机游戏。
游戏联机对战引擎
1.简介
游戏联机对战引擎(Mobile Game Online Battle Engine,MGOBE)为游戏提供房间管理、队组管理、在线匹配、帧同步、状态同步等对战服务,帮助开发者快速搭建多人交互游戏。
- 直接通过 SDK 调用后端服务,无需后台代码。
- 无需关心后台网络架构、网络通信技术、帧同步、服务器扩缩容、运维等复杂技术。
- 获得就近接入、低延迟、实时扩容的高性能对战服务,让玩家在网络上互通、对战、自由畅玩。
- 适用于回合制、策略类、实时会话(休闲对战、MOBA、FPS)等游戏。

2.接口概览
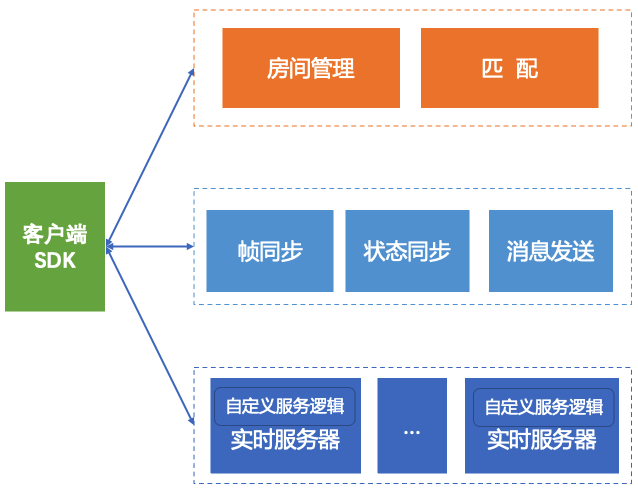
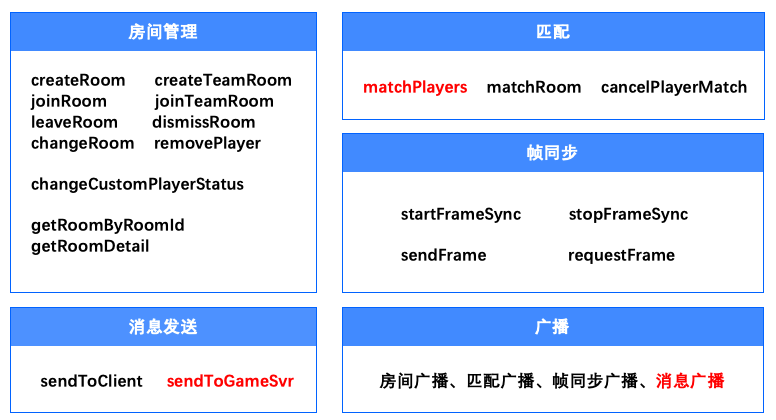
MGOBE 客户端 SDK 的接口可以分为五类,包括房间管理、匹配、消息发送、帧同步、广播接口。
- 房间管理类的接口主要是用于将不同玩家组成一个对局,这个过程中可以通过创建房间、邀请他人加入房间等方式将玩家聚合在一起。此外,还提供了如踢人、修改房间属性、查询房间信息等基本的房间管理方法。
- 匹配类的接口主要是用于将不同玩家通过匹配的方式组成对局,开发者可以根据需要定制匹配规则,实现根据玩家等级、积分等属性进行匹配。
- 帧同步和消息发送接口可以用于玩家消息的交互,通过帧同步、状态同步方式实现玩家游戏逻辑的同步。
- 广播类接口主要是用于处理上述接口调用产生的广播事件,比如玩家加房、退房广播、帧消息广播等等。

本文游戏案例讲解将会使用玩家匹配 matchPlayers,与实时服务器的交互 sendToGameSvr 以及相应的广播处理。
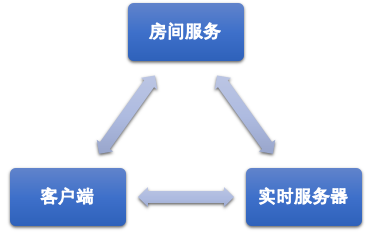
3.状态同步-实时服务器
实时服务器实现了对客户端游戏逻辑的扩展,当玩家进入房间以后,对于房间进行的任何操作,都会通过 MGOBE 的房间服务器同步给实时服务器。这样,实时服务器可以拿到最新的房间信息、房间状态,比如玩家进房、玩家退房、掉线,开始帧同步等,这些广播都会同步给实时服务器。
客户端通过 sendToGameSvr 请求接口和相应的广播接口 onRecvFromGameSvr 来实现和实时服务器的交互,通过这种方式实现游戏的状态同步。在实际应用中有多种用法:把实时服务器当成仲裁,计算最终的游戏结果;当玩家掉线时可用实时服务器来执行一些特殊逻辑,如使用机器人托管掉线玩家的操作;实时服务器还可以实现将玩家的数据保存在开发者腾讯云/云开发的数据库上。

游戏案例背景
1.状态同步 - 答题游戏《题题对战》
- 《题题对战》是一款使用游戏联机对战引擎 MGOBE 实时服务器实现状态同步的组队答题类游戏。
- 玩家通过随机匹配组成对局,然后与实时服务器进行交互,获取游戏状态(题目信息、玩家信息)。
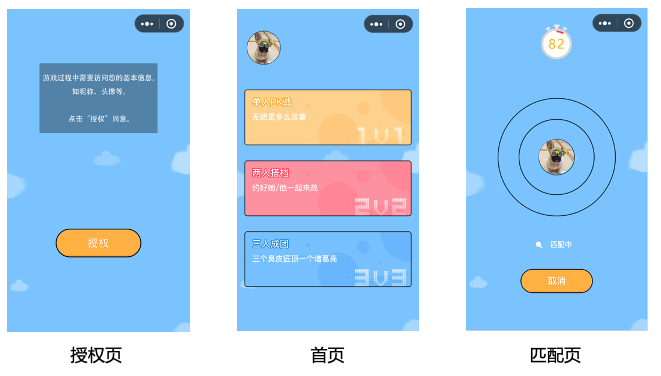
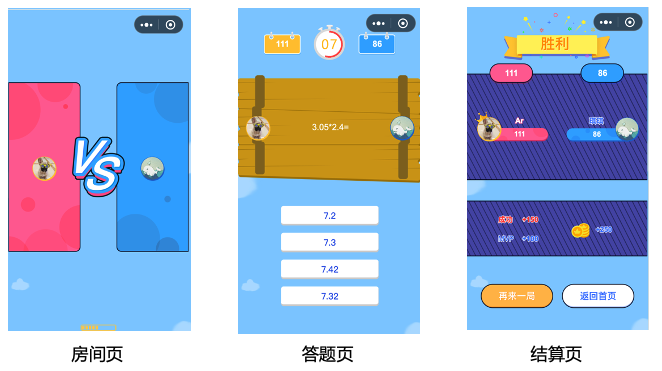
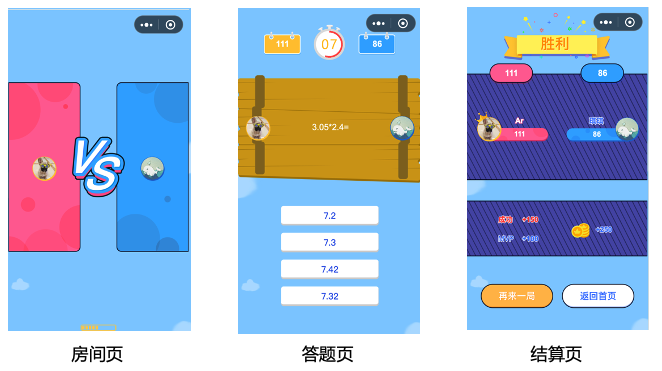
- demo 包含六个页面:授权页、首页、匹配页、房间页、答题页、结算页。玩家在首页通过三种匹配方式(1V1、2V2、3V3)进入房间,玩家向实时服务器发送准备指令后会进入答题页,选择答案后提交到实时服务器,由实时服务器的逻辑判断答案的正误,并且下发新的游戏状态给每个玩家客户端。
- 涉及到的 MGOBE 接口有玩家匹配(matchPlayers)、查询指定房间信息(getRoomByRoomId)、退出房间(leaveRoom)、发送实时服务器消息(sendToGameSvr)、实时服务器广播(onRecvFromGameSvr)。


2.《题题对战》体验二维码
感兴趣的开发者可以扫码体验

游戏案例开发实践
一、实时服务器基础知识
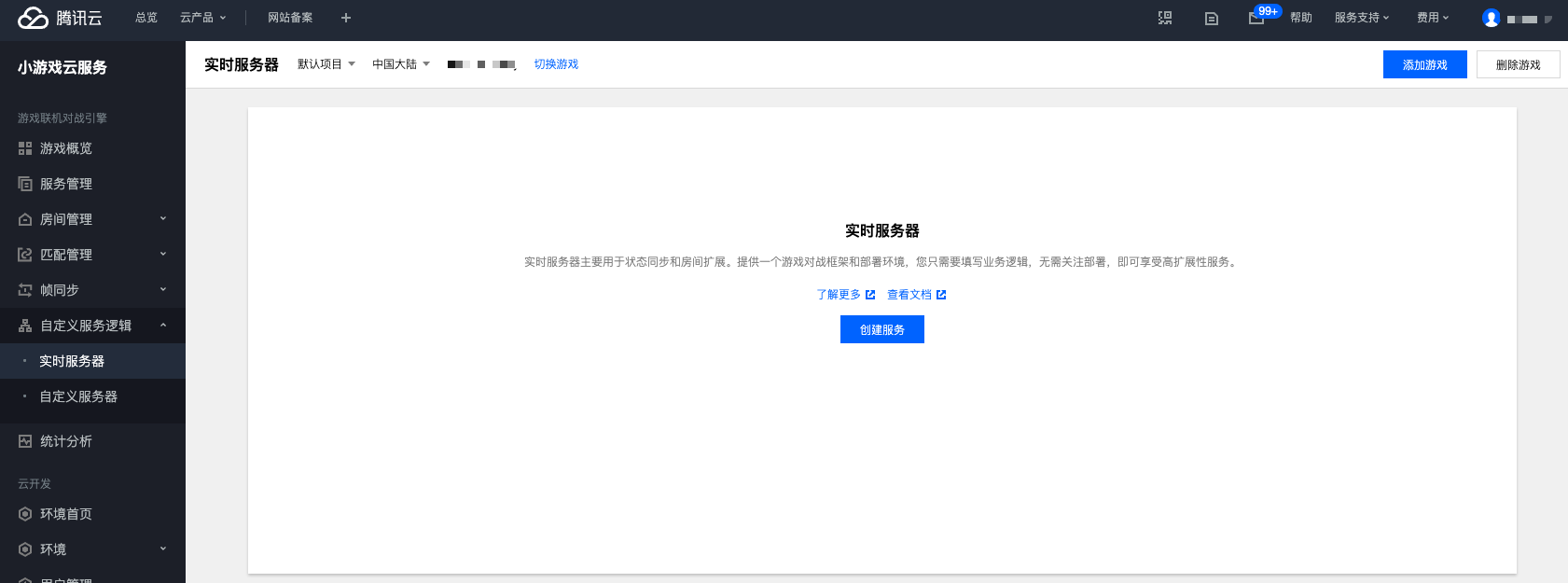
1.开通实时服务器
开发者在使用实时服务器之前,需要上 [MGOBE 控制台](https://console.cloud.tencent.com/minigamecloud) 新建一个游戏,然后创建实时服务器。

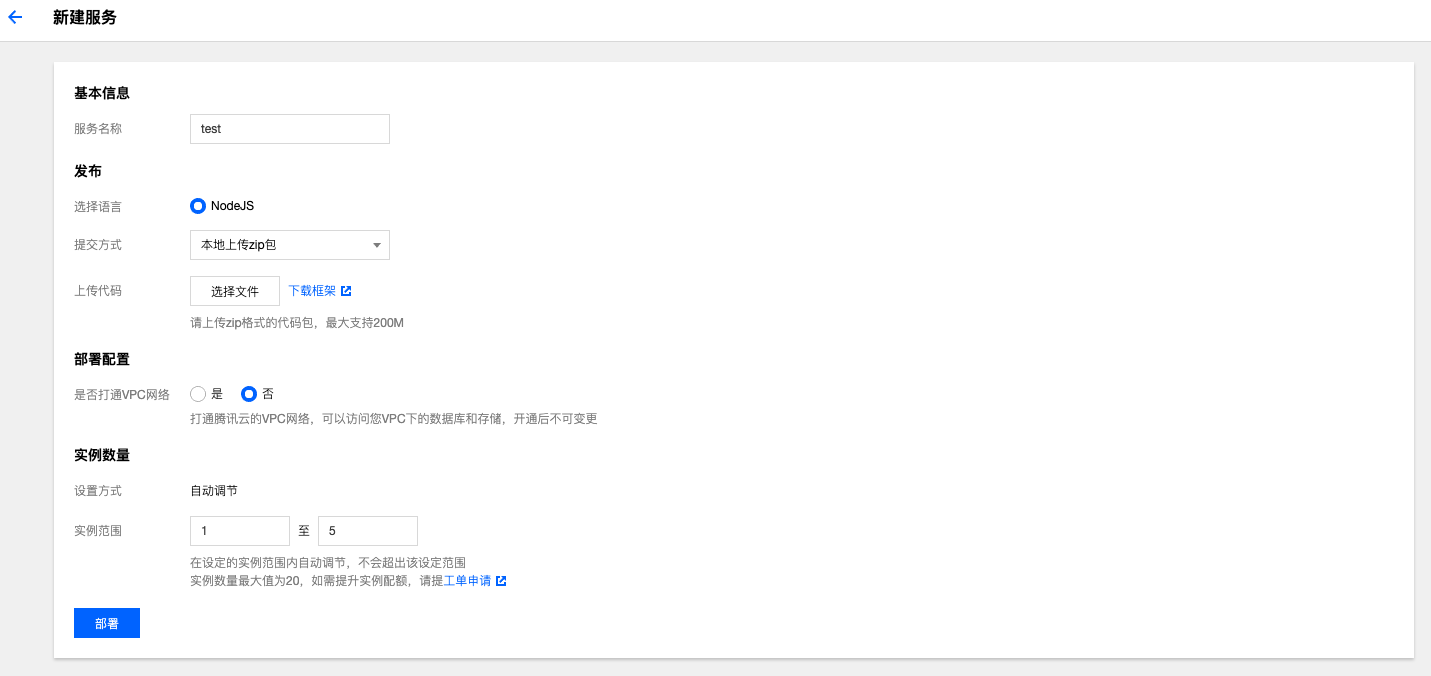
开发者需上传代码 zip 包;可选择是否打通腾讯云的 VPC 网络,打通后可以访问 VPC 下的数据库和存储;底层实例自动调节、弹性伸缩。

2.MGOBE 提供 NodeJS 框架可供[下载](https://cloud.tencent.com/document/product/1038/35044),该框架文件夹里最核心的文件为 index.js。
3.index.js 文件主要作用为导出 mgobexsCode 对象,该对象有四个属性:logLevel、logLevelSDK、gameInfo、gameServer。
- logLevel 表示开发者使用 MGOBE 提供的接口打印日志、logLevelSDK 表示 SDK 内部的日志打印、gameInfo 填写该游戏的 ID 和后端密钥信息、gameServer 对象最重要,开发者大部分逻辑都在这个对象里。
exports.mgobexsCode = {
logLevel: 'error+',
logLevelSDK: 'error+',
gameInfo: {
gameId: "请填写游戏ID",
serverKey: "请填写后端密钥",
},
onInitGameServer,
gameServer
};
- gameServer 对象类型为 GameServer.IGameServer ,主要包括 mode 属性、onInitGameData 接口和一些广播。
export interface IGameServer {
mode?: 'async' | 'sync';
onInitGameData: (args: { room: IRoomInfo; }) => GameData;
onRecvFromClient: onRecvFromClient;
onCreateRoom?: onCreateRoom;
onJoinRoom?: onJoinRoom;
onLeaveRoom?: onLeaveRoom;
onRemovePlayer?: onRemovePlayer;
onChangeRoom?: onChangeRoom;
onChangeCustomPlayerStatus?: onChangeCustomPlayerStatus;
onChangePlayerNetworkState?: onChangePlayerNetworkState;
onStartFrameSync?: onStartFrameSync;
onStopFrameSync?: onStopFrameSync;
onDestroyRoom?: onDestroyRoom;
}
(1)mode 表示实时服务器处理玩家消息的方式:
- 'async'代表异步,依赖于 gameServer 的事件循环去处理消息。
- 'sync'代表串行,采用串行方式去处理玩家发来的消息,处理完一条再处理下一条。
(2)onInitGameData 初始化游戏数据:游戏数据与房间生命周期一致,随房间销毁而销毁,可认为是对战式的游戏数据。 触发时机为在第一次收到玩家消息之前会调用一次。使用时 return 一个对象即可,比如返回游戏状态 players 的数组。
const gameServer: mgobexsInterface.GameServer.IGameServer = {
mode: 'sync',
onInitGameData: function (): mgobexsInterface.GameData {
return {
players:[],
};
},
```
(3)onRecvFromClient 收到玩家消息和房间操作的广播
(4)onCreateRoom 创建房间广播
(5)onJoinRoom 加入房间广播
(6)onLeaveRoom 退出房间广播
(7)onRemovePlayer 踢人广播
(8)onChangeRoom 修改房间广播
(9)onChangeCustomPlayerStatus 修改房间玩家状态广播
(10)onChangePlayerNetworkState 玩家网络状态变化广播,用来监听是否有玩家掉线
(11)onStartFrameSync 开始帧同步广播
(12)onStopFrameSync 停止帧同步广播
(13)onDestroyRoom 房间销毁广播
```
onJoinRoom: function ({ actionData, gameData, SDK, room, exports }) {
SDK.logger.debug(
'onJoinRoom',
'actionData:', actionData,
'gameData:', gameData,
'room:', room
);
},
以上广播的内设参数:
- actionData 参数表示实际广播数据,对于不同广播来说数据类型不同。
- gameData 参数表示这个房间的游戏数据,是 onInitGameData 返回的对象。
- SDK 参数是实时服务器提供的一些方法:
(1)sendData 给房间内玩家发送数据,发送配置包括超时时间和最大重试次数。
(2)dispatchActio 模拟玩家发消息给实时服务器。
(3)clearAction 在串行模式下,有些消息会被放置在队列里,调用该方法可以清空这个队列,所有没有被处理的消息都会被清空。
(4)exitAction 表示当前消息已被处理完毕,可以处理下一条房间消息。
(5)logger 日志打印方法。
SDK: {
sendData: (data: { playerIdList: string[]; data: UserDefinedData; }, resendConf?: { timeout: number; maxTry: number; }) => void;
dispatchAction: (actionData: UserDefinedData) => void;
clearAction: () => void;
exitAction: () => void;
getRoomByRoomId: (getRoomByRoomIdPara: IGetRoomByRoomIdPara, callback?: ReqCallback<IGetRoomByRoomIdRsp>) => void;
changeRoom: (changeRoomPara: IChangeRoomPara, callback?: ReqCallback<IChangeRoomRsp>) => void;
changeCustomPlayerStatus: (changeCustomPlayerStatusPara: IChangeCustomPlayerStatusPara, callback?: ReqCallback<IChangeCustomPlayerStatusRsp>) => void;
removePlayer: (removePlayerPara: IRemovePlayerPara, callback?: ReqCallback<IRemovePlayerRsp>) => void;
logger: {
debug: (...args: any[]) => void;
info: (...args: any[]) => void;
error: (...args: any[]) => void;
};
};
- room 参数表示当前房间内信息,每个广播接口里都有这个参数。
- exports 参数用来修改 gameData。
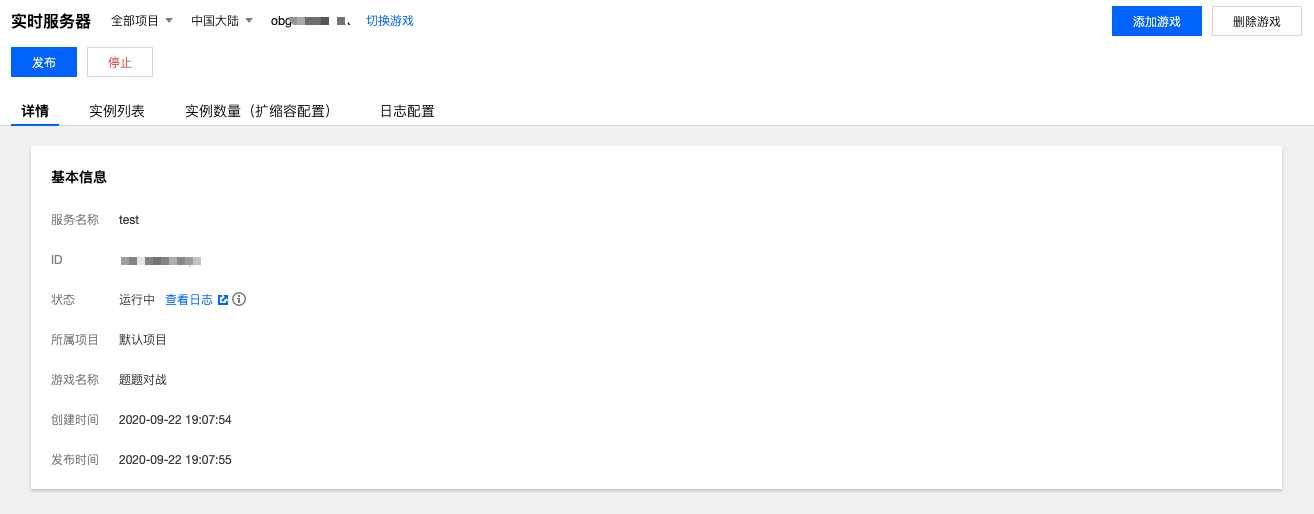
4.以上是实时服务器的接口简介,开发者将示例代码发布至实时服务器上,可选择“停服发布”或“不停服发布”。发布完成可以点击“查看日志”去日志页面,在调试过程中通过查看日志来调试。

二、《题题对战》开发实践
《题题对战》该游戏使用 LayaAir 引擎开发,本文将跳过 UI 构建过程和具体游戏逻辑,侧重于介绍 SDK 的关键调用步骤。
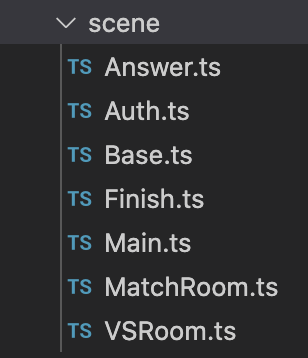
1.代码里客户端/src/script/scene 文件里,每一个界面对应一个脚本:Answer.ts 答题页、Auth.ts 授权页、Finish.ts 结算页、Main.ts 主页、MatchRoom.ts 匹配页、VSRoom.ts 房间页,这五个页面都继承于 Base.ts 里的类。

2.Base.ts 里有一些公共方法:初始化场景设置、加载进度条、打开场景、登陆等,还有 onAwake 方法。其他页面在触发 onAwake 时都会调用 Base.ts 里的 onAwake 方法。
- 在 onAwake 方法里做了一些资源初始化:初始化场景、设置广播、关闭对话框、加载进度条、判断玩家有无授权、判断玩家有无登陆。
async onAwake() {
this.initScene();
this.setBroadcast();
Base.dialog && Base.dialog.close();
await this.loadProgressBar();
if (!Global.userInfo) {
this.openScene("AuthScene");
return;
}
if (!Global.openId) {
await this.login();
}
}
- 判断玩家有无授权,决定能否拿到玩家信息,如无授权则跳转到授权页,授权页会调用微信的 getUserInfo 方法。失败则会创建“授权按钮”,玩家点击后拿到用户信息,就会调转至主页。
wx.getUserInfo({
fail: () => {
const button = wx.createUserInfoButton({ type: "image", style, image: "image/auth_button.png" });
button.onTap(data => {
handleUserInfo(data.userInfo);
button.destroy();
});
},
success: data => {
handleUserInfo(data.userInfo);
}
});
- 判断玩家有授权后,紧接着判断玩家有无登陆,本文将登陆和初始化 SDK 放在一起实现。先去缓存里拿到游戏基本信息:gameId、玩家 openId、密钥 secretKey、服务地址 server、匹配 matchCodes。
// 微信登录态
async login(): Promise<boolean> {
// 已登录
if (Global.openId && MGOBE.Player.id) return Promise.resolve(true);
this.showProgressBar(true);
let gameInfo = getGameInfoFromStorage();
if (!gameInfo) {
gameInfo = {
gameId: "",
openId: Date.now() + "_" + Math.random(),
secretKey: "",
server: "",
matchCodes: {
1: "", // 1V1 匹配Code
2: "", // 2V2 匹配Code
3: "", // 3V3 匹配Code
}
};
setGameInfoToStorage(gameInfo);
}
const res = await initSDK(gameInfo);// 初始化SDK
this.showProgressBar(false);
if (res) {
this.setBroadcast();//登陆成功设置广播
} else {
Base.dialog.showDialog("提示", "初始化失败");
}
return Promise.resolve(res);//返回登陆是否成功信息
}
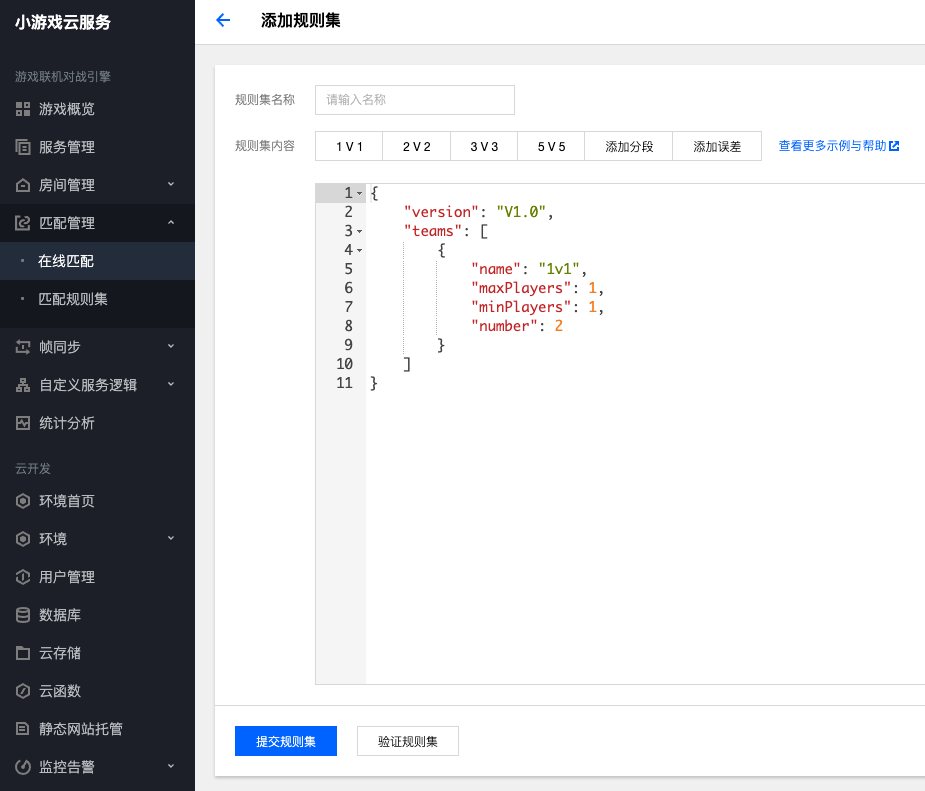
- matchCode 是在 MGOBE 控制台创建的[在线匹配](https://console.cloud.tencent.com/minigamecloud/room/play),本文以 1v1 匹配为例,其中规则集在控制台上已经有示例,如 1v1、2v2、3v3、5v5 随机匹配,添加分段、添加误差,会根据玩家属性去匹配。

- 如上图,1v1 只有 version、teams 两个属性,teams 里有四个属性:队伍名称 name、队伍最大玩家数量 maxPlayers、队伍最小玩家数量 minPlayers、队伍个数 number。此示例表示有 2 个队,每个队伍的玩家数量都为 1。

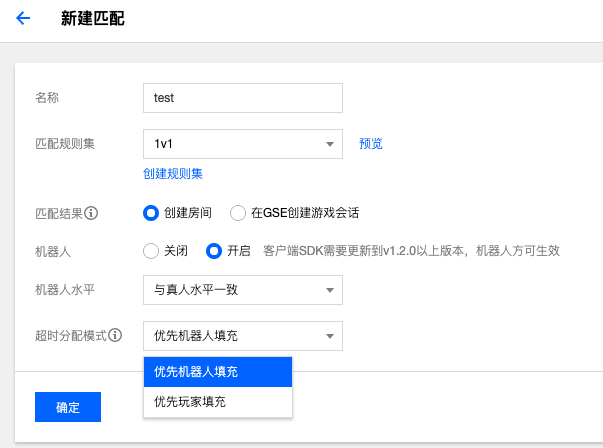
- 创建好规则集后,可以选择开启机器人,当超过配置的超时时间还未匹配到真人时,可以匹配机器人形成对局房间。全部填好创建匹配后可以获得 matchCode 。
- 获取到游戏基本信息后,初始化 SDK ,返回一个 Promise ,初始化成功返回 true 。
function initSDK(initGameInfo: GameInfo): Promise<boolean> {
const { Room, Listener, ErrCode, ENUM, DebuggerLog } = MGOBE;
Global.gameId = initGameInfo.gameId;
Global.openId = initGameInfo.openId;
Global.secretKey = initGameInfo.secretKey;
Global.server = initGameInfo.server;
Global.matchCodes = initGameInfo.matchCodes;
const gameInfo: MGOBE.types.GameInfoPara = {
gameId: Global.gameId,
openId: Global.openId,
secretKey: Global.secretKey,
};
const config: MGOBE.types.ConfigPara = {
url: Global.server,
reconnectMaxTimes: 5,
reconnectInterval: 4000,
resendInterval: 2000,
resendTimeout: 20000,
isAutoRequestFrame: true,
};
return new Promise(resolve => {
MGOBE.Listener.init(gameInfo, config, event => {
if (event.code === MGOBE.ErrCode.EC_OK) {
Global.room = new Room();
MGOBE.Listener.add(Global.room);
return resolve(true);
}
return resolve(false);
});
});
}
- 本示例封装了 SDK 操作,把这些接口都封装为 Promise,通过这种方法可以很好的结合 async 和 await 语法,这里封装了查询房间信息、退房、发起匹配、取消匹配、发送消息给实时服务器、获取自己的队伍、获得敌人的队伍,设置广播处理。
3.玩家授完权后会进入主页,Main.ts 里有三个按钮,在 initListener 里为它们绑定了点击事件。

- 这三个按钮对应的点击事件都需要实现,比如第一个按钮点击时,将匹配模式设为 1,代表 1v1,同理设置第二三个按钮为 2v2,3v3。
initListener() {
this.btn1.on(Laya.Event.CLICK, this, () => {
Global.matchMode = 1;
!this.isInProgress() && this.openMatch();
});
this.btn2.on(Laya.Event.CLICK, this, () => {
Global.matchMode = 2;
// todo
});
this.btn3.on(Laya.Event.CLICK, this, () => {
Global.matchMode = 3;
// todo
});
}
- 首页点击按钮进入匹配页,发起匹配会调用 matchPlayers。
async openMatch() {
this.showProgressBar(true);//打开进度条
let res;
if (!MGOBE.Player.id) {//判断SDK有无初始化
res = await this.login();//如未初始化调用login方法
if (!res) {
return;//如登陆失败,直接返回
}
}
res = await this.getUserRoom();//查询玩家是否在房间里
this.showProgressBar(false);//隐藏进度条
if (res) {
// 玩家已经在房间内
Global.room.initRoom(res);
this.handleInRoom();//弹窗提示
return;
}
// 开始匹配
this.openScene("MatchRoom");//玩家不在房间里
}
4.玩家发起匹配后进入匹配页面,匹配页面逻辑在 MatchRoom.ts 里实现。

- 触发 onAwake 之后调用 Base.ts 里的 onAwake 方法。
async onAwake() {
await super.onAwake();
this.isDisable = false;
Global.room.onUpdate = () => {
if (this.isInRoom()) {
// 已经在房间内
this.openVSScene();//打开房间页,跳过匹配环节
}
};
}
- 触发 onEnable 时,会初始化页面、初始化点击事件、调用 callMatch 方法。
onEnable(): void {
this.initView();
this.initListener();
this.showProgressBar(false);
this.callMatch();
}
- 玩家点击“取消”退出匹配,调用 Base.ts 里的 callCancelMatch 方法。
async callCancelMatch() {
let res = await this.cancelMatch();
if (this.isDisable) { return; }//判断页面是否被激活
// 判断是否取消成功
if (res === MGOBE.ErrCode.EC_OK) {
this.openScene("Main");//返回主页
return;
}
// 判断玩家是否已经在房间内
if (res === MGOBE.ErrCode.EC_ROOM_PLAYER_ALREADY_IN_ROOM) {//已在房间返回错误码
this.openVSScene();//不在房间,打开房间页
return;
}
}
- 进入场景后会进行匹配,调用 callMatch 方法实现匹配。
async callMatch() {
this.setTimer();//打开计时器
let res;
res = await this.match();//等待匹配
if (this.isDisable) { return; }
// 已经在匹配中
if (res === MGOBE.ErrCode.EC_MATCH_PLAYER_IS_IN_MATCH) {//判断玩家是否多次发起匹配,如多次则返回错误码
Base.dialog.showDialog("提示", "已经在匹配中,请等待");//弹窗提示
return;
}
this.clearTimer();//清除定时器
// 判断玩家是否已经在房间内
if (res === MGOBE.ErrCode.EC_ROOM_PLAYER_ALREADY_IN_ROOM) {
this.openVSScene();//打开房间页
return;
}
// 判断是否匹配成功
if (res === MGOBE.ErrCode.EC_OK) {
this.openVSScene();//打开房间页
return;
}
Base.dialog.showDialog("提示", "超时未匹配到对手,请您重新匹配",//匹配失败原因
{ confirmCallback: () => this.callMatch() },//点击确定,重新发起匹配
{ cancelCallback: () => this.openScene("Main") }//点击取消,回到主页
);
}
- 匹配超时后,调用 handleMatchTimeou 方法取消匹配。
async handleMatchTimeout() {
if (this.isInRoom()) {
return;
}
let res = await this.cancelMatch();
if (this.isDisable) { return; }
// 取消成功
if (res === MGOBE.ErrCode.EC_OK) {
Base.dialog.showDialog("提示", "超时未匹配到对手,请您重新匹配",
{ confirmCallback: () => this.callMatch() },
{ cancelCallback: () => this.openScene("Main") }
);
return;
}
// 已经在房间内
if (res === MGOBE.ErrCode.EC_ROOM_PLAYER_ALREADY_IN_ROOM) {
this.openVSScene();
return;
}
Base.dialog.showDialog("提示", "超时未匹配到对手,请您重新匹配",
{ confirmCallback: () => this.callMatch() },
{ cancelCallback: () => this.openScene("Main") }
);
}
5.匹配成功进入 VS 房间页,VSRoom.ts 里实现方法:发起准备指令给实时服务器,实时服务器初始化游戏信息,并将游戏信息发给客户端。

- 触发 onEnable 事件时调用 this.ready 方法,用来发消息给实时服务器。
async ready() {
this.showProgressBar(true);//打开进度条
// 获取房间
let roomRes = await this.getUserRoom();
//判断房间是否还存在
if (!roomRes) {
return this.readyFail();//如果不存在,调用readyFail,弹窗提示准备失败
}
Global.room.initRoom(roomRes);//初始化房间信息
// 发送准备消息
let res = await this.sendToGameSvr({ cmd: CMD.READY });//发消息给实时服务器
if (res !== MGOBE.ErrCode.EC_OK) {
return this.readyFail();//发送失败,调用readyFail
}
// 超时弹框重试
this.timer = setTimeout(() => this.readyFail(), 15000);
}
- 收到实时服务器消息时,触发 onRecvFromGameSvr,做一些相应的逻辑处理。
async onRecvFromGameSvr(event: MGOBE.types.BroadcastEvent<MGOBE.types.RecvFromGameSvrBst>) {
const err = await super.onRecvFromGameSvr(event);//调用Base.ts里的onRecvFromGameSvr方法,统一处理实时服务器消息
if (err) { return; }
clearTimeout(this.timer);//清除定时器,定时器用来记录玩家等待时间
this.showProgressBar(false);//关闭进度条
// 跳转
if (Global.gameState.finish) { return this.openScene("Finish") };//游戏已结束,跳转至结算页
if (Global.gameState.curQueId >= 0) { return this.openScene("Answer") };//游戏进行中,跳转至答题页
}
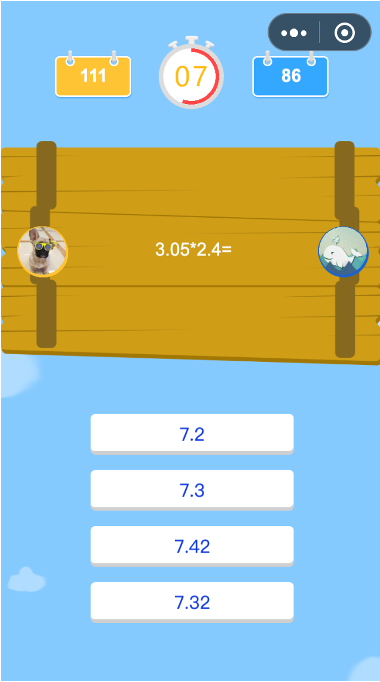
6.匹配成功后进入答题页面,具体逻辑在 Answer.ts 脚本里实现。

- Answer.ts 脚本里不断显示游戏状态,需要绑定 4 个选择按钮的点击事件,点击后提交答案。
initListener() {
this.ans.onSelect = (index) => this.submit(index);
}
async submit(ans: number) {
if (this.isSubmiting) { return; }//判断玩家当前是否正在提交答案
this.isSubmiting = true;
await this.sendToGameSvr({ cmd: CMD.SUBMIT, ans });//发送给实时服务器命令字
this.isSubmiting = false;
}
- onRecvFromGameSvr 方法表示每次收到实时服务器消息广播,就设置 this.setQue 游戏答题信息(题目和选项)。
async onRecvFromGameSvr(event: MGOBE.types.BroadcastEvent<MGOBE.types.RecvFromGameSvrBst>) {
if (await super.onRecvFromGameSvr(event)) { return; }
this.setQue();
}
- 玩家点击按钮,将结果成功提交给实时服务器,实时服务器根据该结果计算一个分数,计算完分数后将其写入游戏状态,整个游戏状态都下发至客户端,客户端拿到游戏状态直接更新画面即可。本游戏案例结果计算逻辑与时间相关,点击越早分数越高。
7.玩家答题结束后进入结算页,除展示游戏结果外,还有两个按钮“再来一局”和“回到首页”,选择“再来一局”则重新发起匹配,选择“回到首页”直接返回。

- Finish.ts 脚本触发 onEnable 事件时调用一次退房操作,initListener 里有两个点击事件:重试和返回。
onEnable() {
this.initView();
this.initListener();
this.leaveRoom();
}
initListener() {
this.againBth.offAll();
this.backBth.offAll();
this.againBth.on(Laya.Event.CLICK, this, () => !this.isInProgress() && this.OnAgain());//点击重试
this.backBth.on(Laya.Event.CLICK, this, () => !this.isInProgress() && this.OnBack());//点击返回
}
- 点击重试,会调用 leaveRoom 退房,直接打开匹配页。
async OnAgain() {
this.showProgressBar(true);
let res = await this.leaveRoom();
this.showProgressBar(false);
if (!res) {
Base.dialog.showDialog("提示", "操作失败");
return;
}
return this.openScene("MatchRoom");//打开匹配页
}
- 点击返回,会调用 leaveRoom 退房,直接打开主页。
async OnBack() {
this.showProgressBar(true);
let res = await this.leaveRoom();
this.showProgressBar(false);
if (!res) {
Base.dialog.showDialog("提示", "操作失败");
return;
}
return this.openScene("Main");
}
8.到目前为止,基本上已经实现了整个游戏 1v1 的逻辑,客户端未涉及到实时服务器上具体的逻辑。在 MGOBE 官方提供的框架 index.ts 里,实时服务器的逻辑很简单,只需处理玩家准备和提交答案两个指令,下发游戏状态。
- 所有逻辑都在 onRecvFromClient 接收客户端消息广播里实现。
onRecvFromClient: function onClientData({ actionData, gameData, SDK, sender, room, exports }: mgobexsInterface.ActionArgs<mgobexsInterface.UserDefinedData>) {
let cmd = actionData.cmd;//取出cmd命令字
if (!room) {//判断当前房间是否存在
SDK.sendData({ playerIdList: [], data: { err: " ERROR NO_ROOM ", cmd: SER_PUSH_CMD.ERR, gameState: null } });//房间不存在返回错误码
return SDK.exitAction();
}
if (!cmd || !msgHandler[cmd]) {
SDK.sendData({ playerIdList: [], data: { err: " ERROR NO_CMD ", cmd: SER_PUSH_CMD.ERR, gameState: null } });//cmd不存在或无对应处理函数,返回错误码
return SDK.exitAction();
}
try {
msgHandler[cmd](arguments[0]);//调用相应的处理函数
} catch (e) {
SDK.sendData({ playerIdList: [], data: { err: " ERROR " + e + sender, cmd: SER_PUSH_CMD.ERR, gameState: null } });
SDK.exitAction();
}
return;
},
- 处理函数逻辑在 msgHandler.ts 脚本里实现,主要方法为 readyHandler 和 submitHandler。
function readyHandler({ actionData, gameData, SDK, room, sender }: mgobexsInterface.ActionArgs<AnsActionData>) {//玩家发送准备指令
let gData = gameData as AnsGameData;
if (!gData.gameState) {//判断当前游戏有无状态
initGameData(gData, room);//如无则初始化
return setTimeout(() => pushHandler.newGame(arguments[0]), 1000);//在1s后将新游戏信息下发出去
}
// 发送最新游戏信息
pushHandler.curGame(arguments[0], pushHandler.SER_PUSH_CMD.CURRENT, [sender]);//如已初始化则将当前游戏信息下发给客户端
}
function submitHandler({ actionData, gameData, SDK, room, sender }: mgobexsInterface.ActionArgs<AnsActionData>) {
pushHandler.checkSubmit(arguments[0], sender, actionData.ans);
}
- 玩家发送 Submit 指令,submitHandler 检查玩家提交的答案。
// 检查提交的答案
function checkSubmit({ gameData, SDK, room }: mgobexsInterface.ActionArgs<null>, playerId: string, ans: number) {
let gData = gameData as AnsGameData;
// 超过时间
if (gData.gameState.time <= 0) {
return curGame(arguments[0], SER_PUSH_CMD.GAME_STEP);;
}
// 超过题目数量
if (gData.gameState.curQueId >= ANS_COUNT) {
return curGame(arguments[0], SER_PUSH_CMD.GAME_STEP);
}
let player: Player = null;
let que: Que = gData.gameState.que;
gData.gameState.playerGroup.forEach(group => group.forEach(p => p.playerId === playerId && (player = p)));
// 异常
if (!player || player.score > 0 || player.ans >= 0 || !que) {
return curGame(arguments[0], SER_PUSH_CMD.GAME_STEP);
}
player.ans = ans;
if (que.ans !== ans) {
// 答错
player.score = 0;//玩家分数置为0
} else {
// 答对
let scale = 1;
if (gData.gameState.curQueId === ANS_COUNT - 1) { scale = 2; }
let score = calcScore(ANS_FULL * scale, Date.now() - gData.startRoundTime);//根据该题目开始时间到当前时间,计算分数
player.score = score;//写入player,即为游戏状态
player.sumScore += score;
}
// 所以玩家全部提交就结束一局
if (isAllSubmit(arguments[0])) {
clearTimeout(gData.roundTimer);
return endRound(arguments[0]);//结束一局
}
return curGame(arguments[0], SER_PUSH_CMD.GAME_STEP);
}
- 结束这道题的一局时会去判断整个游戏是否结束,如果已经结束则直接调用 endGame。
// 结束一局
function endRound({ gameData, SDK, room }: mgobexsInterface.ActionArgs<null>) {
let gData = gameData as AnsGameData;
gData.gameState.time = -100;
curGame(arguments[0], SER_PUSH_CMD.GAME_STEP);
// 2秒后结束游戏
if (!gData.gameState.finish && gData.gameState.curQueId >= ANS_COUNT - 1) {
return setTimeout(() => endGame(arguments[0]), 2000);
}
// 2秒后新一局
return setTimeout(() => newRound(arguments[0]), 2000);
}
// 结束游戏
async function endGame({ gameData, SDK, room }: mgobexsInterface.ActionArgs<null>) {
let gData = gameData as AnsGameData;
gData.gameState.curQueId = 100000;
gData.gameState.finish = true;//重新修改游戏的结束状态
curGame(arguments[0], SER_PUSH_CMD.GAME_STEP);//将游戏最终状态下发出去
}
9.到此,该案例游戏的客户端和实时服务器上的代码都已介绍完毕。
总结
1.首先介绍了游戏联机对战引擎 MGOBE 的基本功能。
2.结合游戏案例介绍了客户端和实时服务器 API。
3.通过《题题对战》演示状态同步游戏接入游戏联机对战引擎 MGOBE 的方法。
参考文章
游戏联机对战引擎产品介绍:
https://cloud.tencent.com/product/mgobe?from=13894
游戏联机对战引擎官网文档:https://cloud.tencent.com/document/product/1038/50849
游戏联机对战引擎控制台:https://console.cloud.tencent.com/minigamecloud
《题题对战》源码下载和 LayaAir 引擎开发实践:https://cloud.tencent.com/document/product/1038/38785
状态游戏案例教程--《题题对战》:https://cloud.tencent.com/edu/learning/live-1523?ADTAG=yjsq&from=10680

版权声明: 本文为 InfoQ 作者【Isa 婷婷】的原创文章。
原文链接:【http://xie.infoq.cn/article/6b8aafead933962bedd0ac6c3】。文章转载请联系作者。












评论