Web 端集成融云 SDK 如何发送正确图片消息给移动端展示?
前言
Web 端使用融云的即时通讯 SDK 在发送图片消息给移动端的时候,移动端一般会收到一个缩略图数据和展示高清图片地址,但是往往 Web 端发送的图片消息总数不对,所以咋们聊一聊 Web 端如何正确发送图片消息
总结步骤如下:
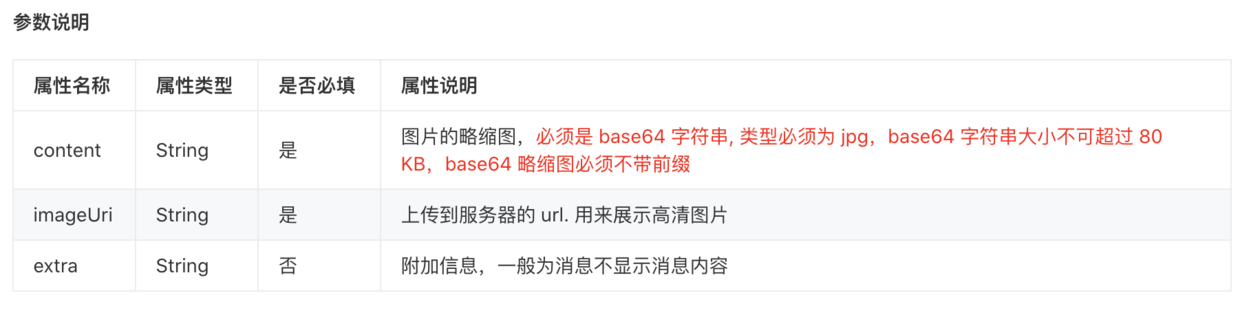
1、如何拿到高清图片地址 <imageUri>2、如何生成缩略图数据 <content>
首先要对发送图片消息的参数要有所了解
下面是融云提供发送图片消息的代码:
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
下面是参数说明

如何拿到高清图片地址 <imageUri>
根据融云上传图片文档的描述来开发即可......这里不多描述了,以免占篇幅,详情可以访问这个网站:https://docs.rongcloud.cn/v4/views/im/noui/guide/private/msgmanage/msgsend/web.html#ImgMsg
如何生成缩略图数据 <content>
什么是缩略图? 在融云文档定义的缩略图是 base64 格式,并且 base64 字符串大小不能超过 80kb ,还有一点就是 base64 必须不带前缀
所以我们要做到如下几点
1、进行 base64 格式转换 2、进行压缩 3、去掉 base64 的前缀
进行 base64 格式转换并且压缩转换 base64 :我使用的是 canvas.toDataURL 方法压缩:使用 canvas 的 drawImage() 方法
OK,下面是我的代码:
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
复制代码
去掉 base64 的前缀去掉前缀比价简单,直接给一个正则就可以了
复制代码
复制代码












评论