css 学习笔记 3
CSS 字体样式属性
font-size:字号大小
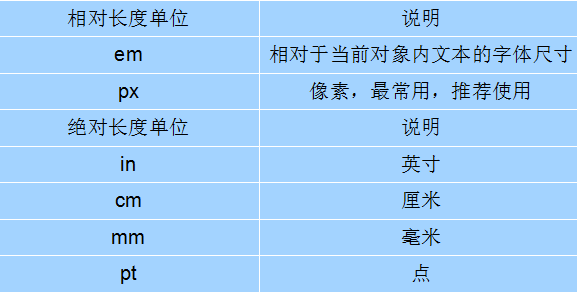
font-size 属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位。其中,相对长度单位比较常用,推荐使用像素单位 px,绝对长度单位使用较少。具体如下:

font-family:字体
font-family 属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等,
例如将网页中所有段落文本的字体设置为微软雅黑,可以使用如下 CSS 样式代码:
p{ font-family:"微软雅黑";}
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
常用技巧:
现在网页中普遍使用 14px+。
尽量使用偶数的数字字号。ie6 等老式浏览器支持奇数会有 bug。
各种字体之间必须使用英文状态下的逗号隔开。
中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如 font-family: "Times New Roman";。
尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
CSS Unicode 字体
在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。xp 系统不支持 类似微软雅黑的中文。
方案一: 你可以使用英文来替代。 比如 font-family:"Microsoft Yahei"。
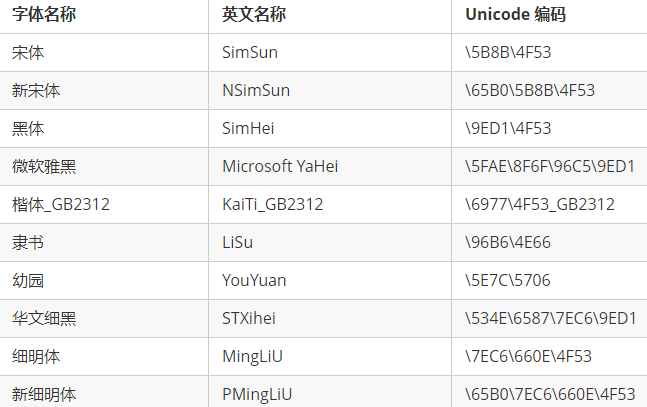
方案二: 在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。font-family: "\5FAE\8F6F\96C5\9ED1",表示设置字体为“微软雅黑”。可以通过 escape() 来测试属于什么字体

为了照顾不同电脑的字体安装问题,我们尽量只使用宋体和微软雅黑中文字体
font-weight:字体粗细
字体加粗除了用 b 和 strong 标签之外,可以使用 CSS 来实现,但是 CSS 是没有语义的。
font-weight 属性用于定义字体的粗细,其可用属性值:normal、bold、bolder、lighter、100~900(100 的整数倍)。
小技巧:
数字 400 等价于 normal,而 700 等价于 bold。 但是我们更喜欢用数字来表示。
font-style:字体风格
字体倾斜除了用 i 和 em 标签之外,可以使用 CSS 来实现,但是 CSS 是没有语义的。
font-style 属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
normal:默认值,浏览器会显示标准的字体样式。
italic:浏览器会显示斜体的字体样式。
oblique:浏览器会显示倾斜的字体样式。
小技巧:
平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。
版权声明: 本文为 InfoQ 作者【虾仁疙瘩汤】的原创文章。
原文链接:【http://xie.infoq.cn/article/552a6867ab523ac2e8241935a】。文章转载请联系作者。










评论