uni-app 跨端开发 H5、小程序、IOS、Android(五):uni-app 数据绑定

上一篇:
uni-app 跨端开发 H5、小程序、IOS、Android(四):了解 uni-app 项目结构
大家好,我是黑马腾云。
这是一个原创系列连载文章,基于企业真实项目案例分享经验,带你快速入门 uni-app 开发!欢迎点击头像关注,避免迷路!
前文演示了创建 uni-app 项目,介绍了目录结构以及资源文件的引入方法,本文继续演示数据绑定和展示。
前文提过,uni-app 是一个使用 Vue.js 开发前端应用的框架,使用 vue 语法+小程序的标签和 API。因此数据的绑定和展示也与 Vue 一样,主要通过 Mustache 表达式和 v-bind 指令。
一、Mustache 表达式
开始之前回顾一下 vue 的模板语法:
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
Mustache 表达式语法:{{}},即是双大括号。
表达式支持字符串、对象、数组等对象的计算。
1、字符串绑定
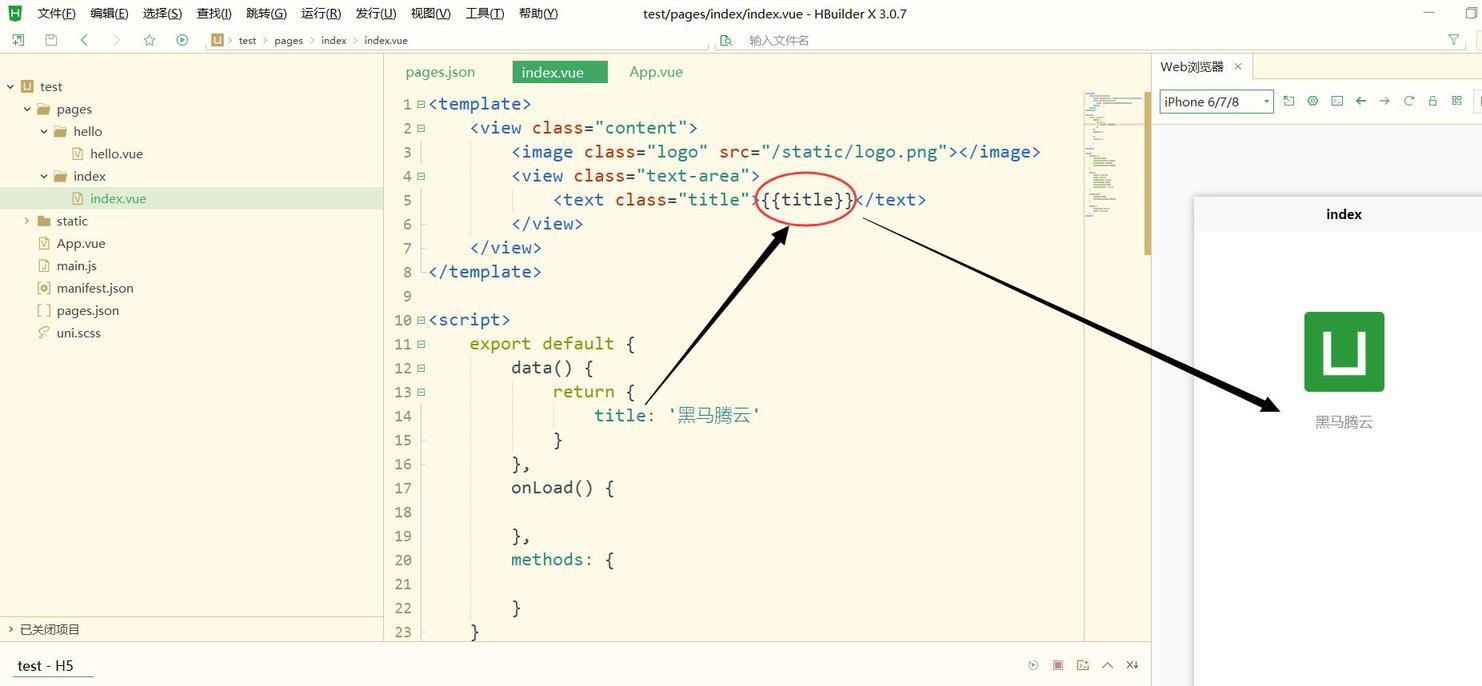
看看之前的例子:

直接将要显示的变量放入表达式即可在页面上显示。
上例中:Mustache 标签将会被替代为对应数据对象上 title property 的值。无论何时,绑定的数据对象上 title property 发生了改变,插值处的内容都会更新。
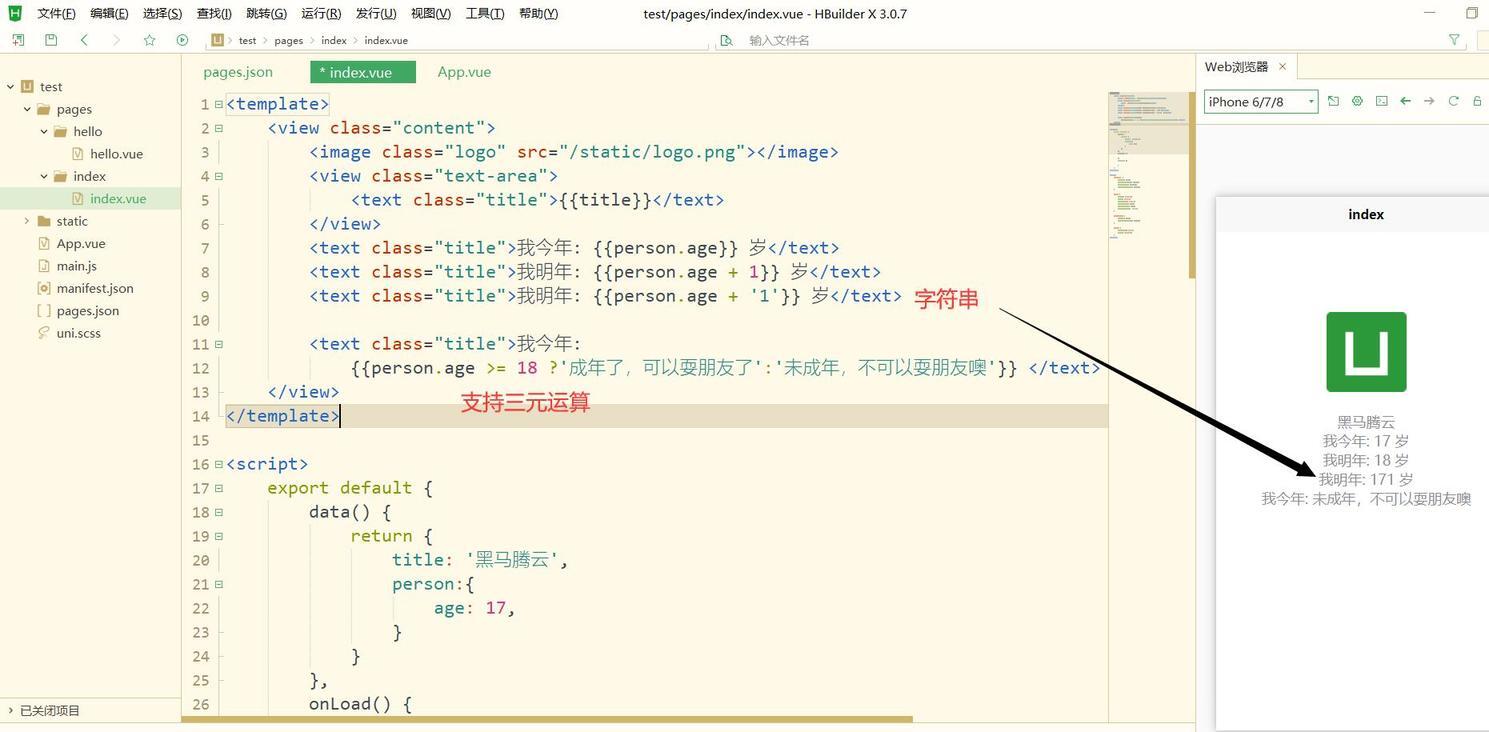
2、变量绑定

可以看到会自动根据变量类型进行相应运输,如果都是整形则相加,如果是字符串则拼接。
还可以对变量进行三元运算。
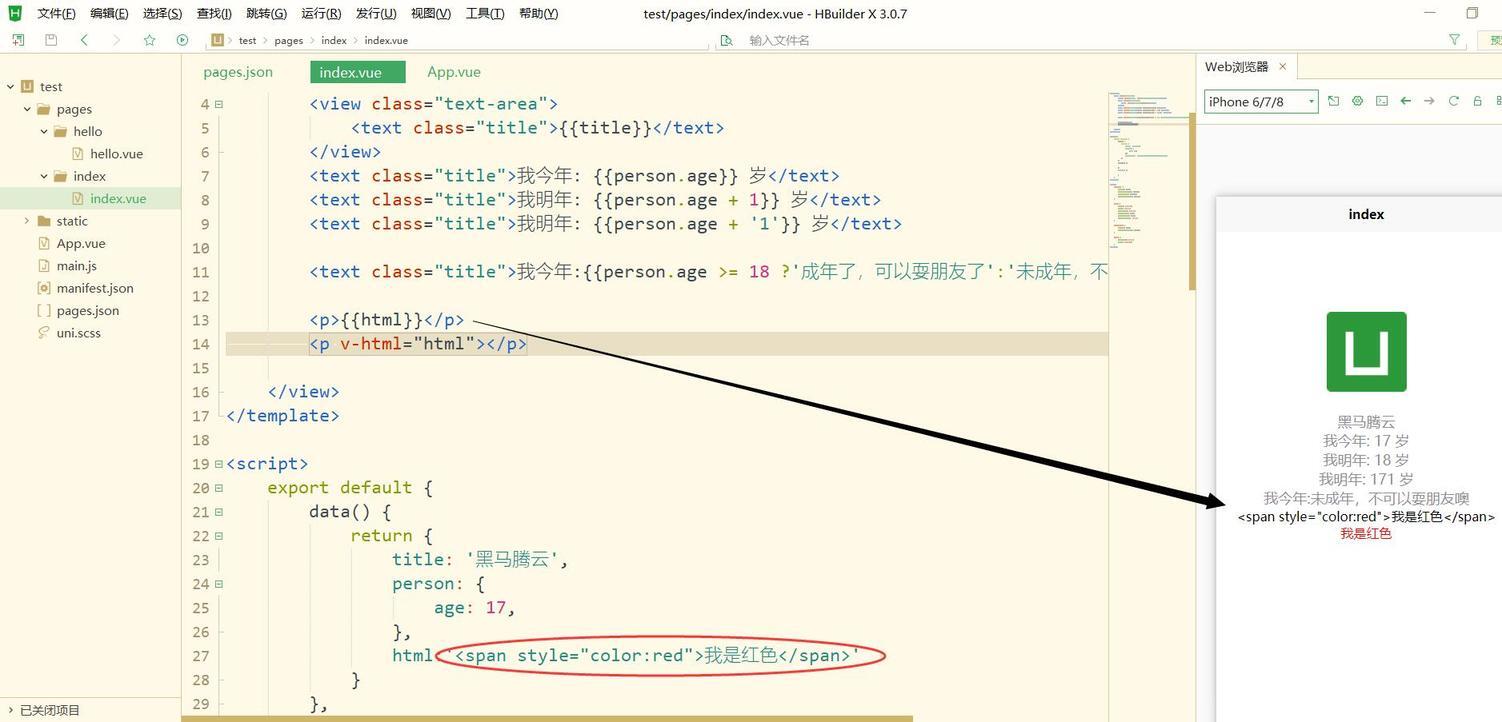
3、原始 HTML 绑定
原始 html 如果直接放表达式将不会被解析,如果要让解析需要用 v-html 指令,如下图:

双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html 指令。
注意:这种方式在站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值。
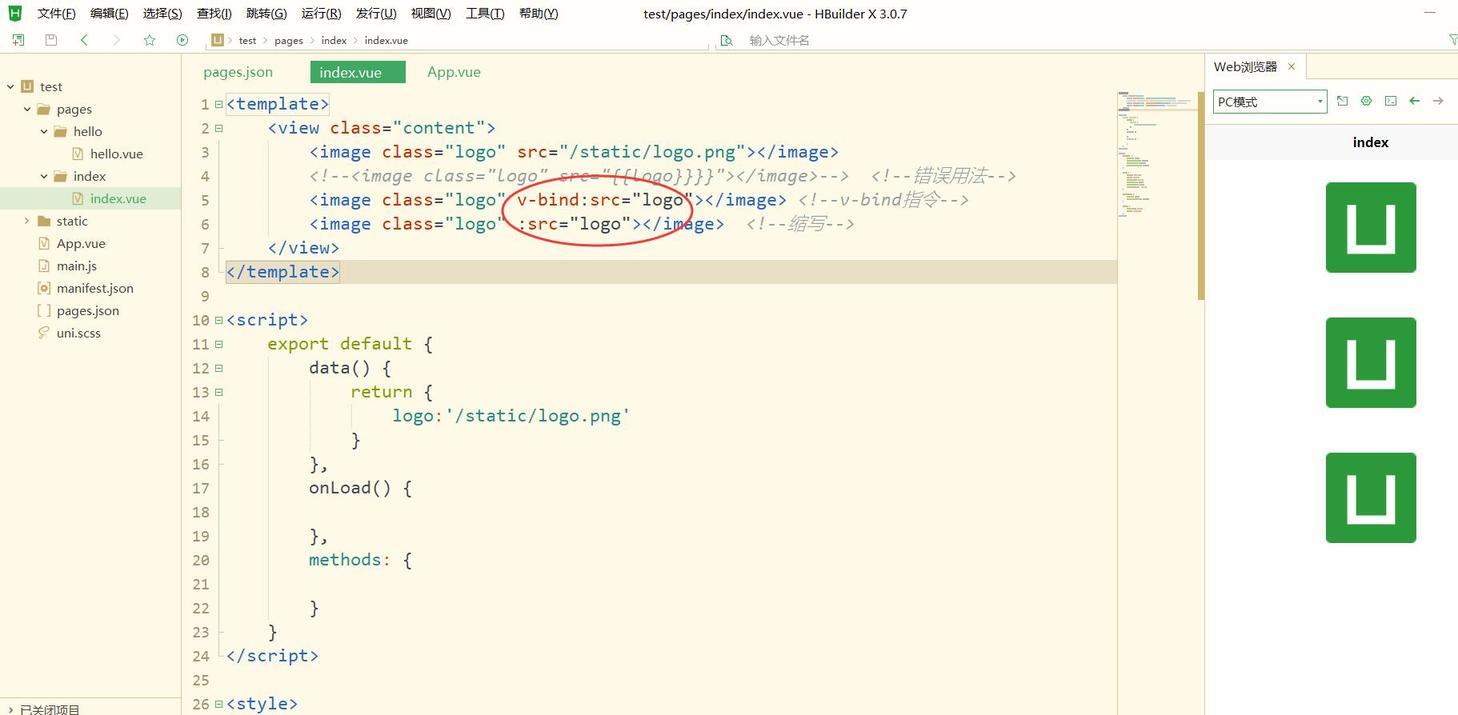
二、v-bind 指令
以上的 Mustache 语法不能用在 HTML 的属性上,否则会报错。
要动态绑定 HTML 标签的属性,需要用 v-bind 指令。
语法格式:v-bind:属性名=变量,如下图:

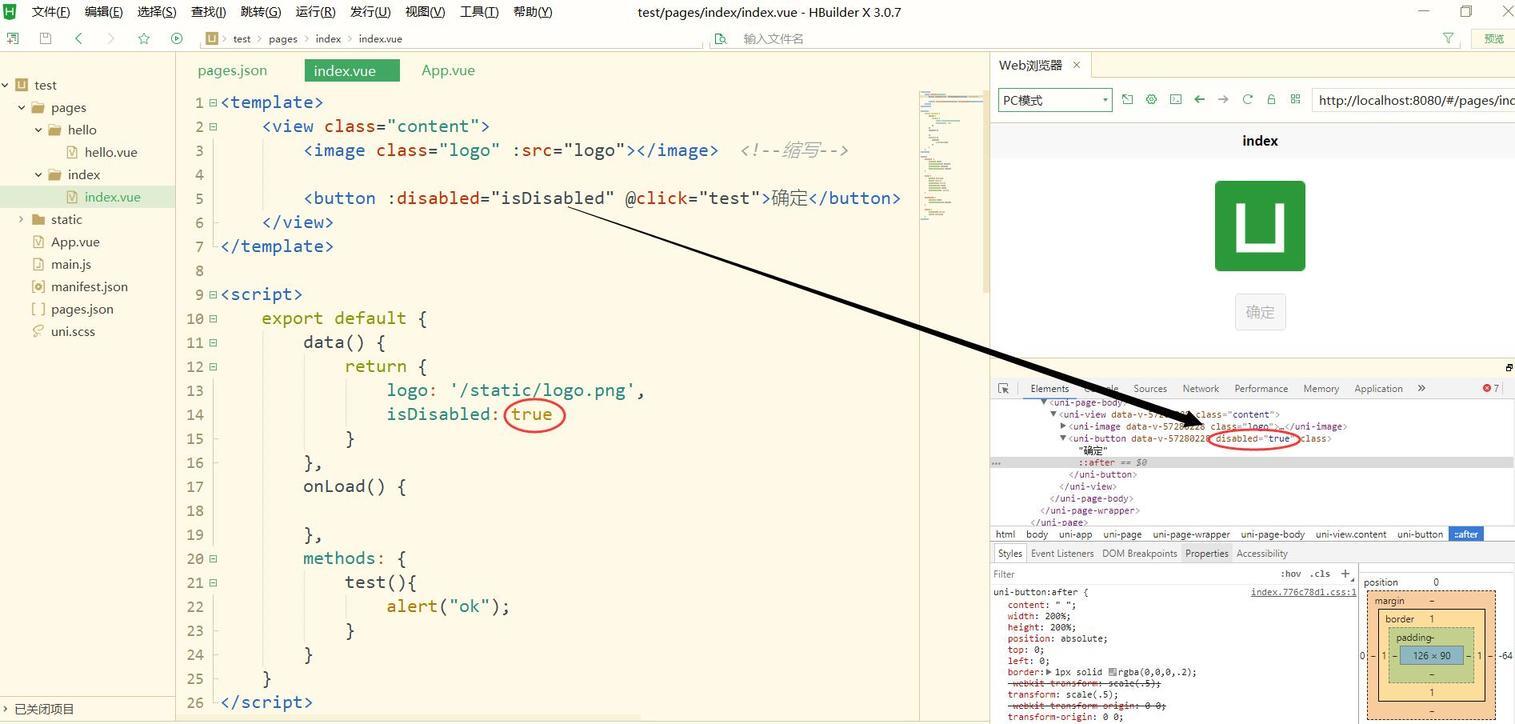
对于布尔型的属性,v-bind 工作起来略有不同,只有当变量为 true 时才会渲染出该属性,如果为非 true,这不会渲染到 html 元素中,如下图:

上图中 isDisabled 的属性值为 true,所以渲染出了该属性;如果 isDisabled 的属性值为 null、undefined 或 false,则 disabled 属性不会被包含在渲染出来的<button>元素中。
关于更多的渲染语法及指令,可以参看 vue 官网。默认读者已经有一定的 vue 基础,如果想了解更多 vue 的知识,参考 vue 系列文章。
下一篇文章开始讨论 uni-app 的事件绑定机制,如何实现界面交互,欢迎持续关注。
讨论时刻:
动态渲染 HTML,如何被 XSS 攻击?怎么避免?
作者介绍:
黑马腾云,码农、创业者、终身学习者!
乐于分享技术、创业、人生思考。关注我,一起为人生喝彩!
上一篇:
uni-app 跨端开发 H5、小程序、IOS、Android(四):了解 uni-app 项目结构
版权声明: 本文为 InfoQ 作者【黑马腾云】的原创文章。
原文链接:【http://xie.infoq.cn/article/4ab7752502d07126a7ba9ed19】。未经作者许可,禁止转载。












评论