Flutter- 从入门到项目 07: 微信项目 - 发现页面

Flutter-从入门到项目 07: 微信项目-发现页面
Flutter 专题目录汇总: 这个目录方便大家快速查询你要学习的内容!!!
二: 微信项目发现页面
这个页面涉及到的可能前面没有讲解 就是关于布局. 在 Flutter 的世界里更多的是弹性盒子布局
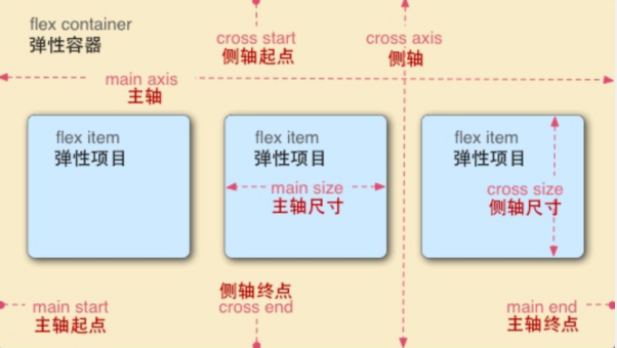
弹性布局允许子组件按照一定比例来分配父容器空间。弹性布局的概念在其它
UI系统中也都存在,如H5中的弹性盒子布局,Android中的FlexboxLayout等。Flutter中的弹性布局主要通过Flex和Expanded来配合实现。

如果大家对这个还不是很理解,可以参考一下 : Flutter之 Flex 布局
① 发现页面实现
有上面弹性盒子布局的基础 下面我们开始搭建页面吧
复制代码
把这一排的
cell抽取出来了KCDiscoverCell状态管理设置
_themeColor整个页面采用
ListView显示
② 发现页面抽取`KCDiscoverCell`
这种抽取共用 Cell的方式,想必你已不再迷茫,无论 iOS还是 Android 用的太多了!
复制代码
公共方法点击进入子页面
KCDiscoverChildPageGestureDetector给我们的Cell添加用户交互能力onTapCancel、onTapDown、onTap通过这几个手势设置用户点击效果setState还是我们非常熟悉的状态管理Navigator.of(context).push界面跳转
详情代码移步 Github 项目地址 欢迎大家点赞心心 谢谢
资料推荐
如果你正在跳槽或者正准备跳槽不妨动动小手,添加一下咱们的交流群1012951431来获取一份详细的大厂面试资料为你的跳槽多添一份保障。












评论