11 张图解单点登录系统,瑞斯拜特!
JSON Web Token(JWT)是一个非常轻巧的规范。这个规范允许我们使用 JWT 在用户和服务器之间传递安全可靠的信息。
让我们来假想一下一个场景。在 A 用户关注了 B 用户的时候,系统发邮件给 B 用户,并且附有一个链接“点此关注 A 用户”。链接的地址可以是这样的
上面的 URL 主要通过 URL 来描述这个当然这样做有一个弊端,那就是要求用户 B 用户是一定要先登录的。可不可以简化这个流程,让 B 用户不用登录就可以完成这个操作。JWT 就允许我们做到这点。

JWT 的组成
一个 JWT 实际上就是一个字符串,它由三部分组成,头部、载荷与签名。
载荷(Payload)
我们先将上面的添加好友的操作描述成一个 JSON 对象。其中添加了一些其他的信息,帮助今后收到这个 JWT 的服务器理解这个 JWT。
这里面的前五个字段都是由 JWT 的标准所定义的。
iss: 该 JWT 的签发者
sub: 该 JWT 所面向的用户
aud: 接收该 JWT 的一方
exp(expires): 什么时候过期,这里是一个 Unix 时间戳
iat(issued at): 在什么时候签发的
这些定义都可以在标准中找到。
将上面的 JSON 对象进行[base64 编码]可以得到下面的字符串。这个字符串我们将它称作 JWT 的 Payload(载荷)。
如果你使用 Node.js,可以用 Node.js 的包 base64url 来得到这个字符串。
小知识:Base64 是一种编码,也就是说,它是可以被翻译回原来的样子来的。它并不是一种加密过程。
头部(Header)
JWT 还需要一个头部,头部用于描述关于该 JWT 的最基本的信息,例如其类型以及签名所用的算法等。这也可以被表示成一个 JSON 对象。
在这里,我们说明了这是一个 JWT,并且我们所用的签名算法(后面会提到)是 HS256 算法。
对它也要进行 Base64 编码,之后的字符串就成了 JWT 的 Header(头部)。
签名(签名)
将上面的两个编码后的字符串都用句号.连接在一起(头部在前),就形成了
这一部分的过程在 node-jws 的源码中有体现
最后,我们将上面拼接完的字符串用 HS256 算法进行加密。在加密的时候,我们还需要提供一个密钥(secret)。如果我们用 mystar 作为密钥的话,那么就可以得到我们加密后的内容
这一部分又叫做签名。

最后将这一部分签名也拼接在被签名的字符串后面,我们就得到了完整的 JWT
于是,我们就可以将邮件中的 URL 改成
这样就可以安全地完成添加好友的操作了!
且慢,我们一定会有一些问题:
签名的目的是什么?
Base64 是一种编码,是可逆的,那么我的信息不就被暴露了吗?
让我逐一为你说明。
签名的目的
最后一步签名的过程,实际上是对头部以及载荷内容进行签名。一般而言,加密算法对于不同的输入产生的输出总是不一样的。对于两个不同的输入,产生同样的输出的概率极其地小(有可能比我成世界首富的概率还小)。所以,我们就把“不一样的输入产生不一样的输出”当做必然事件来看待吧。
所以,如果有人对头部以及载荷的内容解码之后进行修改,再进行编码的话,那么新的头部和载荷的签名和之前的签名就将是不一样的。而且,如果不知道服务器加密的时候用的密钥的话,得出来的签名也一定会是不一样的。

服务器应用在接受到 JWT 后,会首先对头部和载荷的内容用同一算法再次签名。那么服务器应用是怎么知道我们用的是哪一种算法呢?别忘了,我们在 JWT 的头部中已经用 alg 字段指明了我们的加密算法了。
如果服务器应用对头部和载荷再次以同样方法签名之后发现,自己计算出来的签名和接受到的签名不一样,那么就说明这个 Token 的内容被别人动过的,我们应该拒绝这个 Token,返回一个 HTTP 401 Unauthorized 响应。
信息会暴露?
是的。
所以,在 JWT 中,不应该在载荷里面加入任何敏感的数据。在上面的例子中,我们传输的是用户的 User ID。这个值实际上不是什么敏感内容,一般情况下被知道也是安全的。
但是像密码这样的内容就不能被放在 JWT 中了。如果将用户的密码放在了 JWT 中,那么怀有恶意的第三方通过 Base64 解码就能很快地知道你的密码了。
JWT 的适用场景
我们可以看到,JWT 适合用于向 Web 应用传递一些非敏感信息。例如在上面提到的完成加好友的操作,还有诸如下订单的操作等等。
用户认证八步走
所谓用户认证(Authentication),就是让用户登录,并且在接下来的一段时间内让用户访问网站时可以使用其账户,而不需要再次登录的机制。
小知识:可别把用户认证和用户授权(Authorization)搞混了。用户授权指的是规定并允许用户使用自己的权限,例如发布帖子、管理站点等。
首先,服务器应用(下面简称“应用”)让用户通过 Web 表单将自己的用户名和密码发送到服务器的接口。这一过程一般是一个 HTTP POST 请求。建议的方式是通过 SSL 加密的传输(https 协议),从而避免敏感信息被嗅探。

接下来,应用和数据库核对用户名和密码。

核对用户名和密码成功后,应用将用户的 id(图中的 user_id)作为 JWT Payload 的一个属性,将其与头部分别进行 Base64 编码拼接后签名,形成一个 JWT。这里的 JWT 就是一个形同 lll.zzz.xxx 的字符串。

应用将 JWT 字符串作为该请求 Cookie 的一部分返回给用户。注意,在这里必须使用 HttpOnly 属性来防止 Cookie 被 JavaScript 读取,从而避免跨站脚本攻击(XSS 攻击)。

在 Cookie 失效或者被删除前,用户每次访问应用,应用都会接受到含有 jwt 的 Cookie。从而应用就可以将 JWT 从请求中提取出来。

应用通过一系列任务检查 JWT 的有效性。例如,检查签名是否正确;检查 Token 是否过期;检查 Token 的接收方是否是自己(可选)。

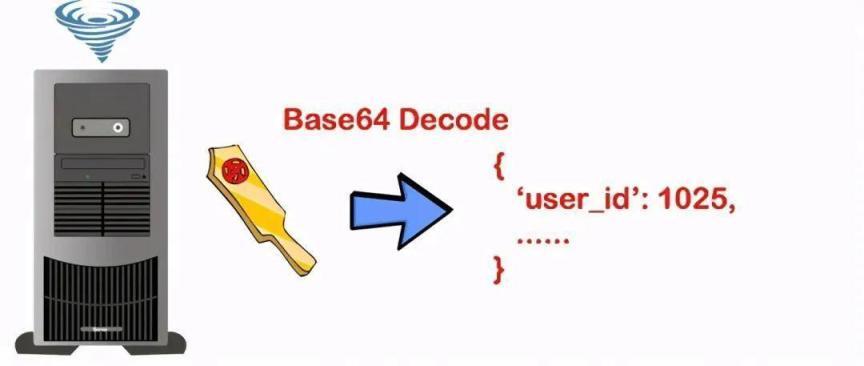
应用在确认 JWT 有效之后,JWT 进行 Base64 解码(可能在上一步中已经完成),然后在 Payload 中读取用户的 id 值,也就是 user_id 属性。这里用户的 id 为 1025。

应用从数据库取到 id 为 1025 的用户的信息,加载到内存中,进行 ORM 之类的一系列底层逻辑初始化。

应用根据用户请求进行响应。

和 Session 方式存储 id 的差异
Session 方式存储用户 id 的最大弊病在于要占用大量服务器内存,对于较大型应用而言可能还要保存许多的状态。一般而言,大型应用还需要借助一些 KV 数据库和一系列缓存机制来实现 Session 的存储。
而 JWT 方式将用户状态分散到了客户端中,可以明显减轻服务端的内存压力。除了用户 id 之外,还可以存储其他的和用户相关的信息,例如该用户是否是管理员、用户所在的分桶(见[《你所应该知道的 A/B 测试基础》一文]( /2015/08/27/introduction-to-ab-testing/)等。
虽说 JWT 方式让服务器有一些计算压力(例如加密、编码和解码),但是这些压力相比磁盘 I/O 而言或许是半斤八两。具体是否采用,需要在不同场景下用数据说话。
单点登录
Session 方式来存储用户 id,一开始用户的 Session 只会存储在一台服务器上。对于有多个子域名的站点,每个子域名至少会对应一台不同的服务器,例如:
www.taobao.com
nv.taobao.com
nz.taobao.com
login.taobao.com
所以如果要实现在 login.taobao.com 登录后,在其他的子域名下依然可以取到 Session,这要求我们在多台服务器上同步 Session。
使用 JWT 的方式则没有这个问题的存在,因为用户的状态已经被传送到了客户端。因此,我们只需要将含有 JWT 的 Cookie 的 domain 设置为顶级域名即可,例如
注意 domain 必须设置为一个点加顶级域名,即.taobao.com。这样,taobao.com 和*.taobao.com 就都可以接受到这个 Cookie,并获取 JWT 了。
对单点登录还搞不清同学可以看看我整理的单点登录学习笔记,直接点击即可领取。
版权声明: 本文为 InfoQ 作者【北游学Java】的原创文章。
原文链接:【http://xie.infoq.cn/article/3192ae0796b9ad33ac94bef6b】。文章转载请联系作者。












评论