终于知道为啥网页不让我复制粘贴了!
摘要:我们在项目中,通常为了保证数据安全性和保护用户个人信息,个别页面需要禁用右键、复制、粘贴以及输入框自动填充的功能。所以在此补充和总结几条我们开发中常用的操作方式。
本文分享自华为云社区《表单页面使用JS 实现禁用右键和复制粘贴(剪切)功能原理以及操作说明》,原文作者:白鹿第一帅 。
前言
我们在项目中,通常为了保证数据安全性和保护用户个人信息,个别页面需要禁用右键、复制、粘贴以及输入框自动填充的功能。所以在此补充和总结几条我们开发中常用的操作方式。

一、禁用鼠标右键
1.1、分析说明
通过禁用右键选项卡的方式来禁用复制粘贴以及其他非法操作。
1.2、操作原理
我们通过 JS 中的 button 事件属性来实现鼠标右键的禁用。通过弹出提示框来代替右键选项卡。
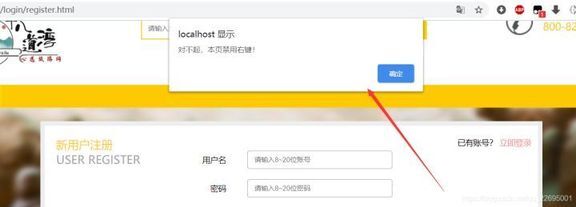
1.3、实现效果

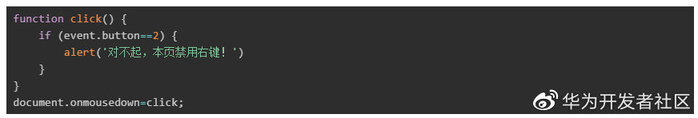
1.4、实现代码
将下列 JS 代码导入需要禁用右键的页面的<script>标签对中即可:

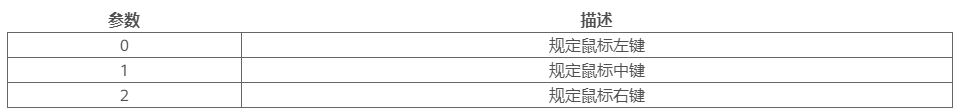
1.5、补充:JS 中的 button 事件属性
button 事件属性返回一个整数,用于指示当事件被触发时哪个鼠标按键被点击。
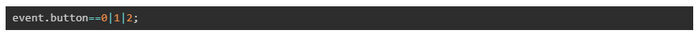
语法如下:


二、禁用复制粘贴
2.1、分析说明
通过禁用快捷键 Ctrl+C/V/X 来禁止用户在当前页面复制、粘贴(剪切)。
2.2、实现代码
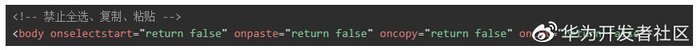
页面整体禁用复制粘贴,在页面 body 标签中加入如下代码即可:

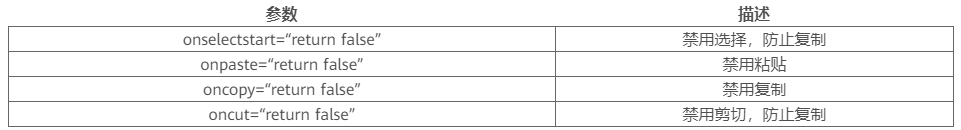
参数说明:

三、禁用输入框自动填充功能
3.1、分析说明
如果我们不对输入框进行设置的话,之前用户输入的记录会在下一次输入的时候自动填充。你当然不希望你在某个小网站看的记录被另一个同学登录时用户名自动填充,让人家发现你的小秘密?

那我们就通过禁用输入框自动填充,使得之前用户输入的记录不会在另一个用户输入时自动填充,起到保护用户个人信息隐私的作用。
3.2、实现效果

3.3、实现代码

总结
原生 JS 是充满魅力的,永远不要为了追求现成的框架而舍本逐末。在开发中为了保护用户隐私和信息安全,我们需要在各个方面都要在做到严谨,以给用户最佳的体验,无论是前端还是后端,都要充分把细节做到位,任何事的前提都是先做一个合格的程序员。技术驱动服务,服务带来盈利和收益。
版权声明: 本文为 InfoQ 作者【华为云开发者社区】的原创文章。
原文链接:【http://xie.infoq.cn/article/2c0106d34c6dede335ac9e3df】。文章转载请联系作者。












评论