前端开发:数据处理方法分享(其一)

前言
在前端开发过程中会遇到各种各样的数据处理需求,开发者会根据不同的业务需求来实现对应的业务功能,但是数据格式是固定不变的,那么在遇到一些数据不是想要的数据怎么办呢?那就需要开发者对获取到的特定数据进行二次处理,一些简单的处理直接通过数据转换类型或者拼接即可实现,再复杂一点的数据就涉及到算法来处理。
示例
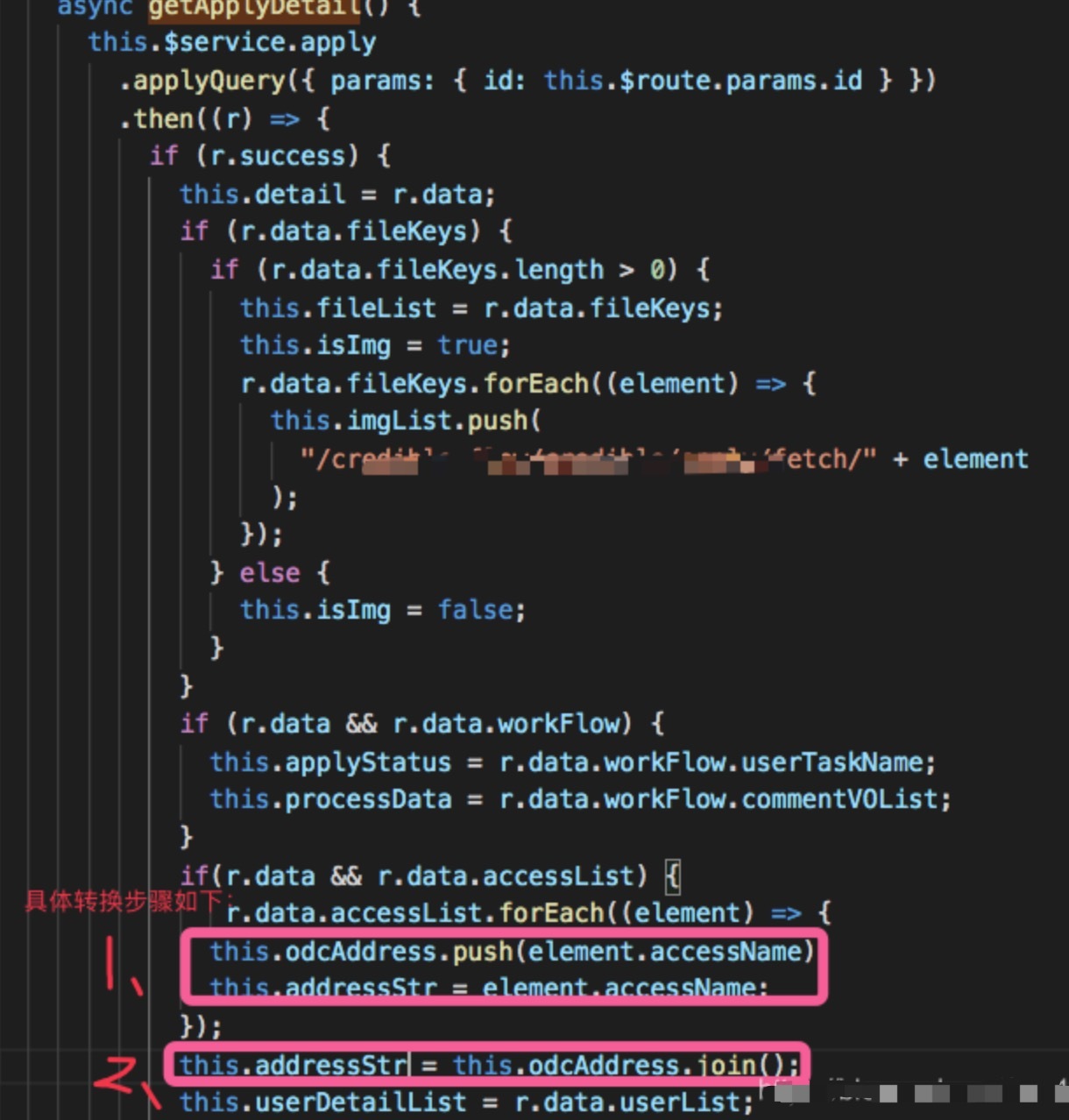
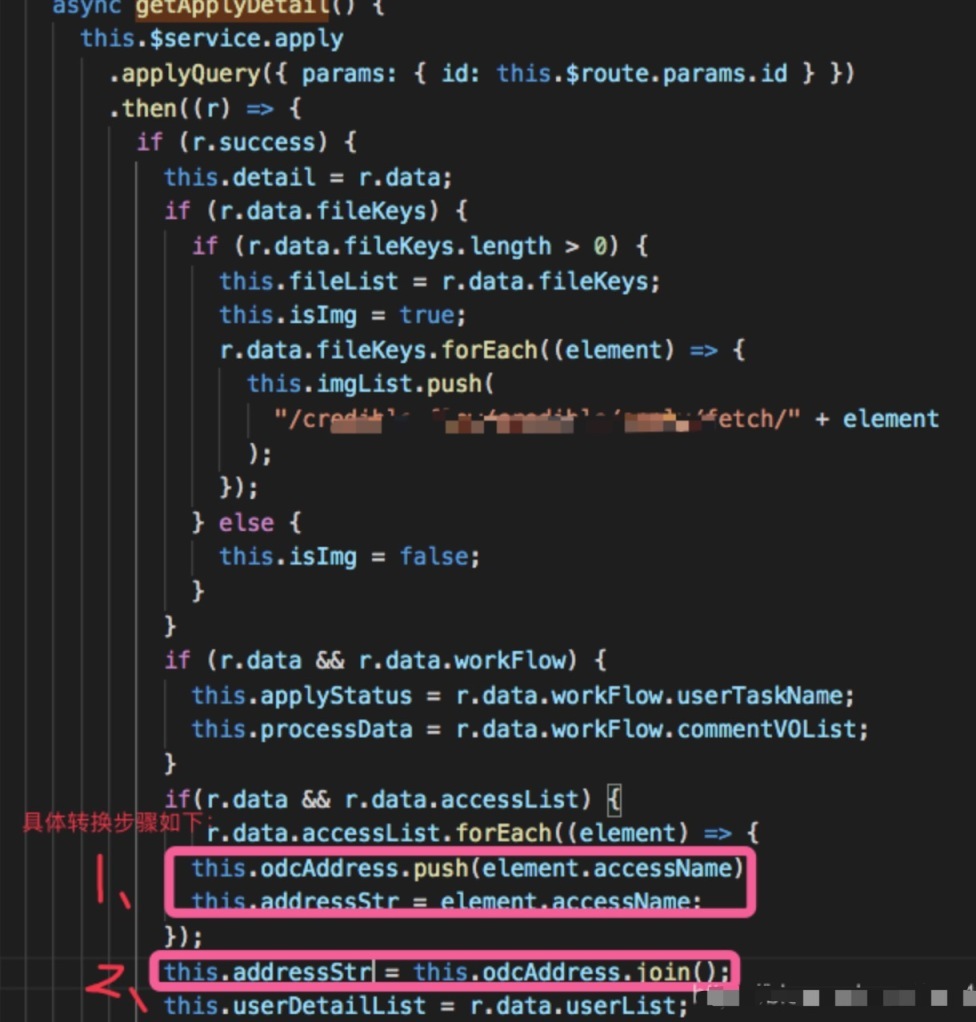
本篇博文就来分享一下不涉及算法的单纯的对数据存取值的处理方法,抛开所有的算法不讲,这里只讲关于数据处理相关的知识点,案例以实际开发过程中的需要来说明:是以获取到的数据源中的数组中取出某一字段元素,然后拼接取出的数组元素,最后赋值给一个 string 对象。
复制代码

最后
以上就是本文关于前端开发中对数据处理方法分享的知识点,上文是抛开所有算法,只分享关于数据处理的方法。虽然需求不复杂,处理方法也不复杂,但是很有效,就分享一下,以备后期开发使用需要。尤其是对于刚入行不久的开发者来说也很有用,建议掌握,其他就不在赘述。
以上就是本章全部内容,欢迎关注三掌柜的微信公众号“程序猿 by 三掌柜”,三掌柜的新浪微博“三掌柜 666”,欢迎关注!
版权声明: 本文为 InfoQ 作者【三掌柜】的原创文章。
原文链接:【http://xie.infoq.cn/article/2bd35608aad30588900349389】。文章转载请联系作者。












评论 (1 条评论)