【Flutter 专题】58 图解 Flutter 嵌入原生 AndroidView 小尝试

小菜前段时间学习了一下 Flutter 与原生 Android 之间的交互;是以 Android 为主工程,Flutter 作为 Module 方式进行交互;今天小菜尝试一下 Flutter 中嵌入 Native View 的交互方式;Android 端采用 AndroidView iOS 端采用 UiKitView;小菜仅学习了 AndroidView 的基本用法;

源码分析
viewType -> 与 Android 原生交互时唯一标识符,常见形式是包名+自定义名;
onPlatformViewCreated -> 创建视图后的回调;
hitTestBehavior -> 渗透点击事件,接收范围 opaque > translucent > transparent;
layoutDirection -> 嵌入视图文本方向;
gestureRecognizers -> 可以传递到视图的手势集合;
creationParams -> 向视图传递参数,常为 PlatformViewFactory;
creationParamsCodec -> 编解码器类型;
基本用法
1. viewType
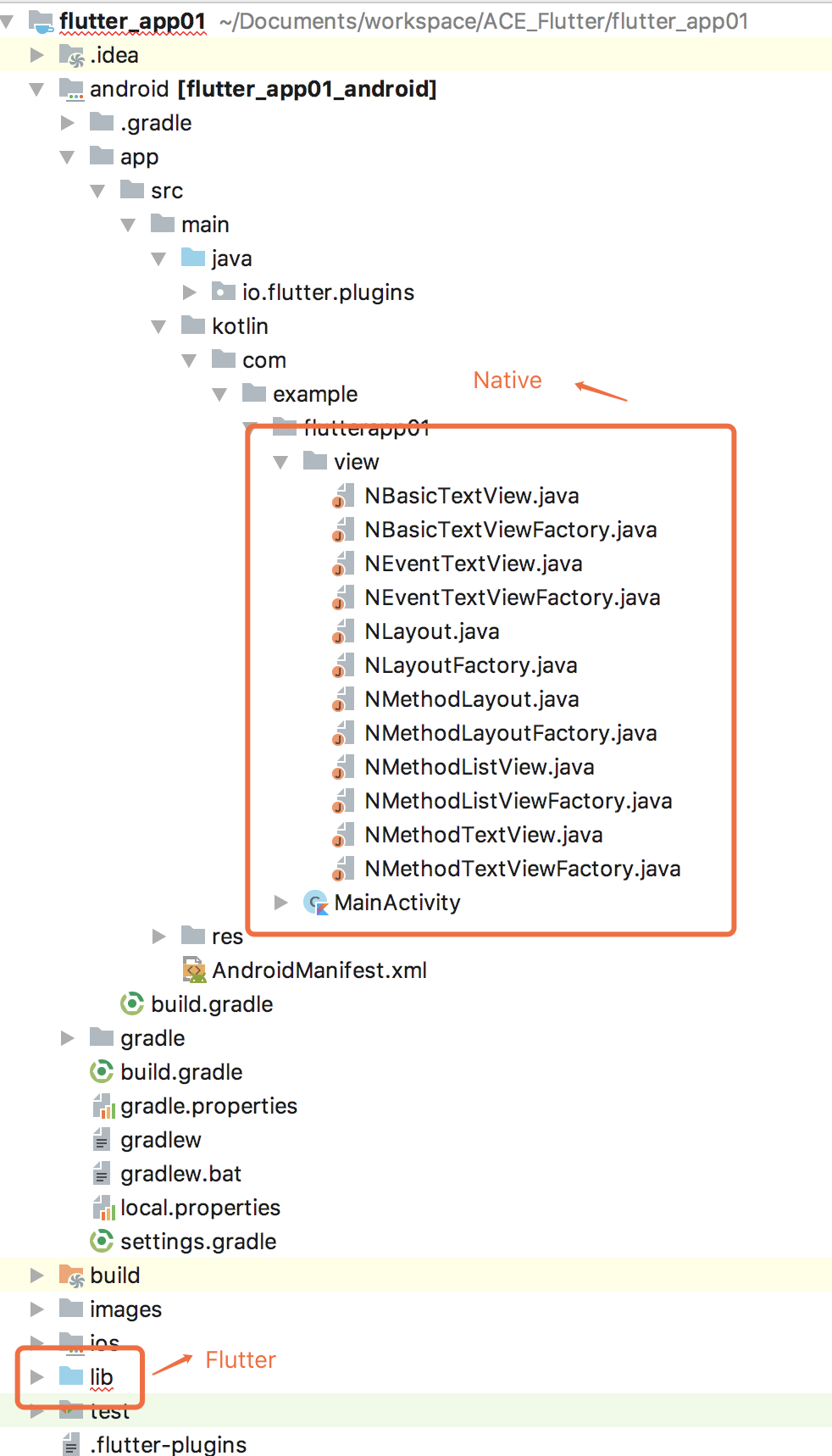
a. Android 端
自定义 PlatformView,可根据需求实现 Channel 交互接口;
创建 PlatformViewFactory 用于生成 PlatformView;
在 MainActivity 中注册该组件;
b. Flutter 端
创建 AndroidView 并设置与原生相同的 viewType;

c. 相关小结
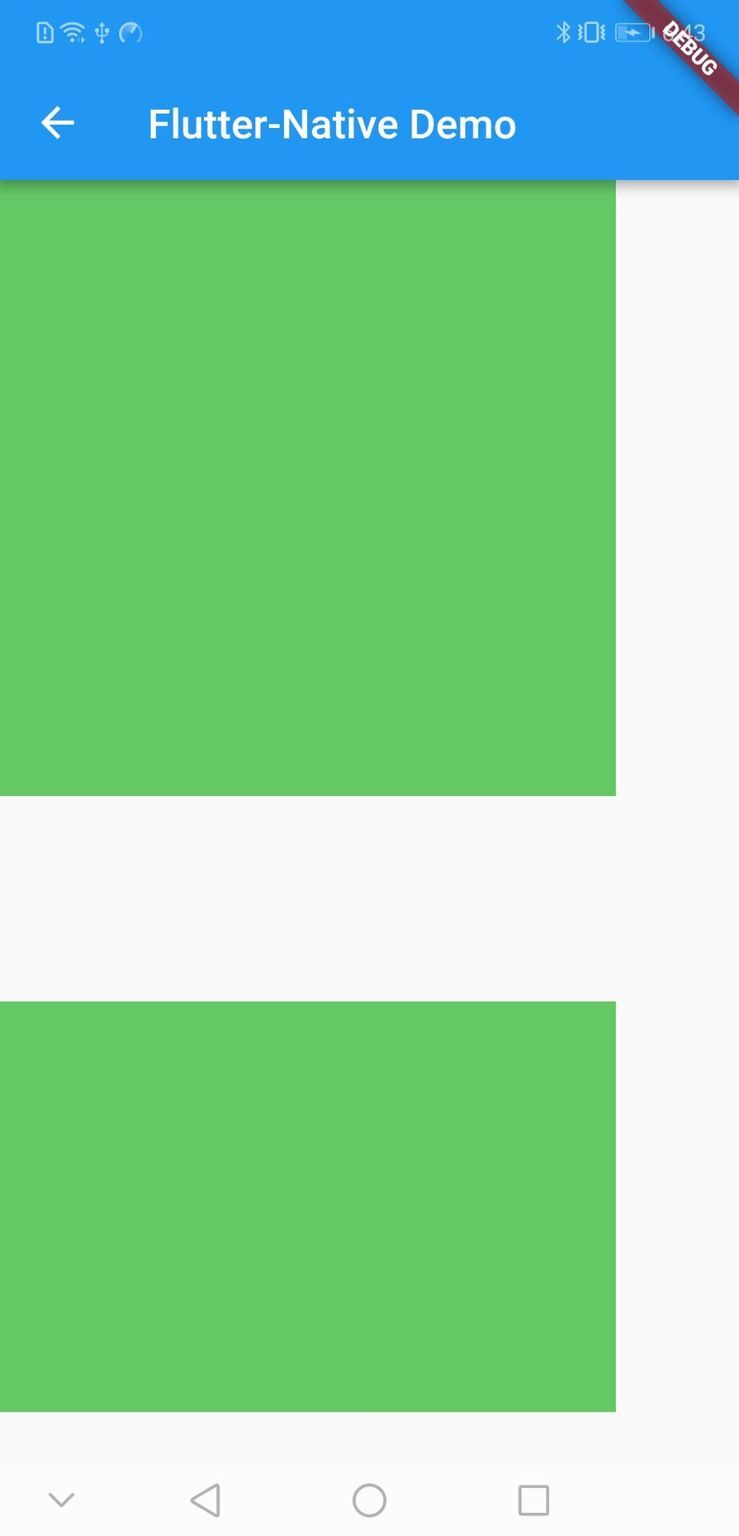
小菜对比两个 Container 高度,Container 尺寸大于 AndroidView 对应的原生 View 尺寸时,完全展示;相反小于时则会裁剪 AndroidView 对应的原生 View;
两个 Container 背景色均未展示,小菜理解是 AndroidView 是填充满 Container 的,只是 AndroidView 中展示效果跟原生 View 尺寸相关;
AndroidView 中未填充满的部分会展示白色或黑色背景色,与 Android 主题版本 或 设备 相关;
2. creationParams / creationParamsCodec
creationParams 与 creationParamsCodec 一般成对使用,creationParams 为默认传递参数,creationParamsCodec 为编解码器类型;
3. onPlatformViewCreated
Flutter 与 Android 交互一般借助 MethodChannel / BasicMessageChannel / EventChannel 三种方式进行桥接交互;小菜以自定义 TextView 进行尝试;PlatformViewFactory 基本一致,只是更换初始化和注册的 N...TextView 即可;自定义 N...TextView 需实现各自的 Channel 方式;
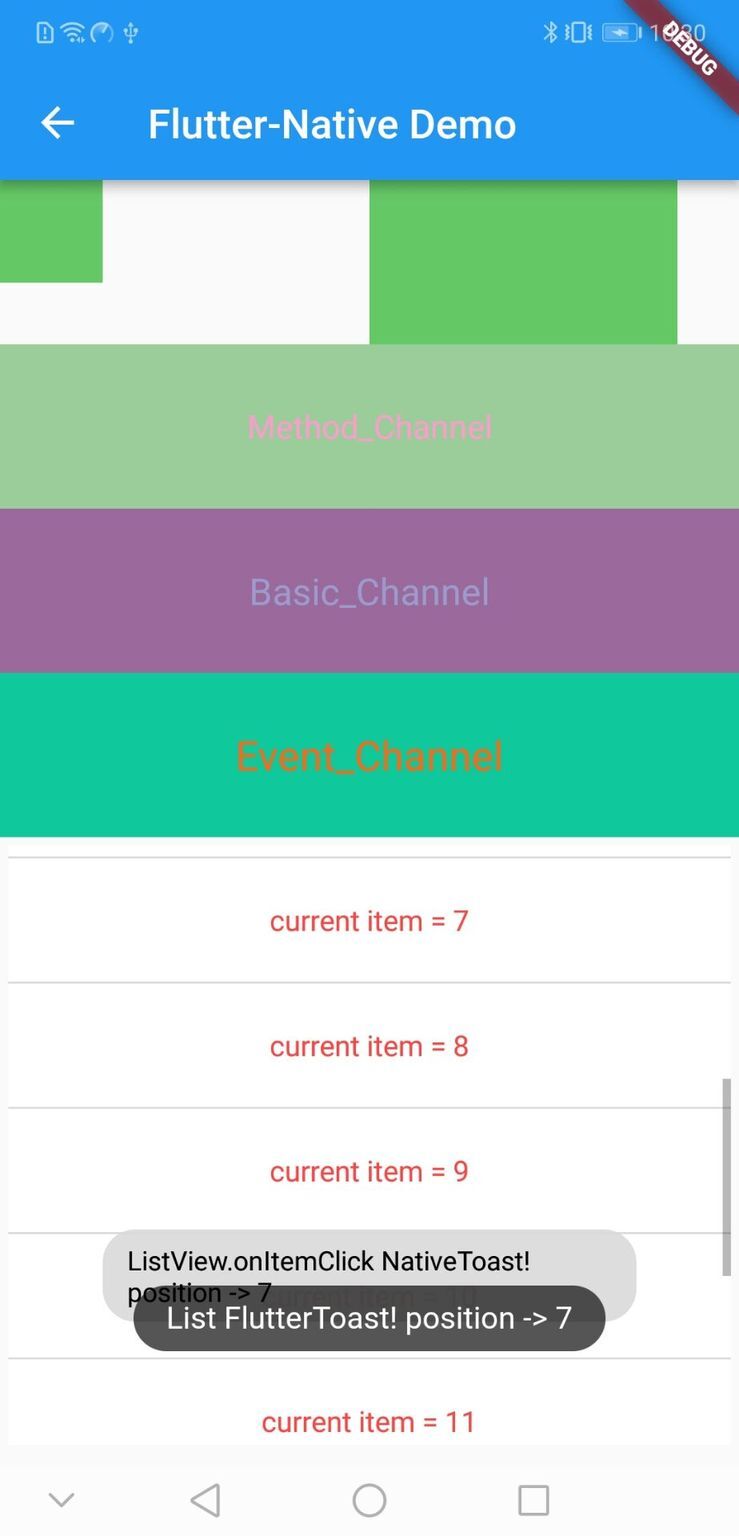
MethodChannel 方式
BasicMessageChannel 方式
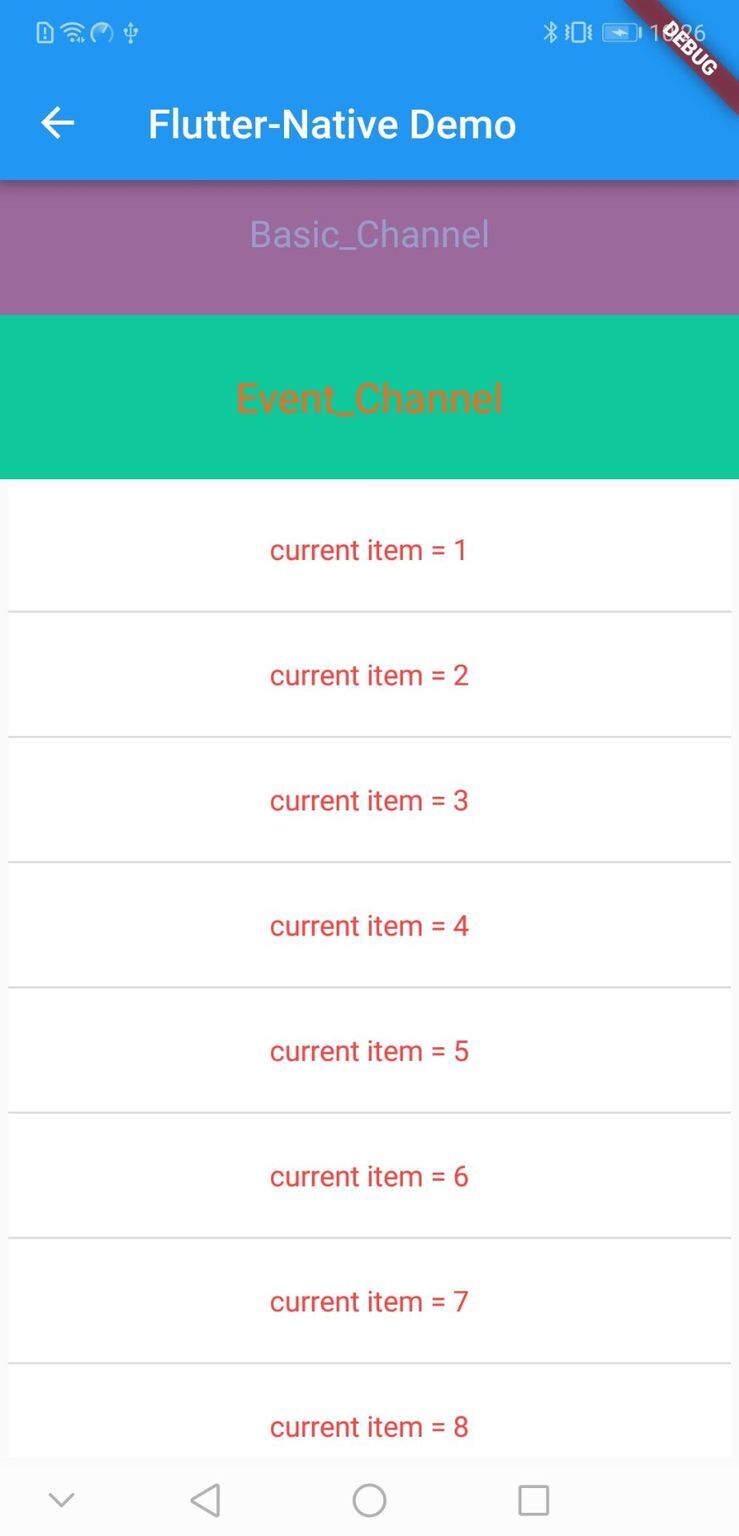
EventChannel 方式

4. gestureRecognizers
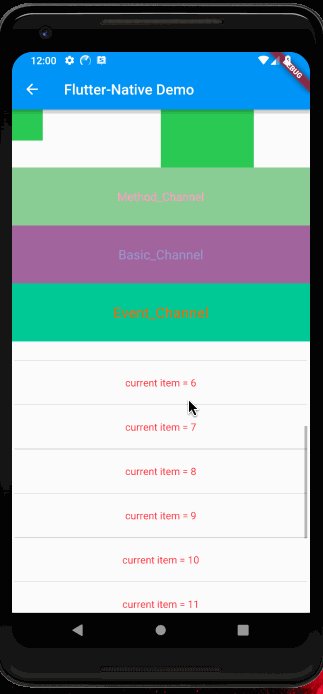
针对不同的 View 需要的手势有所不同,上述 TextView 没有设置手势集合,默认支持点击,但对于 ListView 之类的需要滑动手势或长按点击的话则需要添加 gestureRecognizers 手势集合;

5. hitTestBehavior
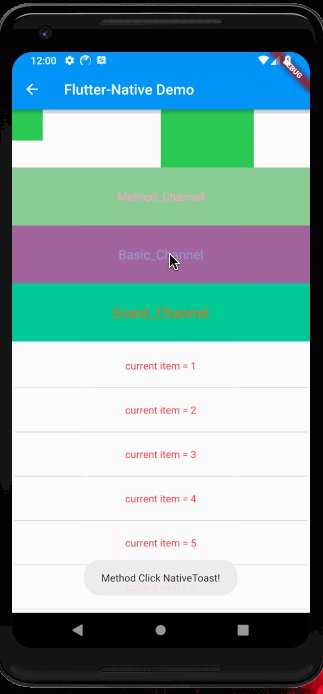
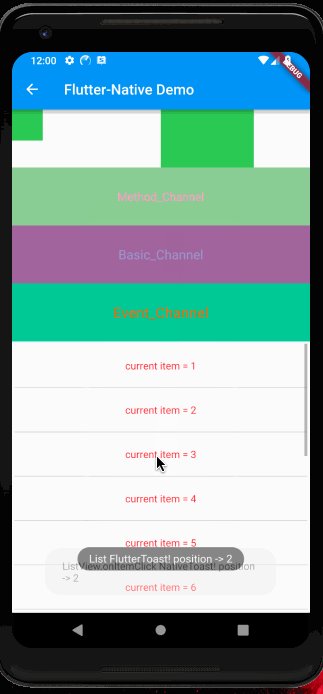
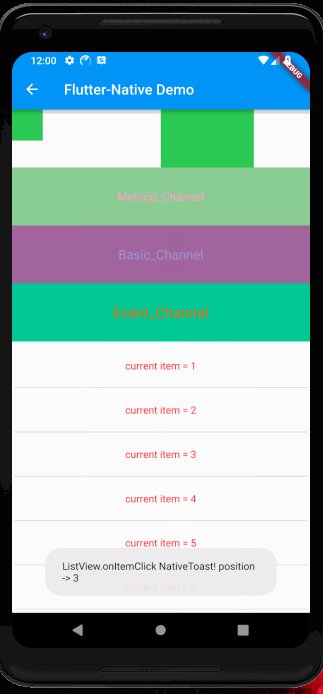
小菜尝试了数据绑定和手势操作,但重要的一点是数据透传,小菜在 Flutter / Android 两端添加了 Toast 进行测试;
a. opaque
使用 PlatformViewHitTestBehavior.opaque 方式,两端均可监听处理,小菜理解,若有叠加 AndroidView 则不会透传到下一层;注意 PlatformView 只可在 AndroidView 范围内展示;
b. translucent
使用 PlatformViewHitTestBehavior.translucent 方式,两端均可监听处理,小菜理解,若有叠加 AndroidView 则可以透传到下一层;

c. transparent
使用 PlatformViewHitTestBehavior.transparent 方式,两端均不会透传展示;

小菜在测试时,NMethodListView 设置高度超过剩余空间高度,例 Container 高度设置 500.0 可实际屏幕剩余高度只有 300.0,因 transparent 不会透传,所以 Flutter 外层 ListView 可以滑动,NMethodListView 不会滑动;使用 opaque / translucent 方式,NMethodListView 可以滑动,Flutter 外层 ListView 不能滑动,故有 200.0 高度展示不出来;
小结
使用 AndroidView 时,Android API > 20;
使用 AndroidView 时均需要有界父类;
官网明确提醒,AndroidView 方式代价较大,由于是 GPU -> CPU -> GPU 有明显的性能缺陷,尽量避免使用;
测试过程中热重载无效,每次均需重新编译;
小菜对两端的交互理解还不够深入,尤其是专有名词的理解还不到位,如有问题请多多指导!
来源:阿策小和尚
版权声明: 本文为 InfoQ 作者【阿策小和尚】的原创文章。
原文链接:【http://xie.infoq.cn/article/1d38862b454002b2a7cac7d5f】。文章转载请联系作者。












评论