怎样设计好 FAQ 的页面更好地解决用户问题?
FAQ 页面是网站的一部分,虽然网站的产品页面、关于页面的部分解答了用户的疑问,但是有时候用户还是会遇到一些问题,这时就是常见问题页面发挥作用的时候了。
实际上,如果使用好了 FAQ 页面,也会给网站带来很多好处,比如树立网站的专业形象、推广公司产品和服务、提升顾客满意度,甚至提升网站在百度、谷歌等搜索引擎上的排名。因此,很多企业都会在网站中使用 FAQ 页面。
那么如何设计 FAQ 页面呢?本文将介绍这些内容。

FAQ 页面设计包括 3 个方面:
一、设置 FAQ 导航按钮
一般放在主页右上角,与语言选择一起,在注册成功提示页面放置 FAQ 按钮,这样用户就能发现,同时, FAQ 按钮也可以设计成不同于其他导航按钮的开关和颜色,以使 FAQ 更加突出。
二、FAQ 页面布局
FAQ 页切忌把所有不同主题的问题像流水账一样列在同一页上,问题显示一定要设置顺序和分类,在页面中添加留言本或注册链接,以便于提交意见和提问。
三、增加相关链接地址,注意引导有效路径
在回答完问题后链接相关页面,方便用户看完回答后再次回到问题所在,设置成静态 HTML 页面,这样既能增加链接,又能起到网站地图的作用,便于搜索引擎收录。
FAQ 页面设计元素
1.清晰、简洁的页面
就常见问题页面而言,“越多越好”其实是个谬论。过多的文字会使读者感到迷惑,从而导致读者必须寻找所需的答案。不要写长篇大论、说服力强的文章,简明扼要地给出答案。
2.对每一页定期更新
每个常见问题的答案页面都是正确的,这一点很重要。这意味着你的团队需要不断地审查每一个页面,然后在启动一个新功能之后修改它。
3.包含搜索栏
尽管将所有常见问题列在一个页面上或者从登录页面中链接这些问题会很有帮助,但是对于很多客户来说,这种密集的格式会变得枯燥乏味。很多时候,客户在 FAQ 页面上出现了一个问题,而为了找到自己的问题,他们必须滚动几十个甚至上百个其他的问题。如果用户能够访问搜索栏,就能很容易地找到自己的问题或者相关关键词来节省时间。
4.按类别组织问题
如果问题不能归类,这对于客户来说尤其令人沮丧,因为他们有几个关于单一主题的相关问题。因此,如果把问题划分为整体主题,如产品、安全和计费等,这将是非常有用的。
5.重大事项
把分类列在常见问题部分的目标网页上。但有些问题可能比其他问题更受欢迎。为了节省客户的时间,这些热门的问题应该有自己的部分,并且提供答案的链接在 FAQ 页面的顶部。通过这种方式,你可以维护你的分类组织,同时让你的常见问题变得更加容易访问。
6.风格优化
用有趣的颜色、主题或者幽默优化你的常见问题页面通常遵循基本的格式和简单的设计。
这些小贴士可以帮助你创建你自己的常见问题页面。更多关于设计过程的指导,请参阅以下公司创建成功 FAQ 页面。

如何构建 FAQ 页面
作为网站整体设计的一部分, FAQ 必须是独立的,完整的,不能只是事后的想法,不能为设计糟糕的网站提供解决方案。
整体布局: FAQ 页面整体风格应该是简约风格,需要用户一眼就能找到他们想要的东西;
问题收集:建议先用工具做一次问卷调查,把产品使用和购买过程中出现的问题整理出来,让用户排序,然后开放给用户提问;
问题分类:将问题分组,帮助用户快速找到相关的答案;
问题搜索:当问题越来越多时,为了快速解决问题,智能检索是必不可少的。
一个好的 FAQ 页面会起到很大的作用,在国外很受重视,成为每一个网站的必备点。国内只有规模较大的企业才会有这样的部署,而且大部分都是为了满足客户的需求。这一方面是因为意识不足,另一方面也是因为技术上的不足。国内 60%的企业官网都是静态页面,网站建造者和维护者一般都是建站公司,网站所有者极少有网页修改的能力。
所以每一次页面变动都由建站公司提供,技术缺陷和操作不便,使得 FAQ 页面更加灵活!
下面给大家带来了一个自建 FAQ 页面的工具,重点是免费的,操作简单,10 分钟就可以建立一个简洁、美观的 FAQ 页面。
工具
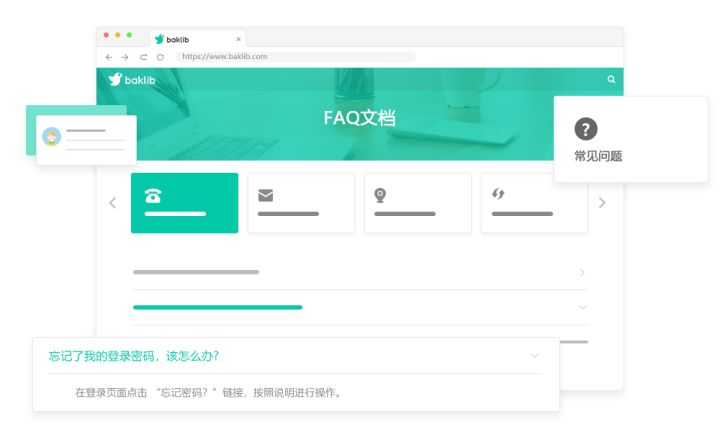
Baklib 是一款优雅的在线 FAQ 编辑工具,可以满足用户的内容撰写,托管和分享;用户可根据展示模板将内容转化为简洁美观的常见问题页面。
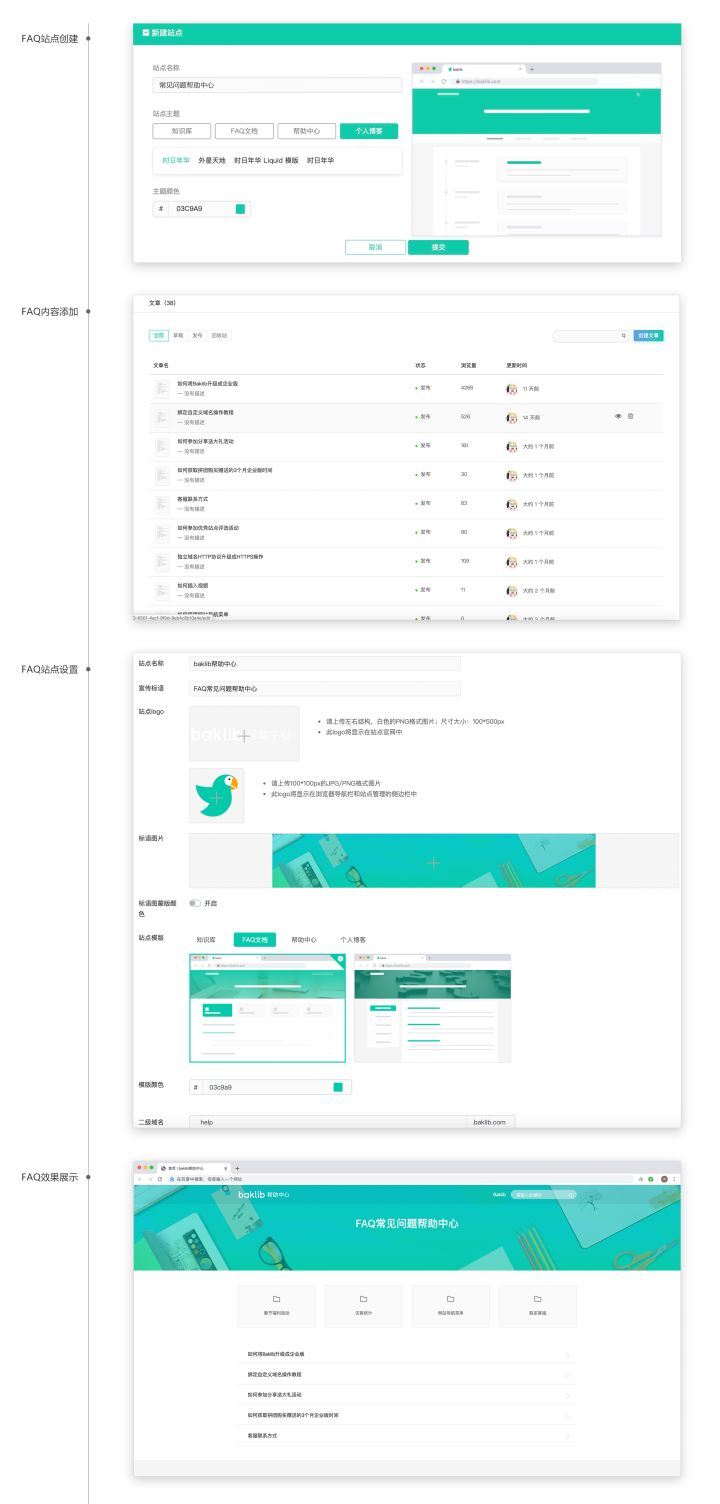
FAQ 页面制作流程

简单实用的帮助界面,只需要四步就能完成 FAQ 页面。











评论