我的 500 张技术配图是怎么画的?

小林写这么多篇图解文章,你们猜我收到的最多的读者问题是什么?没错,就是问我是使用什么画图工具,看来对这一点大家都相当好奇,那干脆不如写一篇介绍下我是怎么画图的。
如果我的文章缺少了自己画的图片,相当于失去了灵魂,技术文章本身就很枯燥,如果文章中没有几张图片,读者被劝退的概率飙飙升,剩下没被劝退的估计看着看着就睡着了。所以,精美的图片可以说是必不可少的一部分,不仅在阅读时能带来视觉的冲击,而且图片相比文字能涵盖更多的信息,不然怎会有一图胜千言的说法呢?
这时,可能有的读者会说自己不写文章呀,是不是没有必要了解画图了?我觉得这是不对,画图在我们工作中其实也是有帮助的,比如如果你想跟领导汇报一个业务流程的问题,把业务流程画出来,肯定用图的方式比用文字的方式交流起来会更有效率,更轻松些;如果你参与了一个比较复杂的项目开发,你也可以把代码的流程图给画出来,不仅能帮助自己加深理解,也能帮助后面参与的同事能更快的接手这个项目;甚至如果你要晋升级别了,演讲 PTT 里的配图也是必不可少的。
不过很多人都是纠结用什么画图工具,其实小林觉得再烂的画图工具,只要你思路清晰,确定自己要表达出什么信息,也是能把图画好的,所以不必纠结哪款画图工具,挑一款自己画起来舒服的就行了。
“小林,你说的我都懂,我就是喜欢你的画图风格嘛,你就说说你用啥画的?”
咳咳,没问题,直接坦白讲,我用的是一个在线的画图网址,地址是:
用它的原因是使用方便和简单,当然最重要的是它完全免费,没有什么限制,甚至还能直接把图片保存到 GoogleDrive 、 OneDrive 和 Github,我就是保存到 Github,然后用 Github 作为我的图床。
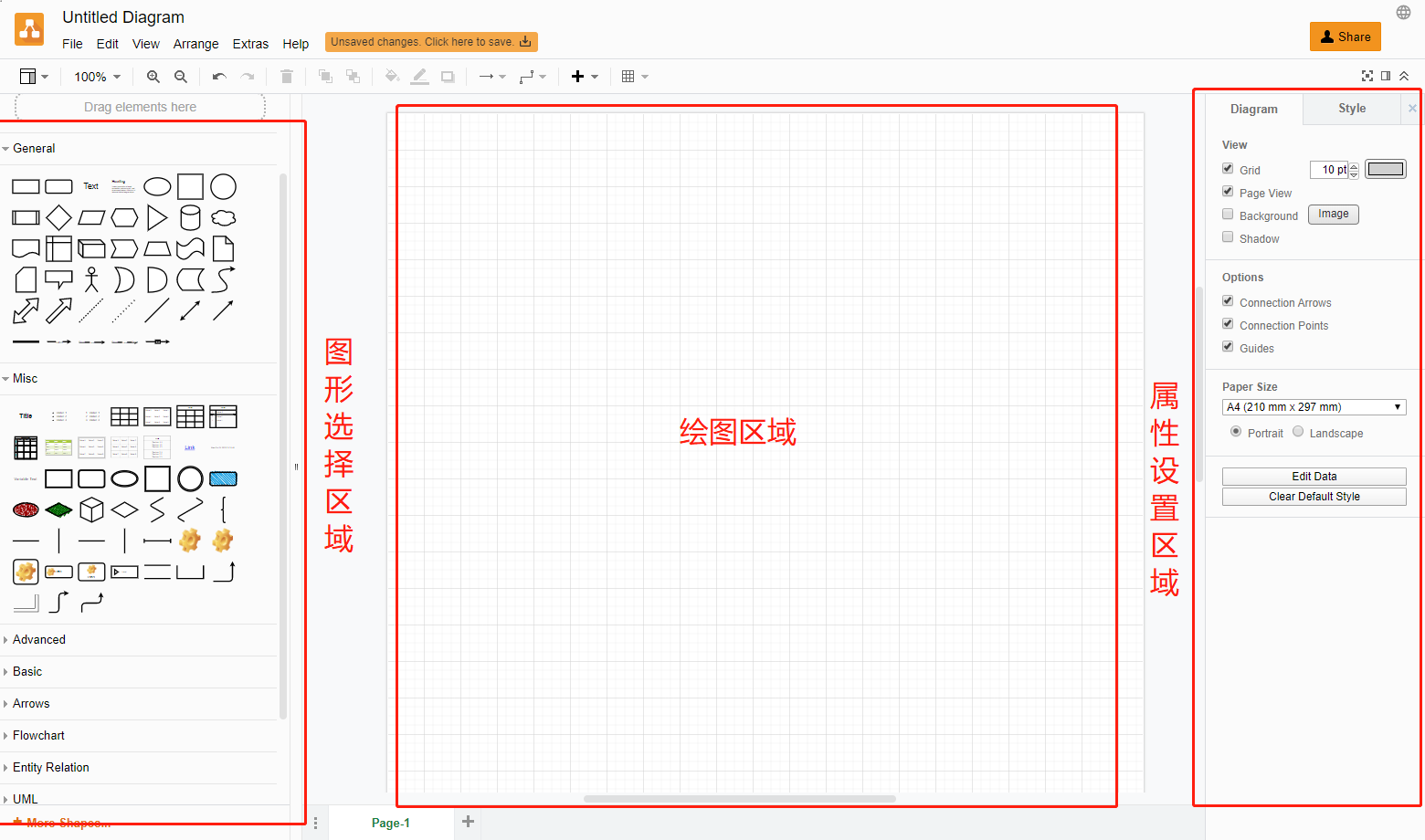
既然要认识它,那就先来看看它长什么样子,它主要分为三个区域,从左往右的顺序是「图形选择区域、绘图区域、属性设置区域」。

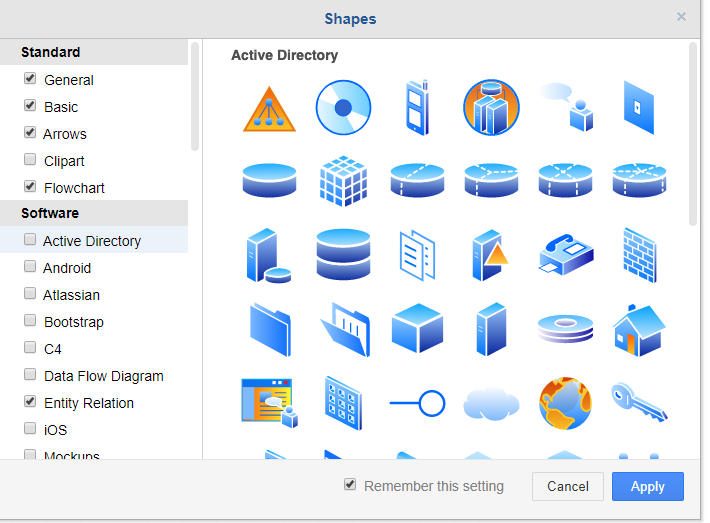
其中,最左边的「图形选择区域」可以选择的图案有很多种,常见的流程图、时序图、表格图都有,甚至还可以在最左下角的「更多图形」找到其他种类的图形,比如网络设备图标等。

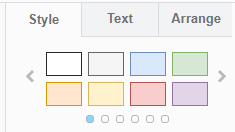
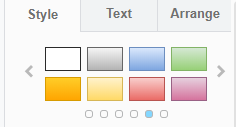
再来,最右边「属性设置区域」可以设置文字的大小,图片颜色、线条形状等,而我最常用颜色板块是下面这三种,都是比较浅色的,这样看起来舒服些。



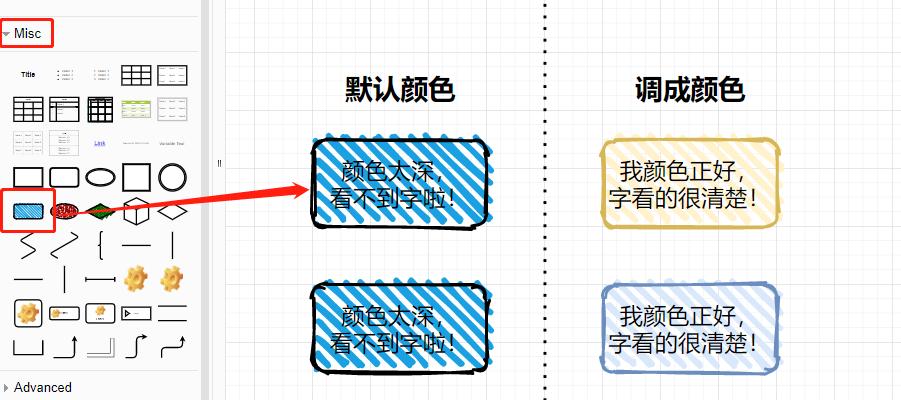
我最近常用的一个图形是圆角方块图,它的位置如下图,但是它默认的颜色过于深色,如果要在方框图中描述文字,则可能看不清楚,这时我会在最右侧的「属性设置区域」把方块颜色设置成浅色系列的。另外,还有一点需要注意的是,默认的字体大小比较小,我一般会调成 16px 大小。

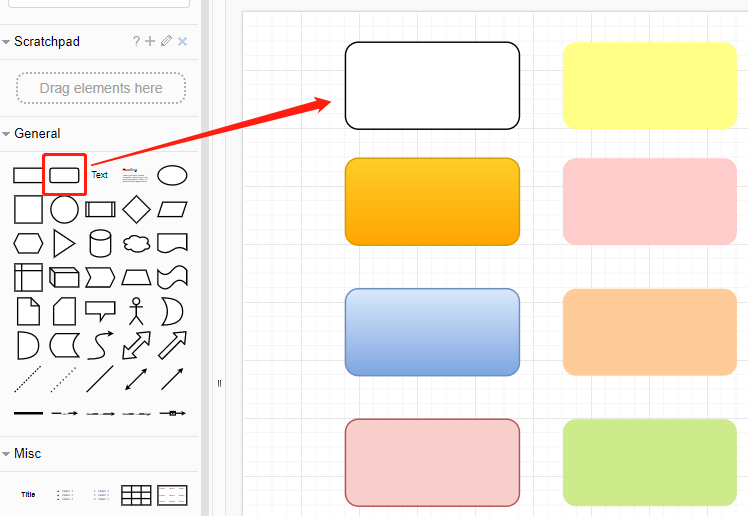
如果你不喜欢上图的带有「划痕」的圆角方块图形,可以选择下图中这个最简洁的圆角方框图形。

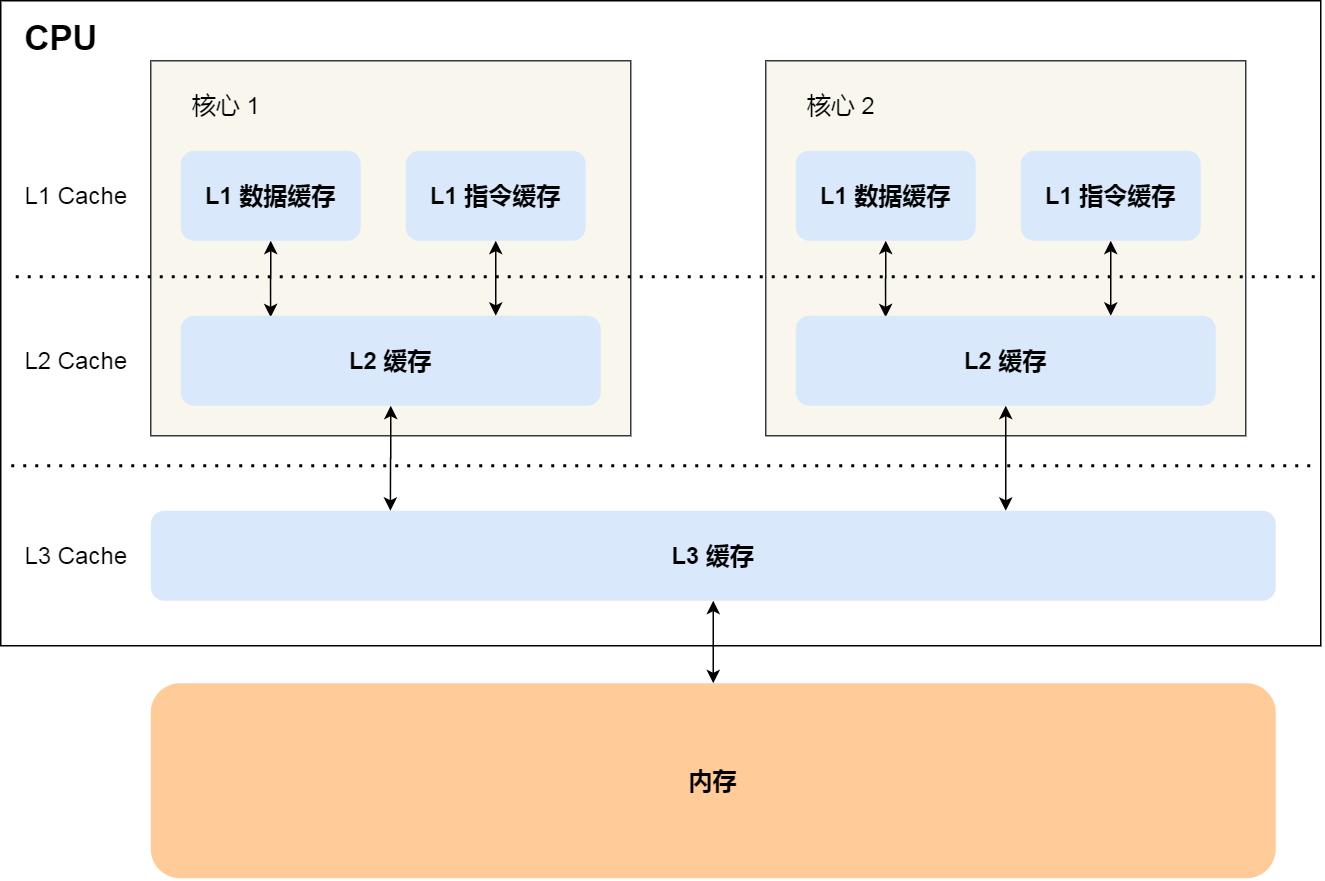
这个简洁的圆角方框图形,再搭配颜色,能组合成很多结构图,比如我用过它组成过 CPU Cache 的结构图。

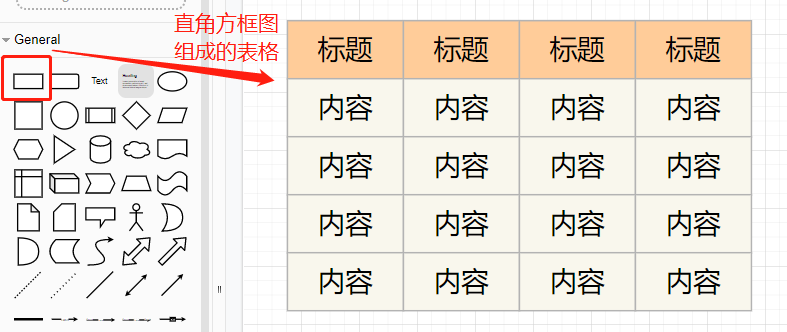
那直角方框图形,我主要是用来组成「表格」,原因自带的表格不好看,也不方便调。

如果觉得直直的线条太死板,你可以把图片属性中的「Comic」勾上,于是就会变成歪歪扭扭的效果啦,有点像手绘风格,挺多人喜欢这种风格。
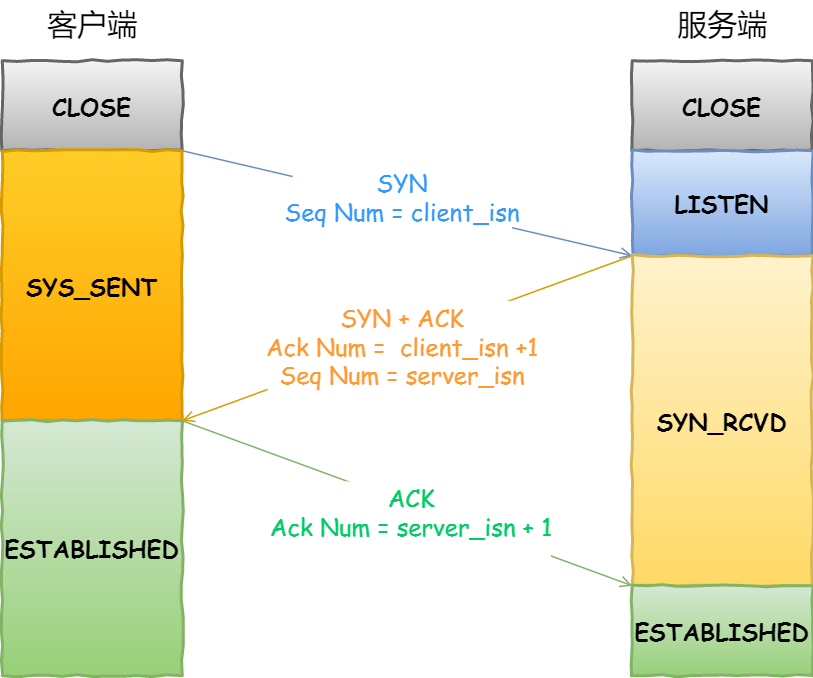
比如,我用过这种风格画过 TCP 三次握手流程的图。

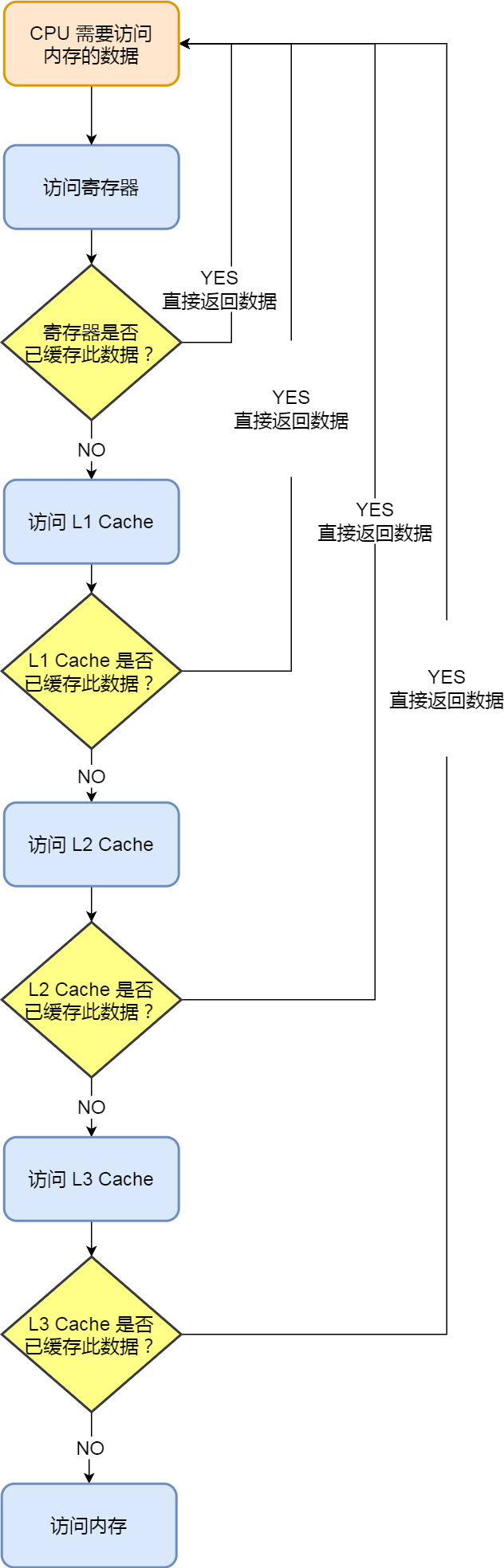
方块图形再加上菱形,就可以组合成简单程序流程图了,比如我画过存储器缓存流程图。

所以,不要小看这些基本图形,只要构思清晰,再基本的图形,也是能构成层次分明并且好看的图。
基本的图形介绍完后,相信你画一些简单程序流程图等图形是没问题的了,接下来就是各种图形 + 线条的组合的了。
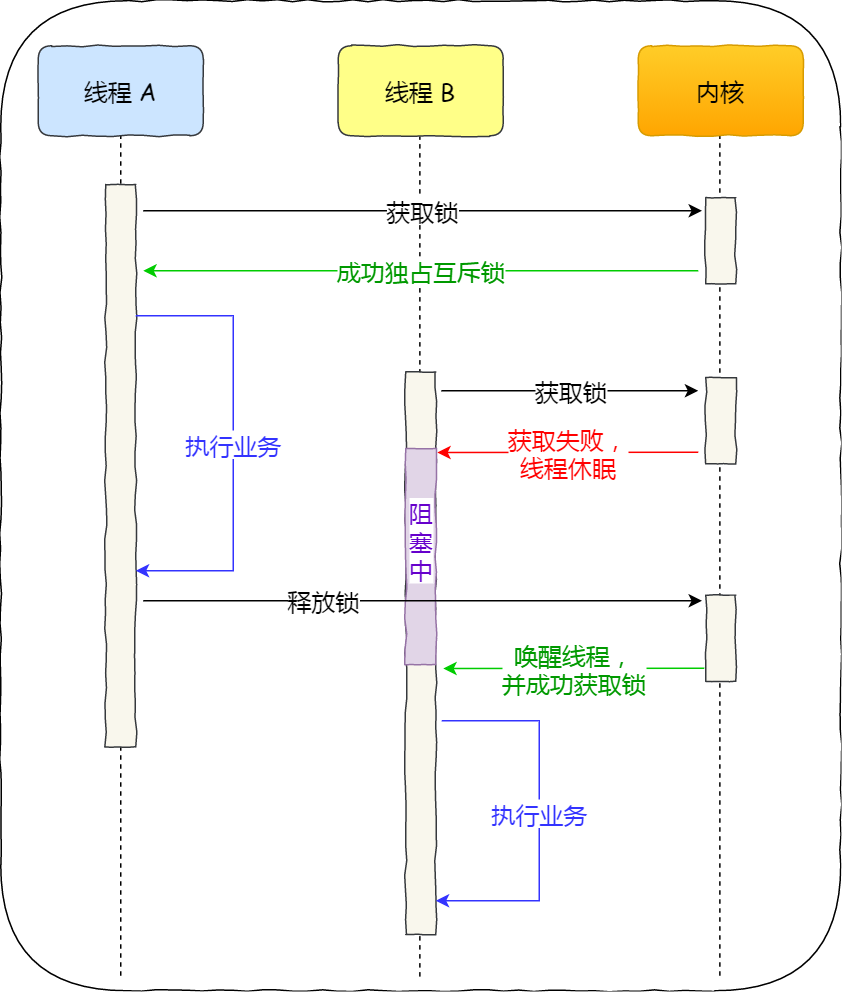
通过一些基本的图形组合,你还可以画出时序图,时序图可以用来描述多个对象之间的交互流程,比如我画过多个线程获取互斥锁的时序图。

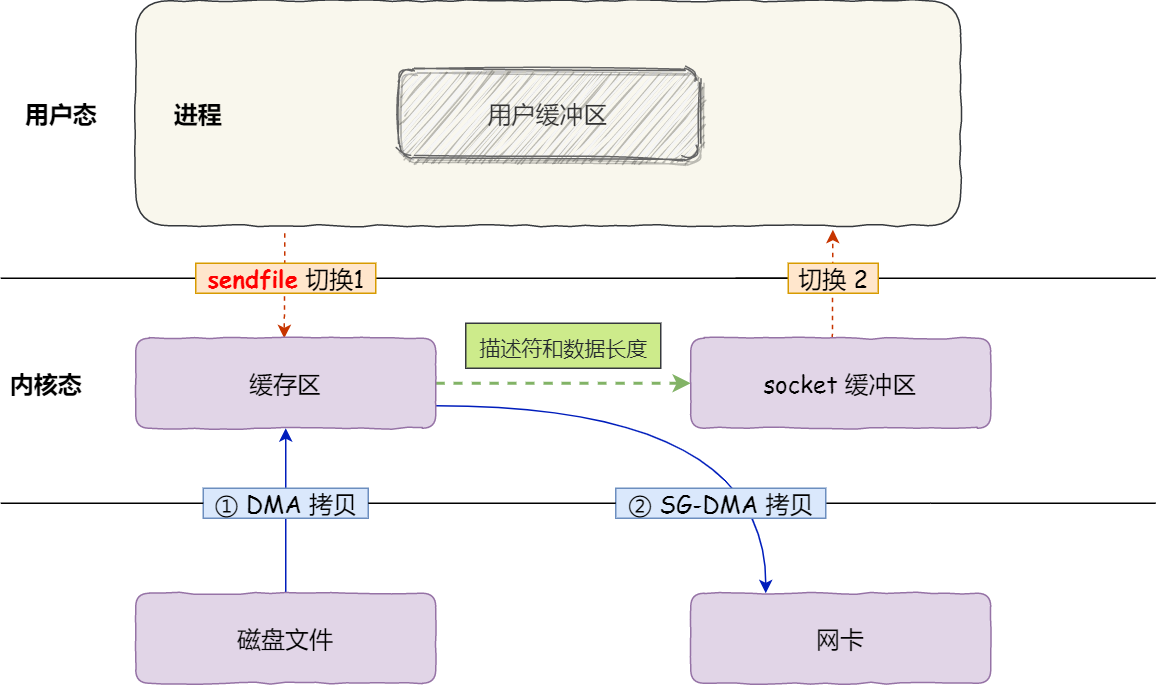
再来,为了更好表达零拷贝技术的过程,那么用图的方式会更清晰。

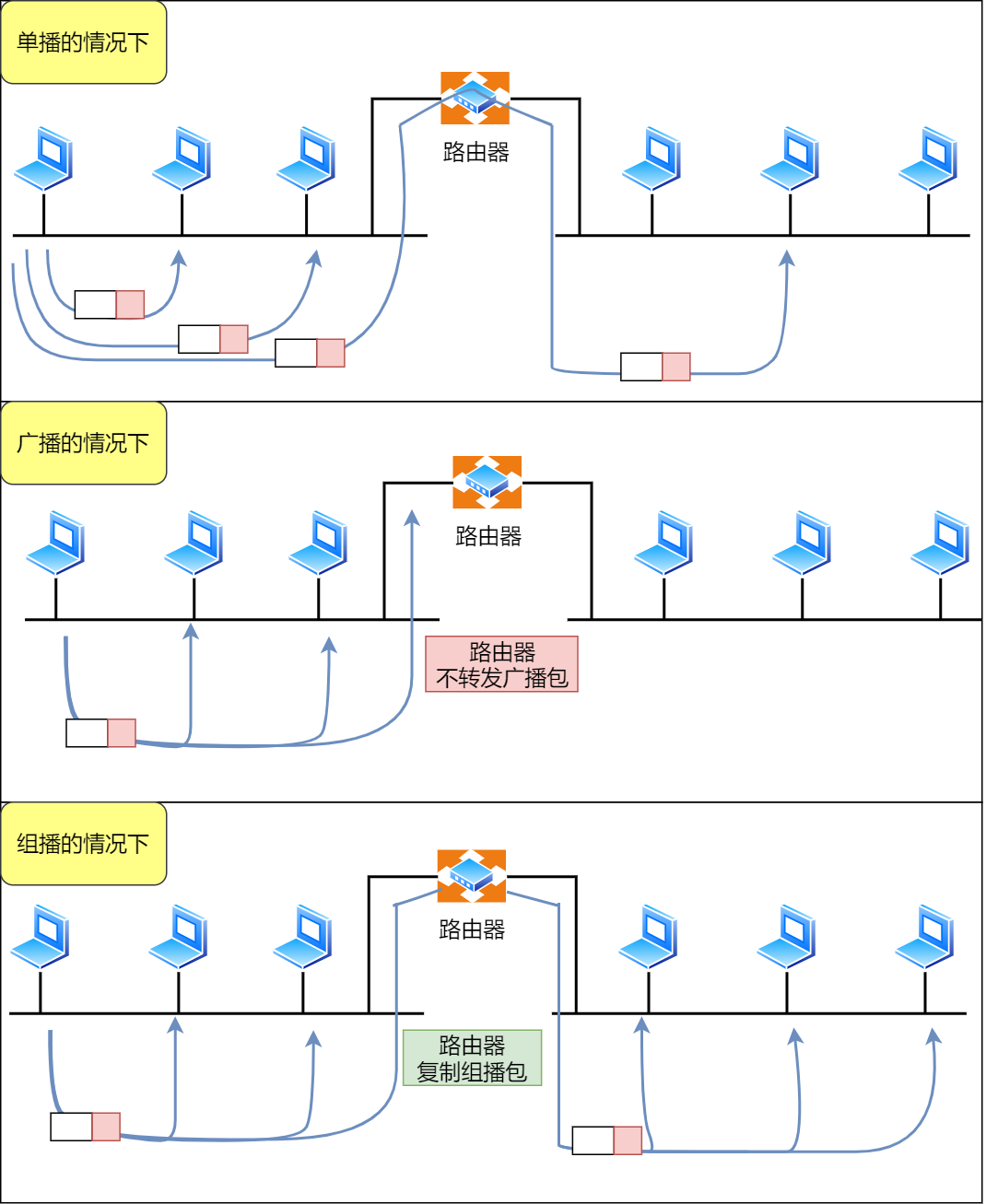
前面也提到,图形不只是简单图形,还有其他自带的设备类图形,比如我用网络设备图画过单播、广播、多播通信的区别图。

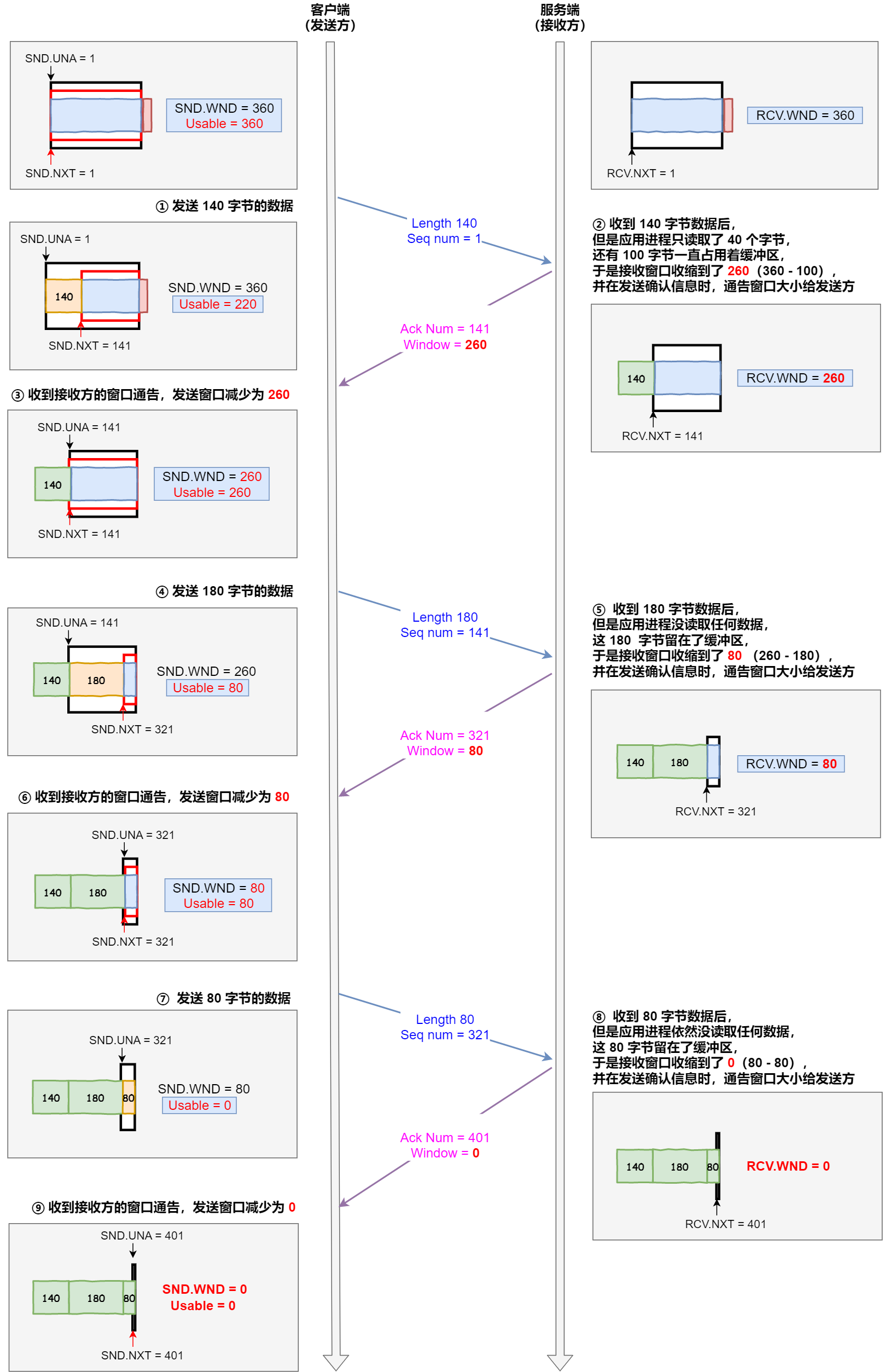
你要说,我画过最复杂的图,那就是写 TCP 流量控制的时候,把整个交互过程 + 文字描述 + 滑动窗口状况都画出来了,现在回想起来还是觉得累人。

还有好多好多,我就比一一列举,这半年下来,小林至少画了 500+ 张图了,每一张图其实还是挺费时间的,相信画过图的朋友后,都能体会到这种感觉了。但没办法,谁叫小林是图解工具人呢,画图可以更好的诠释文章内容,但最重要的是,把你们吸引过来了,这是件让我非常高兴的事情,也是让我感觉画图这个事情值得认真做。
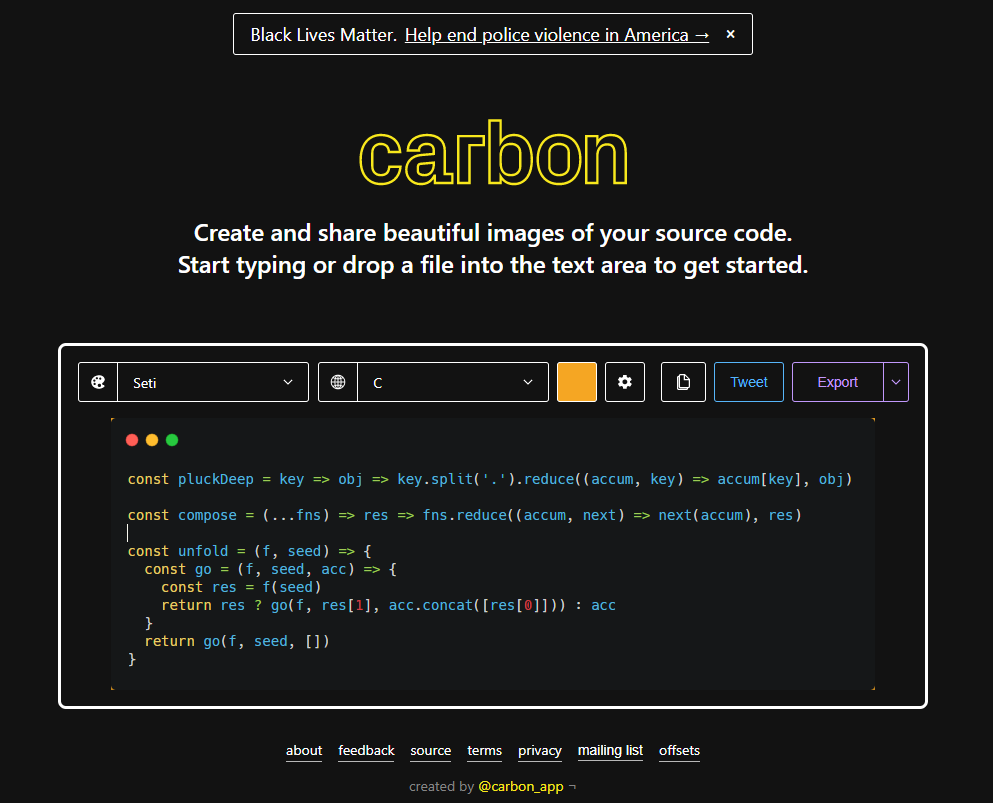
另外,细心的读者也发现了,小林贴代码的时候,使用的是图片的形式,原因是代码通常都是比较长,在手机看文章用图片的呈现的方式会更舒服清晰。
在这里也推荐下这个代码截图网址:
网站页面如下图,代码显示的效果是不是很美观?

文字的分享有局限性,关键还是要你自己动手摸索摸索,形成自己一套画图的方法论,练习的时候可以先从模仿画起,后面再结合工作或文章的需求画出自己心中的那个图。
版权声明: 本文为 InfoQ 作者【小林coding】的原创文章。
原文链接:【http://xie.infoq.cn/article/12b678d103dbd285f2903c617】。文章转载请联系作者。












评论